Get Started
In order to use the NAVER Maps SDK, you need to get a Client ID from NAVER CLOUD PLATFORM and set it for the SDK.
Get Client ID
Follow the procedure below to register an application and get a Client ID:
- Go to Services > Application Services > Maps in your web console and register an application.
- Check your Client ID by selecting the application registered in Services > Application Services > Maps.
- Click Edit of the application to make sure that Mobile Dynamic Map is selected. If it is not selected, an authentication failure error (429) occurs.
Refer to How to Use Application for details.
Add dependencies
You can get the NAVER Maps SDK from cocoapods.
And you must install git-lfs for get large file.
Declare dependencies for the NAVER Maps SDK in Podfile of your app project.
The following code example declares dependencies for the SDK.
target 'NaverMapDemo' do
pod 'NMapsMap'
end
Set Client ID
Set your Client ID in the SDK to use the Maps API. You can set your Client ID in the following two different ways.
Set your Client ID in info.plist
You can set your Client ID with Custom Keys in info.plist. Add a new element in info.plist, and set NMFNcpKeyId in key and your API key in string.
The following code example shows how to set a Client ID in info.plist.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>NMFNcpKeyId</key>
<string>YOUR_NCP_KEY_ID_HERE</string>
...
<dict>
<plist>
Set your Client ID by making an API call
Instead of editing info.plist, you can set your Client ID by making an API call. Set your Client ID to NMFAuthManager.ncpKeyId in -application:didFinishLaunchingWithOptions: of AppDelegate. As NMFAuthManager is a singleton class, you should call +shared to get an instance.
The following code example shows how to set a Client ID by calling the API.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().ncpKeyId = "YOUR_NCP_KEY_ID_HERE"
return true
}
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().ncpKeyId = "YOUR_NCP_KEY_ID_HERE"
return true
}
Objective-C
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[NMFAuthManager shared].ncpKeyId = @"YOUR_NCP_KEY_ID_HERE";
return YES;
}
Display maps
Set your Client ID and add a NMFMapView to the view controller, and a map is displayed on your app screen.
The following code example adds NMFMapView to display a map.
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
Swift
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
NMFMapView *mapView = [[NMFMapView alloc] initWithFrame:self.view.frame];
[self.view addSubview:mapView];
}
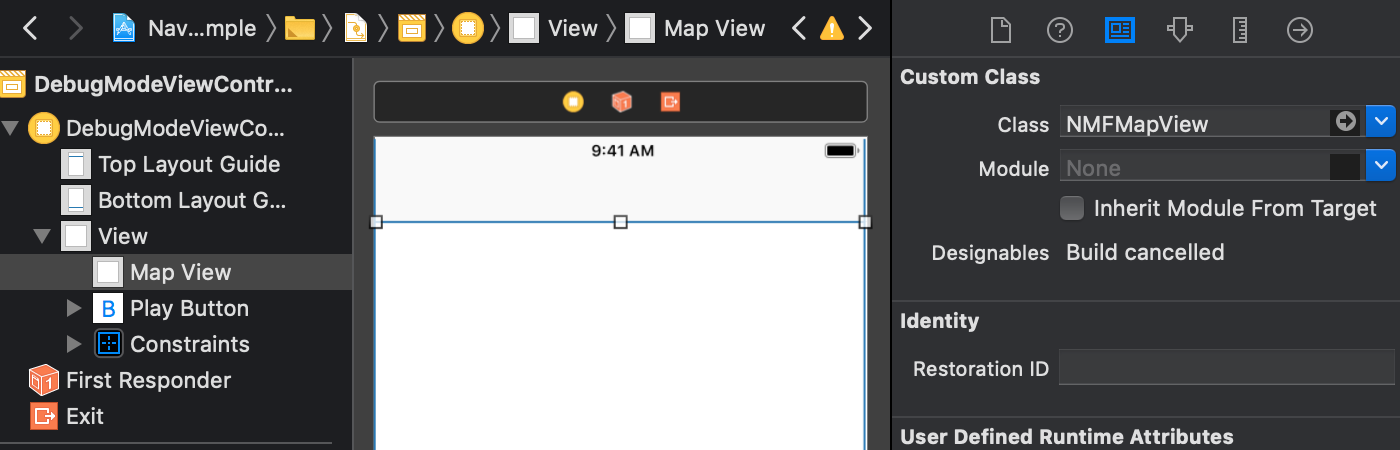
If you use an Interface Builder such as XIB and storyboard, add a UIView and set NMFMapView in Custom Class.

Authentication failure handling
If the Client ID you set is invalid or your quota limit is exceeded, a map is not displayed, and an authentication error message is displayed in your console window and via UIAlertController. You can get the authentication failure event by specifying the NMFAuthManager.delegate property to implement the -authorized:error: delegate method. Once the delegate method is implemented, it is called whenever authentication is performed, with authentication results and error codes as parameters. Even if authentication fails, UIAlertController is not displayed. See the following parameter description.
authorized: Indicates whether authentication is successful. It passesNMFAuthStateAuthorizedif authentication succeeded, andNMFAuthStateUnauthorizedif authentication failed.error: Authentication failure reason. It isnilif authentication succeeded. You can check error codes with thecodeproperty. The following table shows the error codes you may frequently encounter.
code |
Description |
|---|---|
| 401 | - Invalid Client ID. - Invalid client type is used. - Wrong app Bundle Identifier has been registered in the console. |
| 429 | - The Maps service was not selected in the console. - Quota limit has been exceeded. |
| 800 | Client ID was not set. |