Map Options
The NAVER Maps SDK provides various options that enable you to change map information and styles, such as map types, layers and display options.
Map types and additional information
Using the NMFMapView APIs, you can choose a background map type and additional information you want to show on your map.
Map types
The mapType property specifies a map type. Once you change your map type, the style of the background map is changed. Available map types are defined in the NMFMapType enum. The NAVER Maps SDK supports the following map types:
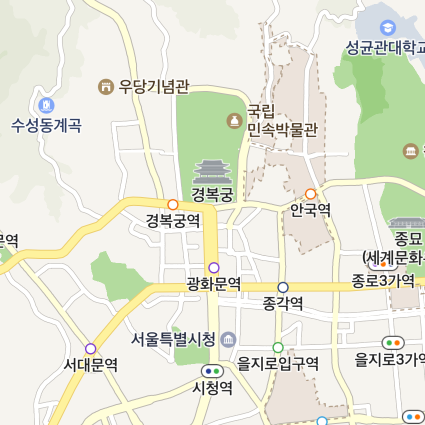
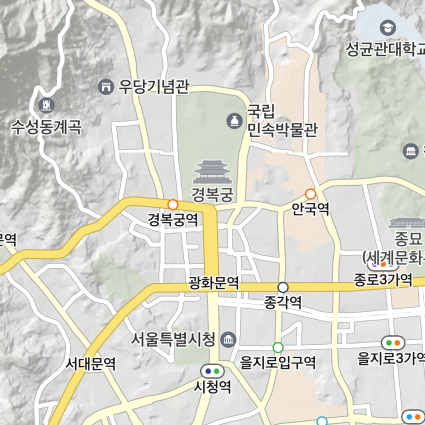
Basic: Basic map. It displays various types of information including rivers, green fields, roads and symbols.

Navi: Specialized map for car navigation.

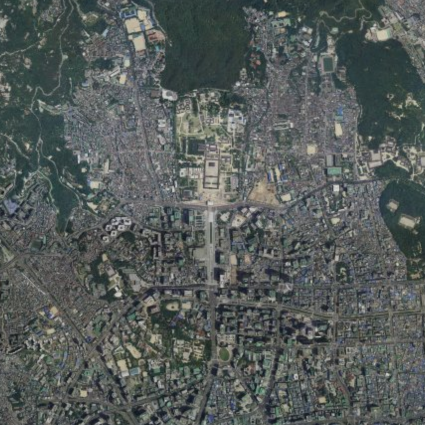
Satellite: Satellite map. Only satellite picture elements are displayed.

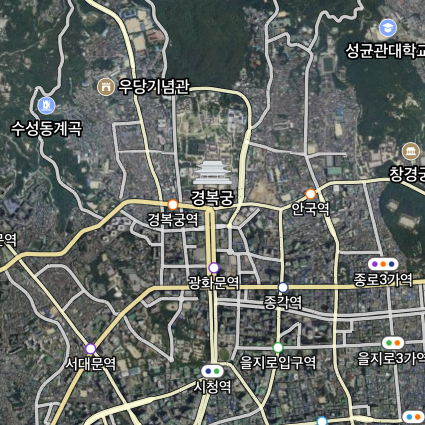
Hybrid: Hybrid map that displays satellite pictures with roads and symbols.NaviHybrid: Specialized hybrid map that displays satellite pictures with roads and symbols for car navigation.

Terrain: Terrain map. It displays a physical map based on terrain information.

The following code example sets the map type to Hybrid.
mapView.mapType = .hybrid
Swift
mapView.mapType = .hybrid
Objective-C
self.mapView.mapType = NMFMapTypeHybrid;
Layer groups
Using the -setLayerGroup:isEnabled: method, you can display layer groups that represent additional information on the background map. Available layer groups are defined as constants in the NMFMapView class. The NAVER Maps SDK supports the following layer groups:
NMF_LAYER_GROUP_BUILDING: Building group. It displays buildings when enabled. It is enabled by default.

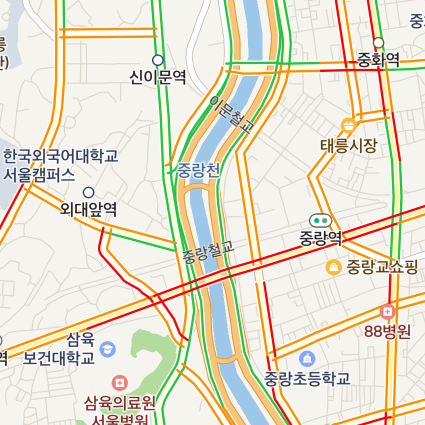
NMF_LAYER_GROUP_TRAFFIC: Live traffic information group. It displays live traffic information when enabled.

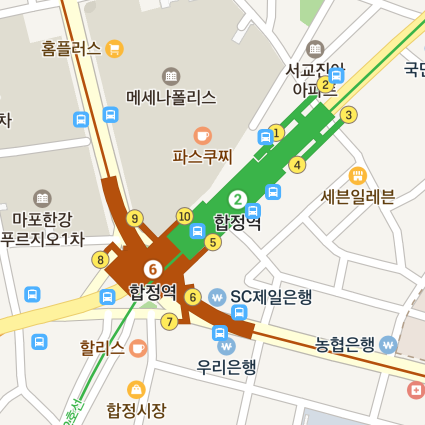
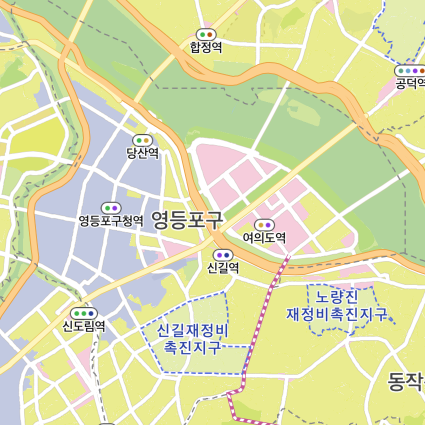
NMF_LAYER_GROUP_TRANSIT: Public transit group. It displays public transit elements including trains, subway maps, and bus stops, when enabled.

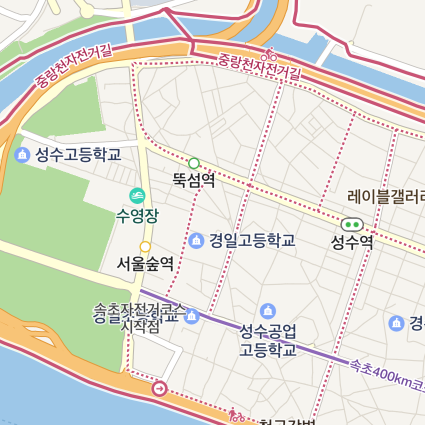
NMF_LAYER_GROUP_BICYCLE: Bicycle group. It displays elements associated with bicycles, including bicycle lanes and bicycle parking spaces, when enabled.

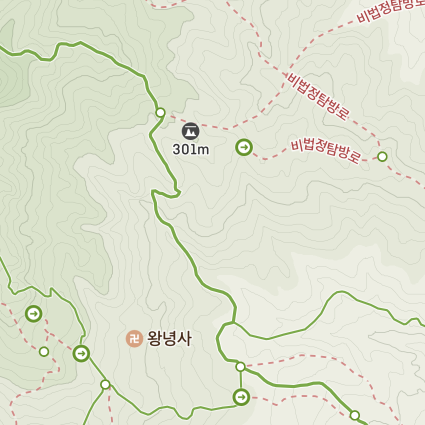
NMF_LAYER_GROUP_MOUNTAIN: Trail group. It displays elements associated with mountain climbing, including trails and contours, when enabled.

NMF_LAYER_GROUP_CADASTRAL: Cadastral group. It displays cadastral map when enabled.

Unlike map types, two or more layer groups can be enabled simultaneously. Note that some layer groups can be enabled on specific map types. Therefore, layer groups are not displayed on a map type that does not support those layer groups even if they are enabled. The following table shows layer groups that can be displayed for each map type.
| Basic | Navi | Satellite | Hybrid | Terrain | |
|---|---|---|---|---|---|
| Live traffic information | O | O | O | O | O |
| Building | O | O | O† | O† | |
| Transit | O | O | O | O | |
| Bicycle | O | O | O | O | |
| Trail | O | O | O | O | |
| Cadastral | O | O | O | O |
†: Displays only symbols for building addresses and entrances when enabled.
The following code example disables the building layer groups and enables transit layer groups on the map.
mapView.setLayerGroup(NMF_LAYER_GROUP_BUILDING, isEnabled: false)
mapView.setLayerGroup(NMF_LAYER_GROUP_TRANSIT, isEnabled: true)
Swift
mapView.setLayerGroup(NMF_LAYER_GROUP_BUILDING, isEnabled: false)
mapView.setLayerGroup(NMF_LAYER_GROUP_TRANSIT, isEnabled: true)
Objective-C
[self.mapView setLayerGroup:NMF_LAYER_GROUP_BUILDING isEnabled:NO];
[self.mapView setLayerGroup:NMF_LAYER_GROUP_TRANSIT isEnabled:YES];
Indoor map
The indoorMapEnabled property enables or disables an indoor map. If this property is enabled, the map shows an indoor map for the focused area when the map is at high zoom levels and the area has an indoor map. Note that indoor maps are not displayed on a map type that does not support them even if they are enabled. Only the Basic and Terrain map types support indoor maps.
The following code example enables an indoor map.
mapView.isIndoorMapEnabled = true
Swift
mapView.isIndoorMapEnabled = true
Objective-C
self.mapView.indoorMapEnabled = YES;
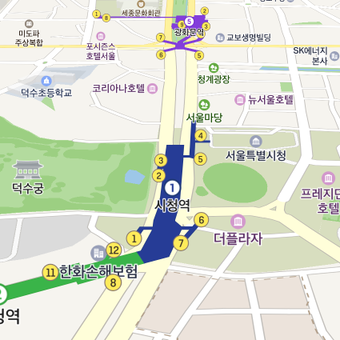
The following figure shows an indoor map enabled.

Night mode
The nightModeEnabled property enables or disables the night mode. With the night mode enabled, the overall map becomes darker. Note that the night mode does not have any effect on a map type that does not support the mode even if it is enabled. Only the Navi map type supports the night mode.
The following code example enables the night mode.
mapView.isNightModeEnabled = true
Swift
mapView.isNightModeEnabled = true
Objective-C
self.mapView.nightModeEnabled = YES;
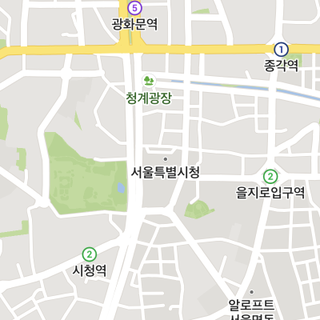
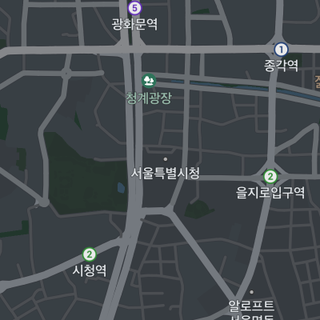
The following figures show maps with the night mode disabled and enabled.

Night mode disabled

Night mode Enabled
Display options
Display options enable you to visually style your map while the type of elements on the map remains the same.
Brightness
The lightness property specifies the lightness of your map. As increasing the lightness of your map does not change the lightness of overlays on the map, this option can be used to highlight overlays. This value can range from -1 to 1: values closer to -1 increase darkness while those closer to 1 increase lightness. The default value is 0.
The following code example increases lightness of the map by 30%.
mapView.lightness = 0.3
Swift
mapView.lightness = 0.3
Objective-C
self.mapView.lightness = 0.3f;
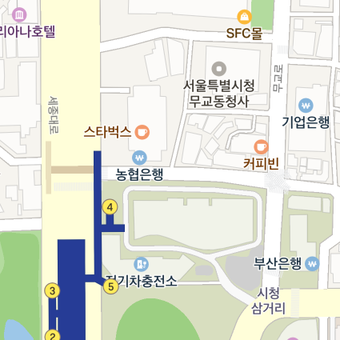
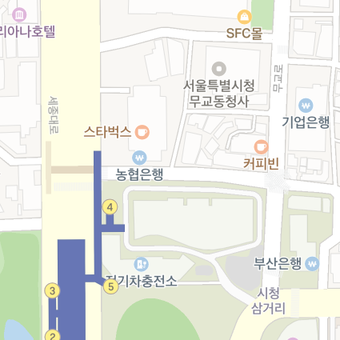
The following figures show maps with the default lightness and the lightness increased by 30%.


Building height
When your map is tilted, buildings on the map are displayed in three dimensions. The buildingHeight property specifies the height of buildings displayed in three dimensions. This value can range from 0 to 1: if the value is set to 0, buildings are not displayed in three dimensions even if the map is tilted. The default value is 1.
The following code example sets the height of buildings to 50%.
mapView.buildingHeight = 0.5
Swift
mapView.buildingHeight = 0.5
Objective-C
self.mapView.buildingHeight = 0.5f;
The following figures show maps with the default building height and the building height of 50%.


Symbol size
The symbolScale property specifies the size of symbols. This value can range from 0 to 2: the bigger the value is, the bigger symbols are. The default value is 1.
The following code example doubles the size of symbols.
mapView.symbolScale = 2
Swift
mapView.symbolScale = 2
Objective-C
self.mapView.symbolScale = 2.0f;
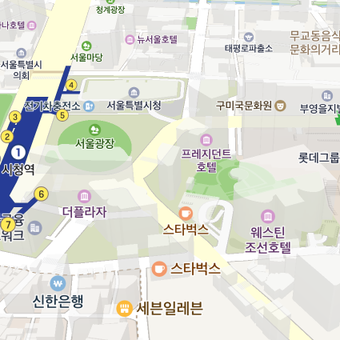
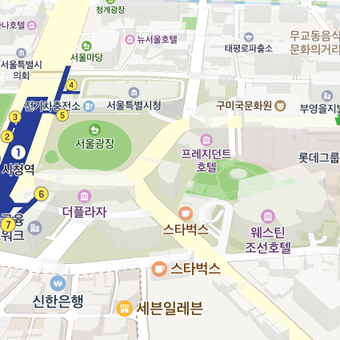
The following figures show maps with the default symbol size and the doubled symbol size.


Perspective of symbols
When your map is tilted, closer symbols become bigger while distant symbols become smaller. The symbolPerspectiveRatio property specifies the perspective of symbols on your map. This value can range from 0 to 1: smaller values decrease perspective, and if the value is 0, no perspective applies. The default value is 1.
The following code example turns off the perspective of symbols.
mapView.symbolPerspectiveRatio = 0
Swift
mapView.symbolPerspectiveRatio = 0
Objective-C
self.mapView.symbolPerspectiveRatio = 0;
The following figures show maps with the perspective of symbols enabled and disabled.


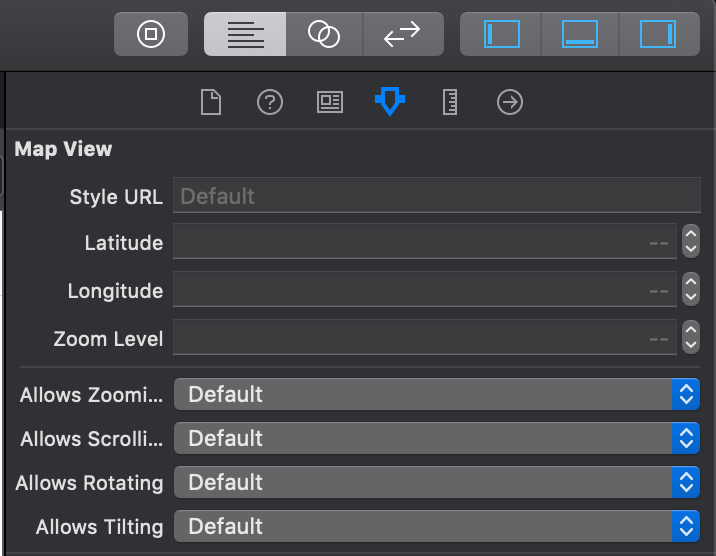
Initial options
When creating an NMFMapView or NMFNaverMapView with an Interface Builder, you can specify initial options. When directly creating an object, use a view controller lifecycle method, such as -viewDidLoad, to specify an initial value.