위치 오버레이
위치 오버레이는 사용자의 위치를 나타내는 데 특화된 오버레이이로, 지도상에 단 하나만 존재합니다. 마커와 유사하게 아이콘을 사용해 사용자의 위치를 나타낼 수 있습니다. 또한 사용자가 바라보는 방향을 손쉽게 지정할 수 있고 보조 아이콘, 그림자, 강조용 원도 나타낼 수 있습니다.
객체 접근
LocationOverlay 객체는 지도 객체에 종속되어 있습니다. 하나의 지도에 단 하나만 존재하므로 인스턴스를 직접 생성할 수 없고 NaverMap.getLocationOverlay()를 호출해서 인스턴스를 가져와야 합니다. 또한 항상 지도에 추가되어 있으므로 map 속성을 변경할 수 없습니다. map에 null을 지정하거나 다른 지도 객체를 지정하더라도 아무 일도 일어나지 않습니다.
따라서 위치 오버레이를 보여주거나 숨기려면 가시성을 변경해야 합니다. 위치 오버레이의 가시성은 기본적으로 false로 지정되어 있습니다. 가시성을 true로 변경하면 지도에 위치 오버레이가 나타납니다.
다음은 지도로부터 위치 오버레이 객체를 가져와 가시성을 true로 변경하는 예제입니다.
LocationOverlay locationOverlay = naverMap.getLocationOverlay();
locationOverlay.setVisible(true);
Java
LocationOverlay locationOverlay = naverMap.getLocationOverlay();
locationOverlay.setVisible(true);
Kotlin
val locationOverlay = naverMap.locationOverlay
locationOverlay.isVisible = true
좌표와 베어링
position 속성을 지정하면 위치 오버레이의 좌표를 변경할 수 있습니다. 처음 생성된 위치 오버레이는 카메라의 초기 좌표에 위치해 있습니다.
다음은 위치 오버레이의 좌표를 변경하는 예제입니다.
locationOverlay.setPosition(new LatLng(37.5670135, 126.9783740));
Java
locationOverlay.setPosition(new LatLng(37.5670135, 126.9783740));
Kotlin
locationOverlay.position = LatLng(37.5670135, 126.9783740)
bearing 속성을 지정하면 위치 오버레이의 베어링을 변경할 수 있습니다. flat이 true인 마커의 angle과 유사하게 아이콘이 지도를 기준으로 회전합니다.
다음은 위치 오버레이의 베어링을 동쪽 방향으로 변경하는 예제입니다.
locationOverlay.setBearing(90);
Java
locationOverlay.setBearing(90);
Kotlin
locationOverlay.bearing = 90f
아이콘
위치 오버레이는 아이콘을 이용해 사용자의 현재 위치를 나타냅니다. 아이콘은 생략할 수 없으며, 이미지와 크기 등을 변경할 수 있습니다.
이미지
icon 속성을 지정해 위치 오버레이의 아이콘을 변경할 수 있습니다. 아이콘을 지정하려면 먼저 OverlayImage 객체를 만들어야 합니다. OverlayImage는 오버레이에서 사용할 수 있는 비트맵 이미지를 나타내는 클래스로, 팩토리 메서드를 이용해 리소스, 에셋, 비트맵, 뷰 등으로부터 인스턴스를 생성할 수 있습니다. 위치 오버레이의 아이콘으로 사용할 이미지는 사용자 단말의 DPI(Dots Per Inch)별로 대응해야 하므로 드로어블 리소스를 사용해 만드는 것이 좋습니다.
다음은 위치 오버레이에 아이콘을 지정하는 예제입니다.
locationOverlay.setIcon(OverlayImage.fromResource(R.drawable.location_overlay_icon));
Java
locationOverlay.setIcon(OverlayImage.fromResource(R.drawable.location_overlay_icon));
Kotlin
locationOverlay.icon = OverlayImage.fromResource(R.drawable.location_overlay_icon)
![]()
크기
width와 height 속성을 지정해 아이콘의 크기를 변경할 수 있습니다.
다음은 위치 오버레이 아이콘의 너비와 높이를 40픽셀로 지정하는 예제입니다.
locationOverlay.setIconWidth(40);
locationOverlay.setIconHeight(40);
Java
locationOverlay.setIconWidth(40);
locationOverlay.setIconHeight(40);
Kotlin
locationOverlay.iconWidth = 40
locationOverlay.iconHeight = 40
![]()
width 또는 height를 기본값인 SIZE_AUTO로 지정할 경우 너비 또는 높이가 이미지의 크기에 맞춰집니다. 안드로이드의 WRAP_CONTENT와 유사합니다.
다음은 위치 오버레이 아이콘의 크기를 자동으로 지정하는 예제입니다.
locationOverlay.setIconWidth(LocationOverlay.SIZE_AUTO);
locationOverlay.setIconHeight(LocationOverlay.SIZE_AUTO);
Java
locationOverlay.setIconWidth(LocationOverlay.SIZE_AUTO);
locationOverlay.setIconHeight(LocationOverlay.SIZE_AUTO);
Kotlin
locationOverlay.iconWidth = LocationOverlay.SIZE_AUTO
locationOverlay.iconHeight = LocationOverlay.SIZE_AUTO
앵커
anchor 속성을 지정하면 이미지가 가리키는 지점과 위치 오버레이가 위치한 지점을 일치시킬 수 있습니다. 앵커는 아이콘 이미지에서 기준이 되는 지점을 의미하는 값으로, 아이콘에서 앵커로 지정된 지점이 위치 오버레이의 좌표에 위치하게 됩니다. 왼쪽 위가 (0, 0), 오른쪽 아래가 (1, 1)인 비율값으로 표현합니다.
앵커 속성은 기본 위치 오버레이 이미지를 사용하지 않을 때 유용합니다. 예를 들어 다음 그림과 같이 중앙 아래에 꼬리가 달려 있는 이미지를 위치 오버레이의 아이콘으로 지정하면, 이미지에서 가리키는 지점은 중앙 아래이지만 위치 오버레이는 정중앙을 기준으로 지도에 표시되므로 이미지와 위치 오버레이의 좌표 간에 이격이 발생합니다.

이 경우 앵커를 중앙 아래를 의미하는 (0.5, 1)로 지정하면 이미지와 마커의 좌표 간 이격을 해소할 수 있습니다.
다음은 위치 오버레이의 앵커를 아이콘의 중앙 아래로 지정하는 예제입니다.
locationOverlay.setAnchor(new PointF(0.5f, 1));
Java
locationOverlay.setAnchor(new PointF(0.5f, 1));
Kotlin
locationOverlay.anchor = PointF(0.5f, 1f)

보조 아이콘
보조 아이콘은 주 아이콘의 뒤에 위치하는 추가적인 아이콘입니다. 주 아이콘과 별개로 이미지, 크기, 앵커를 지정할 수 있습니다. 보조 아이콘은 이벤트를 받지 못하므로 부가적인 정보를 표현하는 데 적합합니다.
보조 아이콘의 속성명은 주 아이콘과 대부분 동일하나 subIcon, subIconWidth, subIconHeight, subAnchor와 같이 sub로 시작합니다. subIcon을 null로 지정하면 보조 아이콘이 나타나지 않습니다.
다음은 위치 오버레이에 보조 아이콘을 지정하는 예제입니다.
locationOverlay.setSubIcon(
OverlayImage.fromResource(R.drawable.location_overlay_sub_icon));
locationOverlay.setSubIconWidth(80);
locationOverlay.setSubIconHeight(40);
locationOverlay.setSubAnchor(new PointF(0.5f, 1));
Java
locationOverlay.setSubIcon(
OverlayImage.fromResource(R.drawable.location_overlay_sub_icon));
locationOverlay.setSubIconWidth(80);
locationOverlay.setSubIconHeight(40);
locationOverlay.setSubAnchor(new PointF(0.5f, 1));
Kotlin
locationOverlay.subIcon =
OverlayImage.fromResource(R.drawable.location_overlay_sub_icon)
locationOverlay.subIconWidth = 80
locationOverlay.subIconHeight = 40
locationOverlay.subAnchor = PointF(0.5f, 1f)
![]()
원
위치 오버레이에는 강조 효과를 위한 원을 추가할 수 있습니다. 원은 보조 아이콘의 뒤에 그려지며, 크기와 색상, 테두리를 지정할 수 있습니다.
크기
circleRadius 속성을 사용하면 원의 반경을 지정할 수 있습니다. 반경을 0으로 지정하면 원이 나타나지 않습니다. 반경의 단위는 픽셀이므로, 위치 정확도와 같은 정보를 표현하고자 할 때는 지리적인 크기를 나타내는 오버레이인 CircleOverlay를 사용해야 합니다.
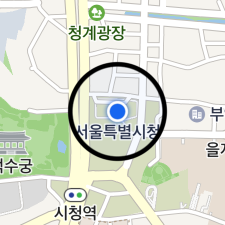
다음은 위치 오버레이의 원 반지름을 100픽셀로 지정하는 예제입니다.
locationOverlay.setCircleRadius(100);
Java
locationOverlay.setCircleRadius(100);
Kotlin
locationOverlay.circleRadius = 100

색상
circleColor 속성을 지정하면 원의 색상을 변경할 수 있습니다.
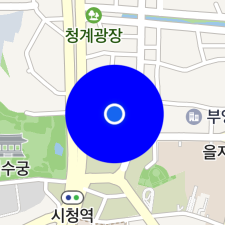
다음은 위치 오버레이의 원 색상을 파란색으로 지정하는 예제입니다.
locationOverlay.setCircleColor(Color.BLUE);
Java
locationOverlay.setCircleColor(Color.BLUE);
Kotlin
locationOverlay.circleColor = Color.BLUE

테두리
circleOutlineWidth 속성을 사용하면 원의 테두리 두께를 지정할 수 있습니다. 두께를 0으로 지정하면 테두리가 나타나지 않습니다.
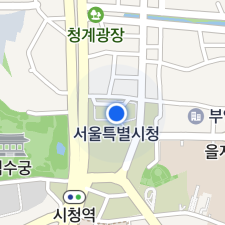
다음은 위치 오버레이의 원 테두리 두께를 10픽셀로 지정하는 예제입니다.
locationOverlay.setCircleOutlineWidth(10);
Java
locationOverlay.setCircleOutlineWidth(10);
Kotlin
locationOverlay.circleOutlineWidth = 10

테두리 색상
circleOutlineColor 속성을 사용하면 원의 테두리 색상을 지정할 수 있습니다.
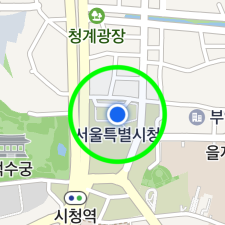
다음은 위치 오버레이의 원 테두리 색상을 녹색으로 지정하는 예제입니다.
locationOverlay.setCircleOutlineColor(Color.GREEN);
Java
locationOverlay.setCircleOutlineColor(Color.GREEN);
Kotlin
locationOverlay.circleOutlineColor = Color.GREEN