지도 옵션
네이버 지도 SDK는 지도 유형, 레이어, 디스플레이 옵션 등 지도에 표출되는 정보와 스타일을 변경할 수 있는 다양한 옵션을 제공합니다.
지도 유형과 부가 정보
NaverMap의 API를 사용하면 배경 지도의 유형과 추가로 나타낼 부가 정보를 선택할 수 있습니다.
지도 유형
mapType 속성을 지정하면 지도의 유형을 변경할 수 있습니다. 지도의 유형을 변경하면 가장 바닥에 나타나는 배경 지도의 스타일이 변경됩니다. 사용 가능한 지도 유형은 NaverMap.MapType 열거형에 정의되어 있습니다. 네이버 지도 SDK가 지원하는 지도 유형은 다음과 같습니다.
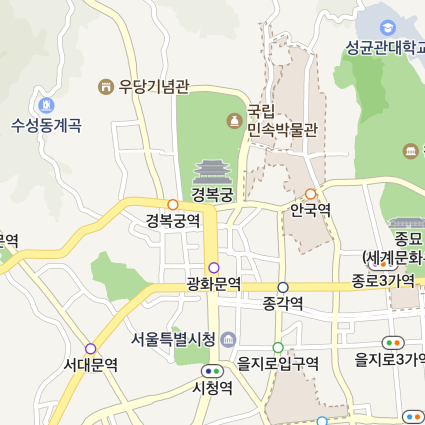
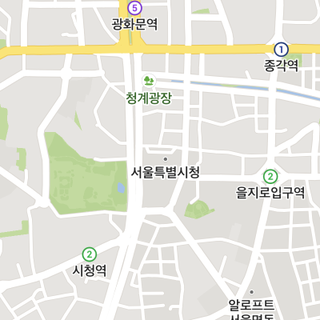
Basic: 일반 지도입니다. 하천, 녹지, 도로, 심벌 등 다양한 정보를 노출합니다.

Navi: 차량용 내비게이션에 특화된 지도입니다.

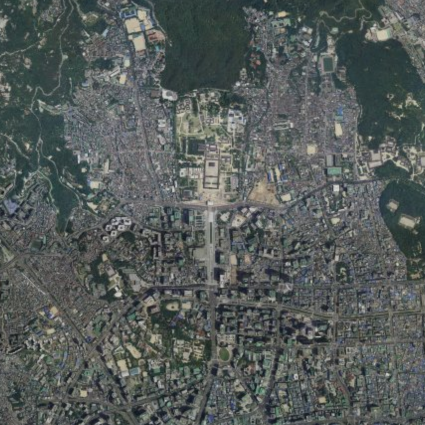
Satellite: 위성 지도입니다. 심벌, 도로 등 위성 사진을 제외한 요소는 노출되지 않습니다.

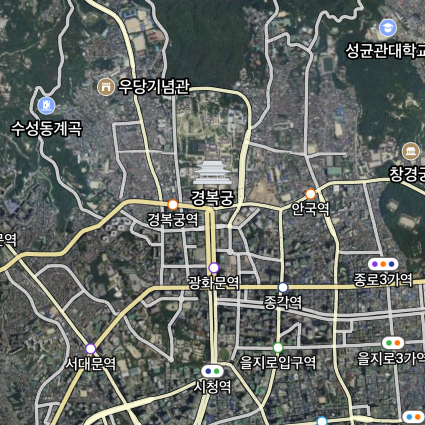
Hybrid: 위성 사진과 도로, 심벌을 함께 노출하는 하이브리드 지도입니다.NaviHybrid: 위성 사진과 내비게이션용 도로, 심벌을 함께 노출하는 하이브리드 지도입니다.

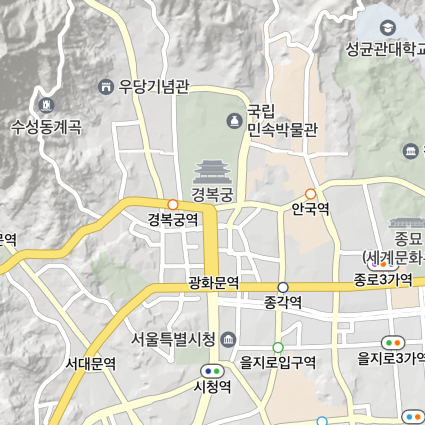
Terrain: 지형도입니다. 산악 지형을 실제 지형과 유사하게 입체적으로 표현합니다.

None: 지도를 나타내지 않습니다. 단, 오버레이는 여전히 나타납니다.
다음은 지도의 유형을 Hybrid로 지정하는 예제입니다.
naverMap.setMapType(NaverMap.MapType.Hybrid);
Java
naverMap.setMapType(NaverMap.MapType.Hybrid);
Kotlin
naverMap.mapType = NaverMap.MapType.Hybrid
레이어 그룹
setLayerGroupEnabled() 메서드를 사용하면 바닥 지도 위에 부가적인 정보를 나타내는 레이어 그룹을 노출할 수 있습니다. 사용 가능한 레이어 그룹은 NaverMap 클래스에 상수로 정의되어 있습니다. 네이버 지도 SDK가 지원하는 레이어 그룹은 다음과 같습니다.
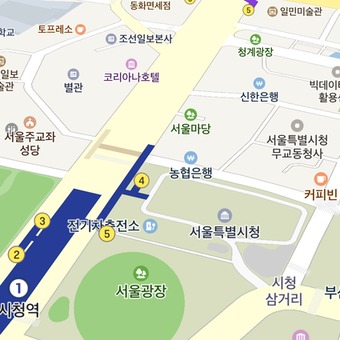
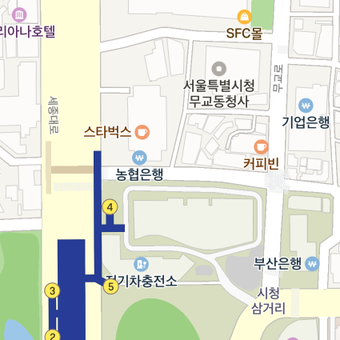
LAYER_GROUP_BUILDING: 건물 그룹입니다. 활성화할 경우 건물 형상, 주소 심벌 등 건물과 관련된 요소가 노출됩니다. 기본적으로 활성화됩니다.

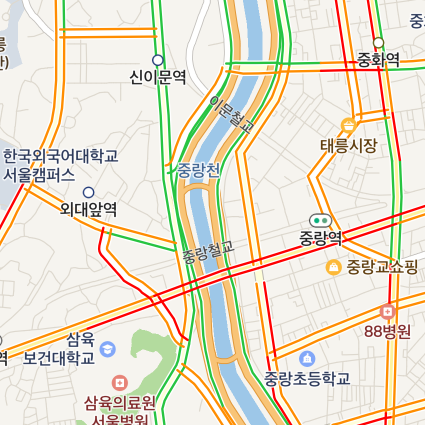
LAYER_GROUP_TRAFFIC: 실시간 교통정보 그룹입니다. 활성화할 경우 실시간 교통정보가 노출됩니다.

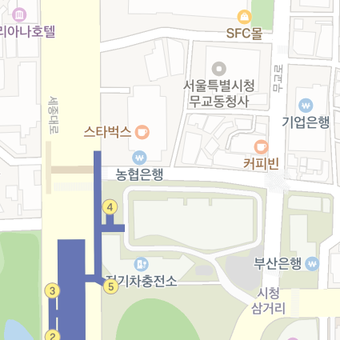
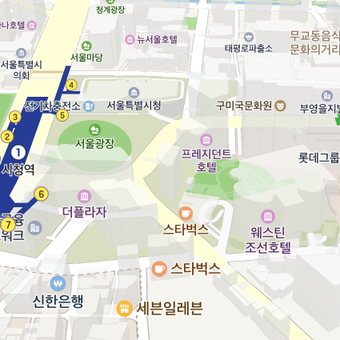
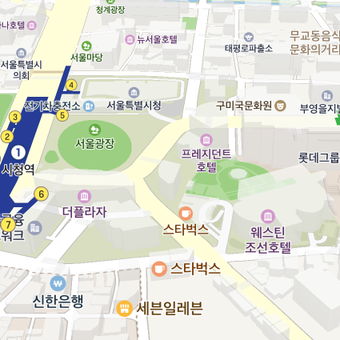
LAYER_GROUP_TRANSIT: 대중교통 그룹입니다. 활성화할 경우 철도, 지하철 노선, 버스정류장 등 대중교통과 관련된 요소가 노출됩니다.

LAYER_GROUP_BICYCLE: 자전거 그룹입니다. 활성화할 경우 자전거 도로, 자전거 주차대 등 자전거와 관련된 요소가 노출됩니다.

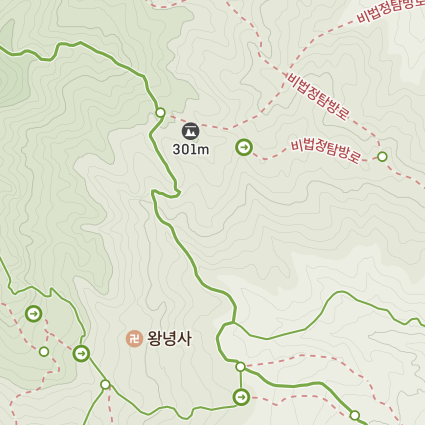
LAYER_GROUP_MOUNTAIN: 등산로 그룹입니다. 활성화할 경우 등산로, 등고선 등 등산과 관련된 요소가 노출됩니다.

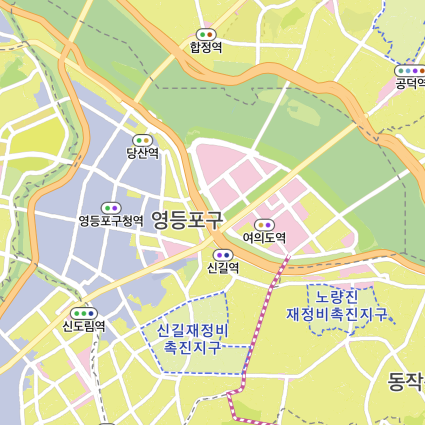
LAYER_GROUP_CADASTRAL: 지적편집도 그룹입니다. 활성화할 경우 지적편집도가 노출됩니다.

레이어 그룹은 지도 유형과 달리 동시에 두 개 이상을 활성화할 수 있습니다. 단, 지도 유형에 따라 표현 가능한 레이어 그룹이 정해져 있습니다. 지도 유형이 특정 레이어 그룹을 지원하지 않으면 활성화하더라도 해당하는 요소가 노출되지 않습니다. 지도 유형별로 표현할 수 있는 레이어 그룹은 다음과 같습니다.
| Basic | Navi | Satellite | Hybrid | Terrain | |
|---|---|---|---|---|---|
| 실시간 교통정보 | O | O | O | O | O |
| 건물 | O | O | O† | O† | |
| 대중교통 | O | O | O | O | |
| 자전거 | O | O | O | O | |
| 등산로 | O | O | O | O | |
| 지적편집도 | O | O | O | O |
†: 활성화할 경우 건물 주소, 입구 등에 대한 심벌만 노출됩니다.
다음은 건물 레이어 그룹을 비활성화하고 대중교통 레이어 그룹을 활성화하는 예제입니다.
naverMap.setLayerGroupEnabled(NaverMap.LAYER_GROUP_BUILDING, false);
naverMap.setLayerGroupEnabled(NaverMap.LAYER_GROUP_TRANSIT, true);
Java
naverMap.setLayerGroupEnabled(NaverMap.LAYER_GROUP_BUILDING, false);
naverMap.setLayerGroupEnabled(NaverMap.LAYER_GROUP_TRANSIT, true);
Kotlin
naverMap.setLayerGroupEnabled(NaverMap.LAYER_GROUP_BUILDING, false)
naverMap.setLayerGroupEnabled(NaverMap.LAYER_GROUP_TRANSIT, true)
실내지도
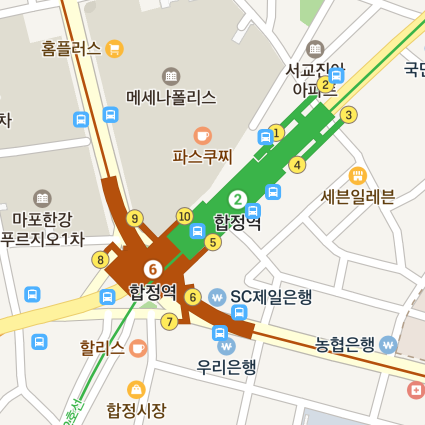
isIndoorEnabled 속성을 사용하면 실내지도를 활성화할 수 있습니다. 실내지도가 활성화되면 줌 레벨이 일정 수준 이상이고 실내지도가 있는 영역에 지도의 중심이 위치할 경우 자동으로 해당 영역에 대한 실내지도가 나타납니다. 단, 지도 유형이 실내지도를 지원하지 않으면 실내지도를 활성화하더라도 아무런 변화가 일어나지 않습니다. Basic, Terrain 지도 유형만이 실내지도를 지원합니다.
다음은 실내지도를 활성화하는 예제입니다.
naverMap.setIndoorEnabled(true);
Java
naverMap.setIndoorEnabled(true);
Kotlin
naverMap.isIndoorEnabled = true

야간 모드
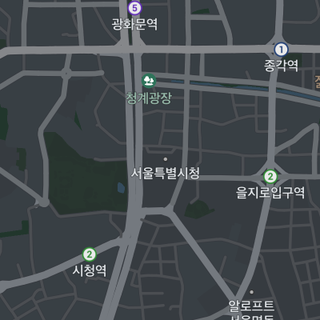
isNightModeEnabled 속성을 사용하면 야간 모드를 활성화할 수 있습니다. 야간 모드가 활성화되면 지도의 전반적인 스타일이 어두운 톤으로 변경됩니다. 단, 지도 유형이 야간 모드를 지원하지 않을 경우 야간 모드를 활성화하더라도 아무런 변화가 일어나지 않습니다. Navi 지도 유형만이 야간 모드를 지원합니다.
다음은 야간 모드를 활성화하는 예제입니다.
naverMap.setNightModeEnabled(true);
Java
naverMap.setNightModeEnabled(true);
Kotlin
naverMap.isNightModeEnabled = true


라이트 모드
isLiteModeEnabled 속성을 사용하면 라이트 모드를 활성화할 수 있습니다. 라이트 모드가 활성화되면 지도의 로딩이 빨라지고 메모리 소모가 줄어듭니다. 그러나 다음과 같은 제약이 생깁니다.
- 지도의 전반적인 화질이 하락합니다.
Navi지도 유형을 사용할 수 없습니다.- 레이어 그룹을 활성화할 수 없습니다.
- 실내지도, 야간 모드를 사용할 수 없습니다.
- 디스플레이 옵션을 변경할 수 없습니다.
- 카메라가 회전하거나 기울어지면 지도 심벌도 함께 회전하거나 기울어집니다.
- 줌 레벨이 커지거나 작아지면 지도 심벌도 일정 정도 함께 커지거나 작아집니다.
- 지도 심벌의 클릭 이벤트를 처리할 수 없습니다.
- 마커와 지도 심벌 간 겹침을 처리할 수 없습니다.
따라서 라이트 모드는 꼭 필요한 상황에만 제한적으로 사용하는 것이 좋습니다.
다음은 라이트 모드를 활성화하는 예제입니다.
naverMap.setLiteModeEnabled(true);
Java
naverMap.setLiteModeEnabled(true);
Kotlin
naverMap.isLiteModeEnabled = true


디스플레이 옵션
지도의 디스플레이 옵션을 지정하면 화면에 나타나는 요소의 유형은 그대로 두고 시각적인 스타일만을 변경할 수 있습니다.
지도 밝기
lightness 속성을 사용하면 지도의 밝기를 지정할 수 있습니다. 지도의 밝기를 지정하더라도 오버레이의 밝기는 변경되지 않으므로 오버레이를 강조하고자 할 때 사용할 수 있습니다. 값은 -1~1의 비율로 지정할 수 있으며, -1에 가까울수록 어두워지고 1에 가까울수록 밝아집니다. 기본값은 0입니다.
다음은 지도의 밝기를 30% 높이는 예제입니다.
naverMap.setLightness(0.3f);
Java
naverMap.setLightness(0.3f);
Kotlin
naverMap.lightness = 0.3f


건물 높이
지도가 기울어지면 건물이 입체적으로 표시됩니다. buildingHeight 속성을 사용하면 입체적으로 표현되는 건물의 높이를 지정할 수 있습니다. 값은 0~1의 비율로 지정할 수 있으며, 0으로 지정하면 지도가 기울어지더라도 건물이 입체적으로 표시되지 않습니다. 기본값은 1입니다.
다음은 건물의 높이를 50%로 지정하는 예제입니다.
naverMap.setBuildingHeight(0.5f);
Java
naverMap.setBuildingHeight(0.5f);
Kotlin
naverMap.buildingHeight = 0.5f


심벌 크기
symbolScale 속성을 사용하면 심벌의 크기를 변경할 수 있습니다. 0~2의 비율로 지정할 수 있으며, 값이 클수록 심벌이 커집니다. 기본값은 1입니다.
다음은 심벌의 크기를 두 배로 지정하는 예제입니다.
naverMap.setSymbolScale(2);
Java
naverMap.setSymbolScale(2);
Kotlin
naverMap.symbolScale = 2f


심벌 원근 효과
지도를 기울이면 가까이 있는 심벌은 크게, 멀리 있는 심벌은 작게 그려집니다. symbolPerspectiveRatio 속성을 사용하면 심벌의 원근 효과를 조절할 수 있습니다. 0~1의 비율로 지정할 수 있으며, 값이 작을수록 원근감이 줄어들어 0이 되면 원근 효과가 완전히 사라집니다. 기본값은 1입니다.
다음은 심벌의 원근 효과를 끄는 예제입니다.
naverMap.setSymbolPerspectiveRatio(0);
Java
naverMap.setSymbolPerspectiveRatio(0);
Kotlin
naverMap.symbolPerspectiveRatio = 0f


초기 옵션 지정
MapFragment나 MapView를 생성할 때 옵션의 초깃값을 지정할 수 있습니다. 객체를 직접 생성할 때는 NaverMapOptions를, 레이아웃을 이용해 객체를 생성할 때는 XML 속성을 이용해야 합니다.
NaverMapOptions
NaverMapOptions는 지도의 초기 옵션을 지정하는 클래스입니다. 다양한 메서드를 호출해 초기 카메라 위치, 지도 유형 등 다양한 옵션을 지정할 수 있습니다. NaverMapOptions의 설정 메서드는 모두 객체 자신을 반환하므로 메서드 체이닝이 가능합니다. 또한 NaverMapOptions는 Parcelable이므로 Bundle을 이용해 옵션을 저장하거나 불러올 수도 있습니다.
다음은 초기 카메라 위치를 부산으로, 지도 유형을 지형도로 지정하는 예제입니다.
NaverMapOptions options = new NaverMapOptions()
.camera(new CameraPosition(new LatLng(35.1798159, 129.0750222), 8))
.mapType(NaverMap.MapType.Terrain);
Java
NaverMapOptions options = new NaverMapOptions()
.camera(new CameraPosition(new LatLng(35.1798159, 129.0750222), 8))
.mapType(NaverMap.MapType.Terrain);
Kotlin
val options = NaverMapOptions()
.camera(CameraPosition(LatLng(35.1798159, 129.0750222), 8.0))
.mapType(NaverMap.MapType.Terrain)
MapFragment와 MapView에는 NaverMapOptions를 파라미터로 받는 팩토리 메서드 또는 생성자가 있습니다. 이 메서드 또는 생성자에 NaverMapOptions 객체를 전달하면 지도의 초기 옵션이 지정됩니다.
다음은 NaverMapOptions를 지정하여 MapFragment를 생성하는 예제입니다.
MapFragment mapFragment = MapFragment.newInstance(options);
Java
MapFragment mapFragment = MapFragment.newInstance(options);
Kotlin
val mapFragment = MapFragment.newInstance(options)
XML 속성
MapFragment 또는 MapView를 레이아웃에 추가할 경우에는 시스템이 자동으로 인스턴스를 생성하므로 NaverMapOptions를 사용할 수 없습니다. 이때에는 XML 속성을 사용해야 합니다. MapFragment와 MapView에는 navermap_으로 시작하는 여러 커스텀 속성이 있습니다. 이 속성을 사용하면 다양한 초기 옵션을 지정할 수 있습니다.
다음은 XML 속성을 사용해 초기 카메라 위치를 부산으로, 지도 유형을 지형도로 지정하는 예제입니다.
<androidx.fragment.app.FragmentContainerView xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/map"
android:name="com.naver.maps.map.MapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:navermap_latitude="35.1798159"
app:navermap_longitude="129.0750222"
app:navermap_zoom="8"
app:navermap_mapType="Terrain" />
옵션 변경 이벤트
지도 유형, 디스플레이 옵션 등 지도와 관련된 옵션이 변경되면 이벤트가 발생합니다. addOnOptionChangeListener() 메서드로 NaverMap.OnOptionChangeListener를 등록하면 옵션 변경 이벤트를 받을 수 있습니다. 지도의 옵션이 변경되면 onOptionChange() 콜백 메서드가 호출됩니다.
이 이벤트는 지도의 옵션에 따라 UI나 다른 속성을 변경하고자 할 때 유용합니다. 예를 들어 지도가 야간 모드로 변경되면 마커의 색상도 어두운 색으로 변경해야 자연스러운데, 이런 경우에 옵션 변경 이벤트를 사용할 수 있습니다.
다음은 지도의 야간 모드 활성화 여부에 따라 마커의 아이콘을 변경하는 예제입니다.
Marker marker = ...
naverMap.addOnOptionChangeListener(() -> {
if (naverMap.isNightModeEnabled()) {
marker.setIcon(OverlayImage.fromResource(R.drawable.night_icon));
} else {
marker.setIcon(OverlayImage.fromResource(R.drawable.day_icon));
}
});
Java
Marker marker = ...
naverMap.addOnOptionChangeListener(() -> {
if (naverMap.isNightModeEnabled()) {
marker.setIcon(OverlayImage.fromResource(R.drawable.night_icon));
} else {
marker.setIcon(OverlayImage.fromResource(R.drawable.day_icon));
}
});
Kotlin
val marker: Marker = ...
naverMap.addOnOptionChangeListener {
marker.icon = OverlayImage.fromResource(
if (naverMap.isNightModeEnabled) {
R.drawable.night_icon
} else {
R.drawable.day_icon
}
)
}