Path and Arrow
The NAVER Maps SDK provides overlays specialized in the navigation service, such as paths and arrows.
Path overlay
NMFPath is an overlay that shows paths. It is similar to PolylineOverlay, which also draws a line, but has features specific to paths. PathOverlay allows you to specify a stroke and pattern image, and the width of a path overlay remains the same even if the map is tilted. The stroke and pattern of a path overlay are drawn naturally even if path self-intersection occurs. It also enables you to specify progress, and change the color and stroke of the path depending on the progress.
Add and remove arrow head path overlays
A path overlay can be created just like a general class object. Create an object, set a list of coordinates in the points property and then set a map object in the mapView property to add a path overlay. Note that you should set the points property before setting the mapView property; otherwise a path overlay is not added to the map.
The following code example creates a path overlay object and adds it to the map.
let path = NMFPath()
path.points = [NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)]
path.mapView = mapView
Swift
let path = NMFPath()
path.points = [NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)]
path.mapView = mapView
Objective-C
NMFPath *path = [NMFPath new];
path.points = @[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
];
path.mapView = self.mapView;
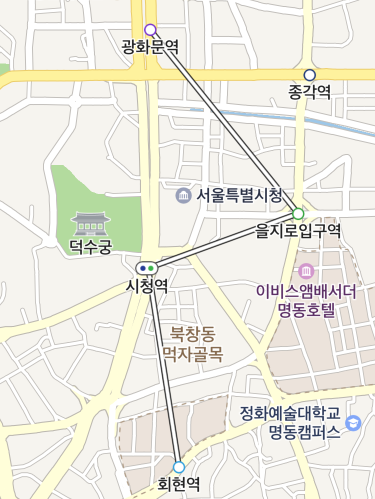
The following figure shows a path overlay added to the map.

Set the mapView property to nil, and the path overlay disappears from the map.
The following code example removes a path overlay from the map.
path.mapView = nil
Swift
path.mapView = nil
Objective-C
path.mapView = nil;
List of coordinates
The points property specifies a list of coordinates. This property is required; a path overlay with no coordinates specified is not added to the map. Also, if the list of coordinates is less than 2 in size or has nil, the path overlay is not added to the map.
The following code example specifies a list of coordinates for a path overlay.
path.points = [NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)]
Swift
path.points = [NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)]
Objective-C
path.points = @[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
];
Even if you change the coordinates object obtained with the points property, the changes are not applied. To apply the changes, the changed coordinates object should be set in the points property again.
The following code example changes part of the list of coordinates of a path overlay.
var coords = path.points;
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // Not yet applied.
path.points = coords // Applied.
Swift
var coords = path.points;
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // Not yet applied.
path.points = coords // Applied.
Objective-C
var coords = path.points;
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // Not yet applied.
path.points = coords // Applied.
Width
The width property specifies the width of a path overlay.
The following code example sets the width of a path overlay to 15 pt.
path.width = 15
Swift
path.width = 15
Objective-C
path.width = 15;
The following figure shows a path overlay with the width specified as 15 pt.

Stroke width
The outlineWidth property specifies the stroke width of a path overlay. Set the property to 0 to draw no outline.
The following code example sets the stroke width of a path overlay to 2.5 pt.
path.outlineWidth = 2.5
Swift
path.outlineWidth = 2.5
Objective-C
path.outlineWidth = 2.5;
Pattern
A pattern is an image that is regularly repeated along the path overlay. It is useful to express the direction of a path.
The patternIcon property specifies a pattern image. Set this property to nil, and no pattern is drawn. Before specifying a pattern image, you should create an NMFOverlayImage object. Using the factory methods defined in the NMFOverlayImage class, you can create an instance from image assets, UIImage, and NSBundle.
The patternInterval property specifies the interval between pattern images. Set this property to 0, and no pattern is drawn.
The following code example specifies a pattern image for a path overlay and sets the interval to 5 pt.
path.patternImage = NMFOverlayImage(name: "path_pattern")
path.patternInterval = 5
Swift
path.patternImage = NMFOverlayImage(name: "path_pattern")
path.patternInterval = 5
Objective-C
path.patternImage = [NMFOverlayImage overlayImageWithName:@"path_pattern"];
path.patternInterval = 5;
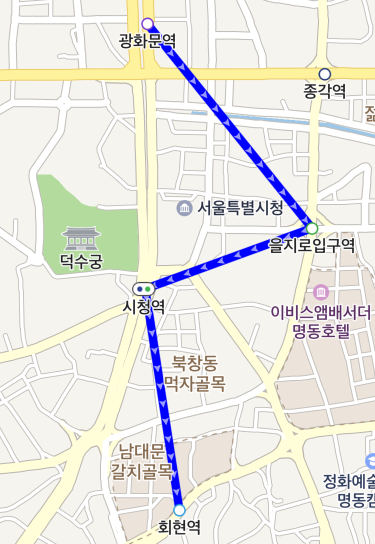
The following figure shows a path overlay with the pattern specified.

Progress
The progress property specifies progress. The value can range from 0 to 1, where 0 is the starting point, and 1 is the destination. As you can specify different colors for the path that has been traveled and the one to be traveled, you do not need to change the list of coordinates to apply the progress.
The following code example sets the progress of a path overlay to 50 %.
path.progress = 0.5
Swift
path.progress = 0.5
Objective-C
path.progress = 0.5;
Fill color
color and passedColor properties specify colors for the path to be traveled and the one that has been traveled, respectively.
The following code example sets the color of the path to be traveled to green, and the one that has been traveled to gray.
path.color = UIColor.green
path.passedColor = UIColor.gray
Swift
path.color = UIColor.green
path.passedColor = UIColor.gray
Objective-C
path.color = UIColor.greenColor;
path.passedColor = UIColor.grayColor;
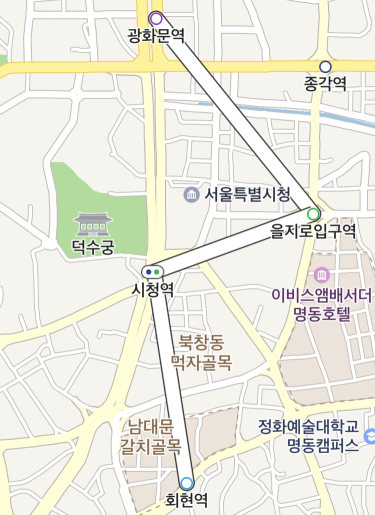
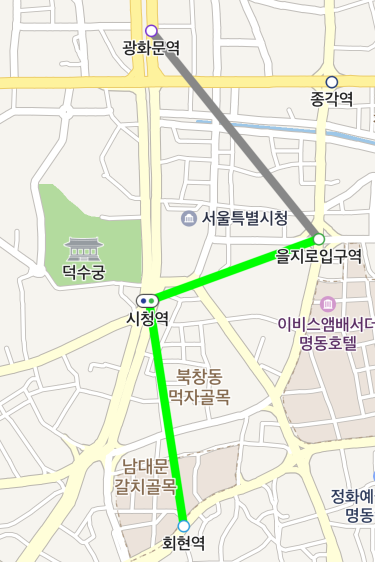
The following figure shows the paths with the color specified above.

Stroke color
The outlineColor and passedOutlineColor properties specify stroke colors for the path to be traveled and the one that has been traveled, respectively.
The following code example sets the stroke color of the path to be traveled to white, and the one that has been traveled to green.
path.outlineColor = UIColor.white
path.passedOutlineColor = UIColor.green
Swift
path.outlineColor = UIColor.white
path.passedOutlineColor = UIColor.green
Objective-C
path.outlineColor = UIColor.whiteColor;
path.passedOutlineColor = UIColor.greenColor;
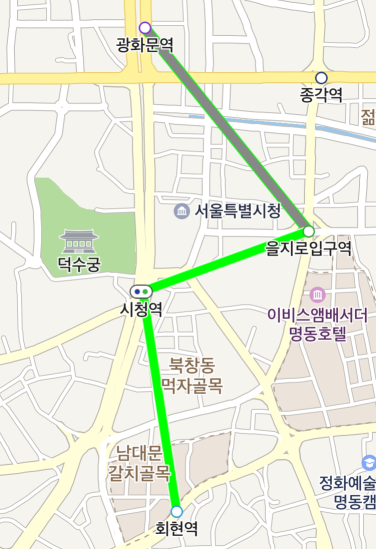
The following figure shows the paths with the stroke color specified above.

Multipart path overlay
NMFMultipartPath is a special path overlay that specifies different colors for a path overlay in parts. It is easy and efficient to use a multipart path overlay to draw a path with multiple colors, rather than using multiple path overlays.
Add and remove arrow head path overlays
A multipart path overlay can be created just like a general class object. Create an object, set a list of coordinates in the coordParts property, and a list of colors in the colorParts property, and set a map object in the mapView property to draw a multipart path overlay. Note that you should specify the coordParts and colorParts properties before specifying the mapView property; if you do not specify them or the two parts are different in size, a multipart path overlay is not added to the map.
The following code example creates a multipart path overlay object and adds it to the map.
let multipartPath = NMFMultipartPath()
multipartPath.coordParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
])
,
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
multipartPath.mapView = mapView
Swift
let multipartPath = NMFMultipartPath()
multipartPath.coordParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
])
,
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
multipartPath.mapView = mapView
Objective-C
NMFMultipartPath *multipartPath = [NMFMultipartPath new];
multipartPath.coordParts = @[
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.5744287, 126.982625),
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268)
]],
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]]
];
multipartPath.colorParts = @[
[NMFPathColor pathColorWithColor:UIColor.redColor outlineColor:UIColor.whiteColor passedColor:UIColor.grayColor passedOutlineColor:UIColor.lightGrayColor],
[NMFPathColor pathColorWithColor:UIColor.greenColor outlineColor:UIColor.whiteColor passedColor:UIColor.darkGrayColor passedOutlineColor:UIColor.lightGrayColor]
];
multipartPath.mapView = self.mapView;
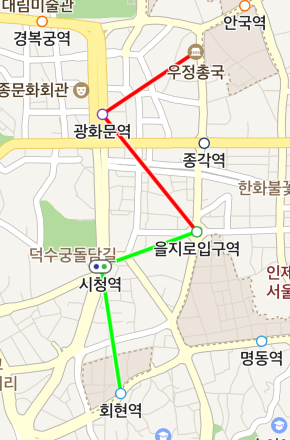
The following figure shows a multipart path overlay added to the map.

The following code example removes a multipart path overlay from the map.
multipartPath.mapView = nil
Swift
multipartPath.mapView = nil
Objective-C
multipartPath.mapView = nil;
Coordinates part
The coordParts property specifies a list of coordinates. This property is required; a multipart path overlay with no coordinates part specified is not added to the map. The coordParts is expressed as a two dimensional list of coordinates. The list must have at least one part. Otherwise, a multipart path overlay is not added to the map. Also, if each coordinates part is less than 2 in size or has nil, a multipart path overlay is not added.
The following code example specifies two coordinates parts for a multipart path overlay.
multipartPath.coordParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
])
,
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
Swift
multipartPath.coordParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
])
,
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
Objective-C
multipartPath.coordParts = @[
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.5744287, 126.982625),
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268)
]],
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]]
];
Even if you change the object obtained with the coordParts property, the changes are not applied. To apply the changes, the changed object should be set in the coords property again.
The following code example changes part of the list of coordinates of a multipart path overlay.
var coordParts = multipartPath.coordParts
coordParts[0].insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // Not yet applied.
multipartPath.coordParts = coordParts; // Applied.
Swift
var coordParts = multipartPath.coordParts
coordParts[0].insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // Not yet applied.
multipartPath.coordParts = coordParts; // Applied.
Objective-C
NSMutableArray<NMGLineString *> *coordParts = [NSMutableArray arrayWithArray:multipartPath.coordParts];
[coordParts[0] insertPoint:NMGLatLngMake(37.5734571, 126.975335) atIndex:0]; // Not yet applied.
multipartPath.coordParts = coordParts; // Applied.
Color part
The colorParts property specifies a list of colors. To specify color parts, you should create a NMFPathColor object. ColorPart is a class that represents information of colors to assign for each coordinates part. It allows you to specify the fill color and stroke color for the path to be traveled and the one that has been traveled, respectively.
The following code example creates an NMFPathColor object.
let colorPart = NMFPathColor(
color: UIColor.red, // Set the color of the path to be traveled to red.
outlineColor: UIColor.white, // Set the stroke color of the path to be traveled to white.
passedColor: UIColor.gray,// Set the color of the path that has been traveled to gray.
passedOutlineColor: UIColor.lightGray // Set the stroke color of the path that has been traveled to light gray.
)
Swift
let colorPart = NMFPathColor(
color: UIColor.red, // Set the color of the path to be traveled to red.
outlineColor: UIColor.white, // Set the stroke color of the path to be traveled to white.
passedColor: UIColor.gray,// Set the color of the path that has been traveled to gray.
passedOutlineColor: UIColor.lightGray // Set the stroke color of the path that has been traveled to light gray.
)
Objective-C
NMFPathColor *colorPart = [NMFPathColor
pathColorWithColor:UIColor.redColor // Set the color of the path to be traveled to red.
outlineColor:UIColor.whiteColor // Set the stroke color of the path to be traveled to white.
passedColor:UIColor.grayColor // Set the color of the path that has been traveled to gray.
passedOutlineColor:UIColor.lightGrayColor // Set the stroke color of the path that has been traveled to light gray.
];
Set a ColorPart list in the colorParts property, and the colors are reflected. Each part of colorParts corresponds to that in coordParts. That is, the color of index 0 in the coordinates part is specified as the value of index 0 in the color part. Therefore, the coordParts property must be specified, and it must be the same as the colorParts property in size. Otherwise, a multipart path overlay is not added to the map. Also, if the list has an element that is nil, a multipart path overlay is not added.
The following code example specifies two color parts for a multipart path overlay.
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
Swift
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
Objective-C
multipartPath.colorParts = @[
[NMFPathColor pathColorWithColor:UIColor.redColor outlineColor:UIColor.whiteColor passedColor:UIColor.grayColor passedOutlineColor:UIColor.lightGrayColor],
[NMFPathColor pathColorWithColor:UIColor.greenColor outlineColor:UIColor.whiteColor passedColor:UIColor.darkGrayColor passedOutlineColor:UIColor.lightGrayColor]
];
Common properties
Multipart path overlays support all the features supported by path overlays. Like path overlays, you can specify the width, stroke width, pattern and progress of multipart path overlays.
Arrowhead path overlay
NMFArrowheadPath is an overlay that represents a direction or rotation point with an arrow head. It represents a list of coordinates like path overlays, but does not specify progress and contains an arrow head at the end.
Add and remove arrow head path overlays
An arrow head path overlay can be created just like a general class object. Create an object, set a list of coordinates in the points property and then set a map object in the mapView property to add an arrow head path overlay. Note that you should set the points property before setting the mapView property; otherwise an arrow head path overlay is not added to the map.
The following code example creates an arrow head path overlay object and adds it to the map.
let arrowheadPath = NMFArrowheadPath()
arrowheadPath.points = [
NMGLatLng(lat: 37.568003, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9793745)
]
arrowheadPath.mapView = mapView
Swift
let arrowheadPath = NMFArrowheadPath()
arrowheadPath.points = [
NMGLatLng(lat: 37.568003, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9793745)
]
arrowheadPath.mapView = mapView
Objective-C
NMFArrowheadPath *arrowheadPath = [NMFArrowheadPath new];
arrowheadPath.points = @[
NMGLatLngMake(37.568003, 126.9772503),
NMGLatLngMake(37.5701573, 126.9772503),
NMGLatLngMake(37.5701573, 126.9793745)
];
arrowheadPath.mapView = self.mapView;
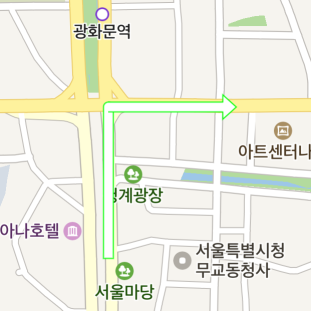
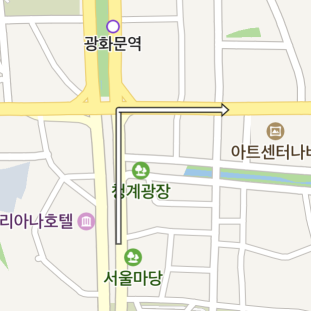
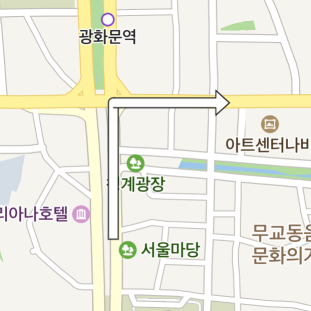
The following figure shows an arrow head path overlay added to the map.

Set the mapView property to nil, and the arrow head path overlay disappears from the map.
The following code example removes an arrow head path overlay from the map.
arrowheadPath.mapView = nil
Swift
arrowheadPath.mapView = nil
Objective-C
arrowheadPath.mapView = nil;
List of coordinates
The points property specifies a list of coordinates. This property is required; an arrow head path overlay with no coordinates specified is not added to the map. Also, if the list of coordinates is less than 2 in size or has nil, the overlay is not added to the map. An arrow head symbol is drawn at the last coordinates.
The following code example specifies a list of coordinates for an arrow head path overlay.
arrowheadPath.points = [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
]
Swift
arrowheadPath.points = [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
]
Objective-C
arrowheadPath.points = @[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
];
Even if you change the coordinates object obtained with the points property, the changes are not applied. To apply the changes, the changed coordinates object should be set in the points property again.
The following code example changes part of the list of coordinates of an arrow head path overlay.
var coords = arrowheadPath.points
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335, at: 0) // Not yet applied.
arrowheadPath.points = coords // Applied.
Swift
var coords = arrowheadPath.points
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335, at: 0) // Not yet applied.
arrowheadPath.points = coords // Applied.
Objective-C
NSMutableArray *coords = [NSMutableArray arrayWithArray:arrowheadPath.points];
[coords insertObject:NMGLatLngMake(37.5734571, 126.975335) atIndex:0]; // Not yet applied.
arrowheadPath.points = coords; // Applied.
Width
The width property specifies the width of an arrow head path overlay.
The following code example sets the width of an arrow head path overlay to 20 pt.
arrowheadPath.width = 20
Swift
arrowheadPath.width = 20
Objective-C
arrowheadPath.width = 20;
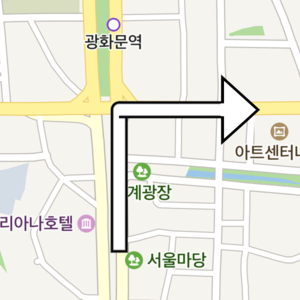
The following figure shows an arrow head path overlay with the width specified as 20 pt.

Head size
The headSizeRatio property specifies the ratio of the arrow head size. The arrow head size is measured by the width multiplied by the ratio.
The following code example sets the arrow head size of an arrow head path overlay to a value 4 times the width.
arrowheadPath.headSizeRatio = 4
Swift
arrowheadPath.headSizeRatio = 4
Objective-C
arrowheadPath.headSizeRatio = 4;

Fill color
The color property specifies the color of an arrow head path overlay.
The following code example sets the color of an arrow head path overlay to green.
arrowheadPath.color = UIColor.green
Swift
arrowheadPath.color = UIColor.green
Objective-C
arrowheadPath.color = UIColor.greenColor;
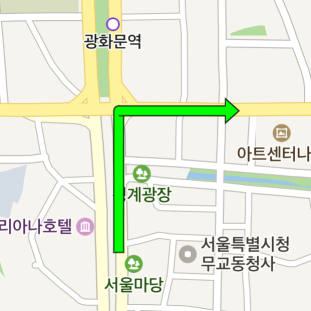
The following figure shows an arrow head path overlay with the color specified as green.

Stroke color
The outlineColor property specifies the stroke color of an arrow head path overlay.
The following code example sets the stroke color of an arrow head path overlay to green.
arrowheadPath.outlineColor = UIColor.green
Swift
arrowheadPath.outlineColor = UIColor.green
Objective-C
arrowheadPath.outlineColor = UIColor.greenColor;
The following figure shows an arrow head path overlay with the stroke color specified as green.