소개
네이버 지도 SDK는 네이버 지도 앱을 비롯한 네이버의 여러 서비스에서 사용 중인 지도 엔진입니다. 대규모 사용자가 이용하는 서비스에 다년간 적용되어 기능과 안정성이 보장됩니다. 또한 개발자 친화적인 API를 제공하므로 SDK가 제공하는 강력한 기능을 쉽게 사용할 수 있습니다.
강력한 기능
네이버 지도 SDK는 네이버 지도같은 복잡한 서비스에서 요구되는 다양한 기능을 모두 수용하는 강력한 기능을 제공합니다.
풀 벡터 렌더링
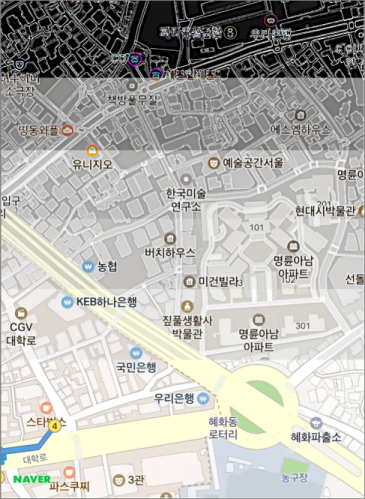
모든 화면을 풀 벡터 렌더링하므로 지도를 확대하더라도 뭉개지는 현상이 일어나지 않습니다. 지도를 기울이거나 회전하더라도 항상 최적의 심벌이 서로 겹치지 않게 배치되며 정면을 향해 렌더링됩니다. 화면에 디스플레이되는 각종 속성을 동적으로 변경할 수도 있습니다.


다양한 지도 유형과 레이어
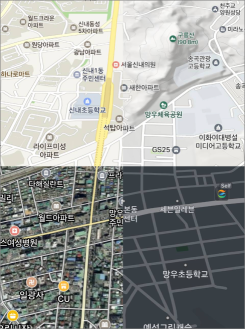
일반 지도, 위성 지도, 위성 겹쳐보기 지도, 지형도, 내비게이션 지도 등 다섯 가지의 배경 지도 유형을 제공합니다. 또한 건물, 실시간 교통정보, 대중교통, 자전거, 등산로, 지적편집도 등 여섯 가지 레이어 그룹을 배경 지도와 함께 표현할 수 있습니다. 실내지도 기능도 빌트인으로 제공하며, 내비게이션용 야간 모드도 지원합니다.



다양한 오버레이
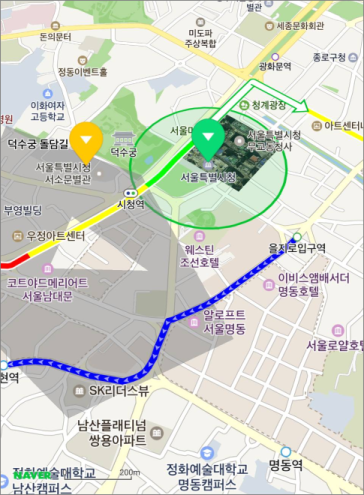
마커, 정보 창, 바닥 오버레이, 셰이프 등 널리 사용되는 오버레이는 물론, 위치, 경로선, 화살표 등 특화된 오버레이도 다수 제공합니다. 특히 마커는 캡션, 서브 캡션, 겹침 제어 등 강력한 기능을 제공합니다.

자연스러운 제스처
지도를 조작하는 사용자의 손가락을 정확히 따라가는 자연스러운 제스처 조작을 지원합니다. 스크롤, 핀치 등 기본적인 제스처 외에도 더블 탭, 두 손가락 탭, 한 손가락 줌 등 편리한 제스처를 제공합니다. 모든 제스처 조작에는 미세하게 조정된 관성 효과가 동반되며, 관성 효과를 개발자가 직접 조정할 수도 있습니다.
강력한 이벤트 시스템
오버레이, 지도뿐만 아니라 각 심벌도 클릭할 수 있고 이벤트를 받을 수 있습니다. 또한 이벤트 리스너를 등록하지 않으면 뒤에 덮힌 요소가 이벤트를 받고, 이벤트를 소비하지 않으면 지도로 이벤트가 전파되는 등 진보한 이벤트 전파 시스템을 사용합니다.
쉬운 개발
네이버 지도 SDK는 개발자 친화적이고 직관적인 API를 제공하므로 SDK를 사용한 앱을 개발하기 쉽습니다.
코틀린 호환
모든 API에 널 가능성 애너테이션이 붙어 있고 게터 및 세터의 명칭이 일관적으로 부여되어 있어 코틀린과 잘 호환됩니다.
현대적인 API
메서드 체이닝, 불변 객체, 열거형 사용 등 현대적 API 패러다임을 적용해 코드가 간결하고 직관적입니다.
CameraUpdate cameraUpdate = CameraUpdate.scrollTo(new LatLng(37.56, 126.97))
.reason(3)
.animate(CameraAnimation.Easing, 2000)
.finishCallback(() -> {
Toast.makeText(context, "완료", Toast.LENGTH_SHORT).show();
})
.cancelCallback(() -> {
Toast.makeText(context, "취소", Toast.LENGTH_SHORT).show();
});
naverMap.moveCamera(cameraUpdate);
Java
CameraUpdate cameraUpdate = CameraUpdate.scrollTo(new LatLng(37.56, 126.97))
.reason(3)
.animate(CameraAnimation.Easing, 2000)
.finishCallback(() -> {
Toast.makeText(context, "완료", Toast.LENGTH_SHORT).show();
})
.cancelCallback(() -> {
Toast.makeText(context, "취소", Toast.LENGTH_SHORT).show();
});
naverMap.moveCamera(cameraUpdate);
Kotlin
val cameraUpdate = CameraUpdate.scrollTo(LatLng(37.5666102, 126.9783881))
.reason(3)
.animate(CameraAnimation.Easing, 2000)
.finishCallback {
Toast.makeText(context, "완료", Toast.LENGTH_SHORT).show()
}
.cancelCallback {
Toast.makeText(context, "취소", Toast.LENGTH_SHORT).show()
}
naverMap.moveCamera(cameraUpdate)
직관적인 API
객체가 필요하면 생성하고, 이벤트 처리가 필요하면 그 객체에 이벤트 리스너를 달면 되는 등 직관적으로 예상할 수 있는 형태의 API 구조를 갖추고 있습니다.
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setOnClickListener(overlay -> {
Toast.makeText(context, "마커 클릭됨", Toast.LENGTH_SHORT).show();
return true;
});
marker.setMap(naverMap);
Java
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setOnClickListener(overlay -> {
Toast.makeText(context, "마커 클릭됨", Toast.LENGTH_SHORT).show();
return true;
});
marker.setMap(naverMap);
Kotlin
val marker = Marker().apply {
position = LatLng(37.5670135, 126.9783740)
setOnClickListener {
Toast.makeText(context, "마커 클릭됨", Toast.LENGTH_SHORT).show()
true
}
map = naverMap
}
양질의 문서와 데모 앱
개발 가이드, API 레퍼런스, 데모 앱 등 다양하고 수준 높은 자료가 제공되어 개발에 참고할 수 있습니다.