셰이프
셰이프는 지도상에 표현할 수 있는 기하학적인 도형을 일컫습니다. 네이버 지도 SDK는 폴리곤, 폴리라인, 서클, 이렇게 세 종류의 셰이프 오버레이를 제공합니다.
폴리라인 오버레이
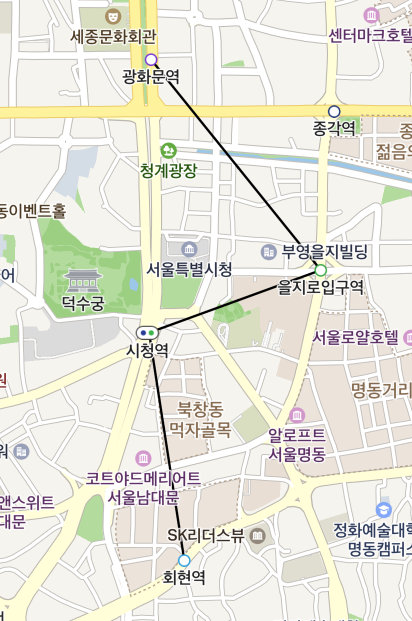
PolylineOverlay는 선을 나타내는 오버레이입니다. 두께, 색상, 점선 형태, 끝 지점 모양, 연결점 모양 등을 지정할 수 있습니다. 폴리라인 오버레이는 도형으로서의 선에 최적화되어 있습니다. 경로선과 같은 요소를 표현하려면 PathOverlay를 사용할 수 있습니다.
추가 및 삭제
폴리라인 오버레이는 일반적인 자바 객체처럼 생성할 수 있습니다. 객체를 생성하고 coords 속성에 좌표열을 지정한 후 map 속성에 지도 객체를 지정하면 폴리라인 오버레이가 나타납니다. 단, map을 지정하기 전에는 반드시 coords를 지정해야 하며, 그렇지 않으면 예외가 발생합니다.
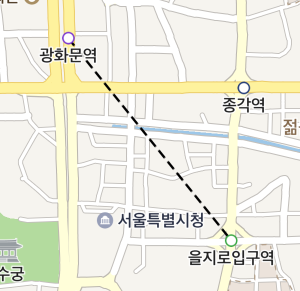
다음은 폴리라인 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
PolylineOverlay polyline = new PolylineOverlay();
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
polyline.setMap(naverMap);
Java
PolylineOverlay polyline = new PolylineOverlay();
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
polyline.setMap(naverMap);
Kotlin
val polyline = PolylineOverlay()
polyline.coords = listOf(
LatLng(37.57152, 126.97714),
LatLng(37.56607, 126.98268),
LatLng(37.56445, 126.97707),
LatLng(37.55855, 126.97822)
)
polyline.map = naverMap

map에 null을 지정하면 지도에서 폴리라인 오버레이가 사라집니다.
다음은 폴리라인 오버레이를 지도에서 제거하는 예제입니다.
좌표열
coords 속성을 사용해 좌표열을 지정할 수 있습니다. 좌표열은 필수적인 속성으로, 좌표열을 지정하지 않은 폴리라인 오버레이를 지도에 추가하면 예외가 발생합니다. 또한 좌표열의 크기가 2 미만이거나 null인 원소가 있을 경우에도 예외가 발생합니다.
다음은 폴리라인 오버레이의 좌표열을 지정하는 예제입니다.
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
Java
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
Kotlin
polyline.coords = listOf(
LatLng(37.57152, 126.97714),
LatLng(37.56607, 126.98268),
LatLng(37.56445, 126.97707),
LatLng(37.55855, 126.97822)
)
coords 속성에 지정한 좌표열 객체 또는 coords 속성으로 얻어온 좌표열 객체를 변경하더라도 변경 사항이 반영되지는 않습니다. 반영하려면 좌표열 객체를 다시 coords 속성에 지정해야 합니다.
다음은 폴리라인 오버레이의 좌표열 중 일부를 변경하는 예제입니다.
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
);
polyline.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// 아직 반영되지 않음
polyline.setCoords(coords);
// 반영됨
Java
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
);
polyline.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// 아직 반영되지 않음
polyline.setCoords(coords);
// 반영됨
Kotlin
val coords = mutableListOf(
LatLng(37.57152, 126.97714),
LatLng(37.56607, 126.98268),
LatLng(37.56445, 126.97707),
LatLng(37.55855, 126.97822)
)
polyline.coords = coords
coords[0] = LatLng(37.5734571, 126.975335)
// 아직 반영되지 않음
polyline.coords = coords
// 반영됨
두께
width 속성을 사용해 두께를 지정할 수 있습니다.
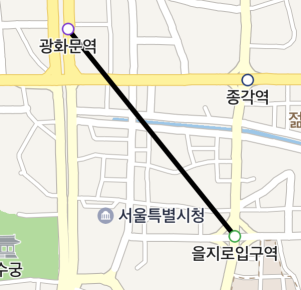
다음은 폴리라인 오버레이의 두께를 10픽셀로 지정하는 예제입니다.

색상
color 속성을 사용해 색상을 지정할 수 있습니다.
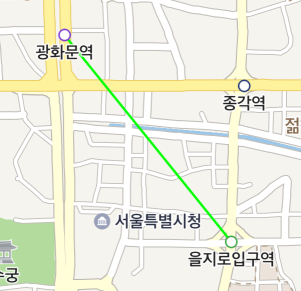
다음은 폴리라인 오버레이의 색상을 녹색으로 지정하는 예제입니다.
polyline.setColor(Color.GREEN);
Java
polyline.setColor(Color.GREEN);
Kotlin
polyline.color = Color.GREEN

점선
pattern 속성을 사용해 점선 패턴을 표현할 수 있습니다. 점선 패턴은 각 원소가 픽셀 단위인 정수의 배열로 표현되며, 짝수 번째 원소는 실선 부분의 길이, 홀수 번째 원소는 공백 부분의 길이를 의미합니다. 예를 들어 배열의 값이 [5, 10, 3, 7]일 경우 실선 5픽셀, 공백 10픽셀, 실선 3픽셀, 공백 7픽셀의 패턴이 되풀이됩니다.
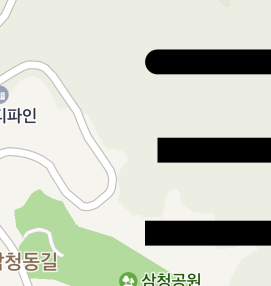
다음은 폴리라인 오버레이의 점선 패턴을 실선 10픽셀, 공백 5픽셀로 지정하는 예제입니다.
polyline.setPattern(10, 5);
Java
polyline.setPattern(10, 5);
Kotlin
polyline.setPattern(10, 5)

끝 지점 모양
capType 속성을 사용해 끝 지점의 모양을 지정할 수 있습니다. 끝 지점의 모양은 LineCap 열거형에 정의되어 있습니다. 네이버 지도 SDK가 지원하는 모양은 다음의 세 가지입니다.

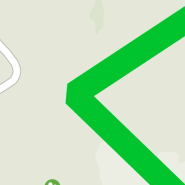
다음은 폴리라인 오버레이의 끝 지점 모양을 원형으로 지정하는 예제입니다.
polyline.setCapType(PolylineOverlay.LineCap.Round);
Java
polyline.setCapType(PolylineOverlay.LineCap.Round);
Kotlin
polyline.capType = PolylineOverlay.LineCap.Round
연결점 모양
joinType 속성을 사용해 연결점의 모양을 지정할 수 있습니다. 연결점의 모양은 LineJoin 열거형에 정의되어 있습니다. 네이버 지도 SDK가 지원하는 모양은 다음의 세 가지입니다.



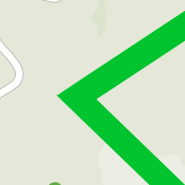
다음은 폴리라인 오버레이의 연결점 모양을 원형으로 지정하는 예제입니다.
polyline.setJoinType(PolylineOverlay.LineJoin.Round);
Java
polyline.setJoinType(PolylineOverlay.LineJoin.Round);
Kotlin
polyline.joinType = PolylineOverlay.LineJoin.Round
폴리곤 오버레이
PolygonOverlay는 다각형을 면으로 나타내는 오버레이입니다. 외부 링과 내부 링으로 구성되며, 간단한 삼각형이나 사각형을 비롯해 구멍 뚫린 다각형 등 다양한 형태의 도형을 표현할 수 있습니다. 면 색상, 테두리 두께, 테두리 색상 등을 지정할 수 있습니다.
추가 및 삭제
폴리곤 오버레이는 일반적인 자바 객체처럼 생성할 수 있습니다. 객체를 생성하고 coords 속성에 좌표열을 지정한 후 map 속성에 지도 객체를 지정하면 폴리곤 오버레이가 나타납니다. 단, map을 지정하기 전에는 반드시 coords를 지정해야 하며, 그렇지 않으면 예외가 발생합니다.
다음은 폴리곤 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
PolygonOverlay polygon = new PolygonOverlay();
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
polygon.setMap(naverMap);
Java
PolygonOverlay polygon = new PolygonOverlay();
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
polygon.setMap(naverMap);
Kotlin
val polygon = PolygonOverlay()
polygon.coords = listOf(
LatLng(37.5640984, 126.9712268),
LatLng(37.5651279, 126.9767904),
LatLng(37.5625365, 126.9832241),
LatLng(37.5585305, 126.9809297),
LatLng(37.5590777, 126.974617)
)
polygon.map = naverMap

map에 null을 지정하면 지도에서 폴리곤 오버레이가 사라집니다.
다음은 폴리곤 오버레이를 지도에서 제거하는 예제입니다.
좌표열
coords 속성을 사용해 좌표열을 지정할 수 있습니다. 좌표열은 필수적인 속성으로, 시계 방향으로 감겨 있어야 하며, 그렇지 않을 경우 비정상적으로 그려지거나 이벤트를 받지 못할 수 있습니다. 좌표열을 지정하지 않은 폴리곤 오버레이를 지도에 추가하면 예외가 발생합니다. 또한 좌표열의 크기가 3 미만이거나 null인 원소가 있을 경우에도 예외가 발생합니다.
다음은 폴리곤 오버레이의 좌표열을 지정하는 예제입니다.
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
Java
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
Kotlin
polygon.coords = listOf(
LatLng(37.5640984, 126.9712268),
LatLng(37.5651279, 126.9767904),
LatLng(37.5625365, 126.9832241),
LatLng(37.5585305, 126.9809297),
LatLng(37.5590777, 126.974617)
)
coords 속성에 지정한 좌표열 객체 또는 coords 속성으로 얻어온 좌표열 객체를 변경하더라도 변경 사항이 반영되지는 않습니다. 반영하려면 좌표열 객체를 다시 coords 속성에 지정해야 합니다.
다음은 폴리곤 오버레이의 좌표열 중 일부를 변경하는 예제입니다.
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
);
polygon.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// 아직 반영되지 않음
polygon.setCoords(coords);
// 반영됨
Java
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
);
polygon.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// 아직 반영되지 않음
polygon.setCoords(coords);
// 반영됨
Kotlin
val coords = mutableListOf(
LatLng(37.5640984, 126.9712268),
LatLng(37.5651279, 126.9767904),
LatLng(37.5625365, 126.9832241),
LatLng(37.5585305, 126.9809297),
LatLng(37.5590777, 126.974617)
)
polygon.coords = coords
coords[0] = LatLng(37.5734571, 126.975335)
// 아직 반영되지 않음
polygon.coords = coords
// 반영됨
내부 홀
holes 속성을 사용해 내부 홀을 지정할 수 있습니다. 폴리곤에는 여러 개의 내부 홀을 지정할 수 있으며, 홀에 해당하는 부분은 색상이 칠해지지 않고 이벤트도 받지 못합니다. 각 홀의 좌표열은 시계 반대 방향으로 감겨 있어야 하며, 그렇지 않을 경우 비정상적으로 그려지거나 이벤트를 받지 못할 수 있습니다. 또한 각 홀의 좌표열의 크기가 3 미만이거나 null인 원소가 있을 경우 예외가 발생합니다.
다음은 폴리곤 오버레이의 내부 홀을 지정하는 예제입니다.
polygon.setHoles(Collections.singletonList(Arrays.asList(
new LatLng(37.5612243, 126.9768938),
new LatLng(37.5627692, 126.9795502),
new LatLng(37.5628377, 126.976066)
)));
Java
polygon.setHoles(Collections.singletonList(Arrays.asList(
new LatLng(37.5612243, 126.9768938),
new LatLng(37.5627692, 126.9795502),
new LatLng(37.5628377, 126.976066)
)));
Kotlin
polygon.holes = listOf(
listOf(
LatLng(37.5612243, 126.9768938),
LatLng(37.5627692, 126.9795502),
LatLng(37.5628377, 126.976066)
)
)

색상
color 속성을 사용해 면의 색상을 지정할 수 있습니다.
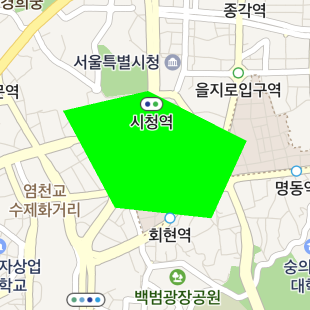
다음은 폴리곤 오버레이의 면 색상을 녹색으로 지정하는 예제입니다.
polygon.setColor(Color.GREEN);
Java
polygon.setColor(Color.GREEN);
Kotlin
polygon.color = Color.GREEN

테두리 두께
outlineWidth 속성을 사용해 테두리의 두께를 지정할 수 있습니다. 0으로 지정하면 테두리가 그려지지 않습니다.
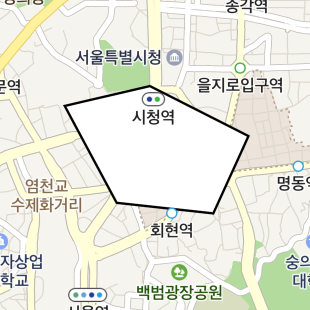
다음은 폴리곤 오버레이의 테두리 두께를 5픽셀로 지정하는 예제입니다.
polygon.setOutlineWidth(5);
Java
polygon.setOutlineWidth(5);
Kotlin
polygon.outlineWidth = 5

테두리 색상
outlineColor 속성을 사용해 테두리의 색상을 지정할 수 있습니다.
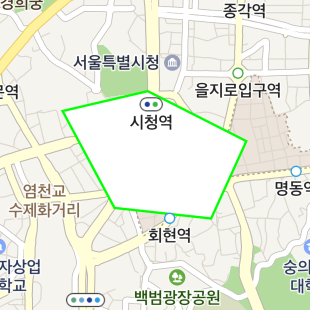
다음은 폴리곤 오버레이의 테두리 색상을 녹색으로 지정하는 예제입니다.
polygon.setOutlineColor(Color.GREEN);
Java
polygon.setOutlineColor(Color.GREEN);
Kotlin
polygon.outlineColor = Color.GREEN

서클 오버레이
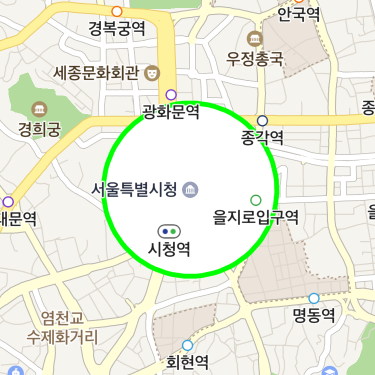
CircleOverlay는 중심과 반경으로 이루어진 원을 나타내는 오버레이입니다. 면 색상, 테두리 두께, 테두리 색상 등을 지정할 수 있습니다.
추가 및 삭제
서클 오버레이는 일반적인 자바 객체처럼 생성할 수 있습니다. 객체를 생성하고 center 속성에 중심점, radius 속성에 반경을 지정한 후 map 속성에 지도 객체를 지정하면 서클 오버레이가 나타납니다. 단, map을 지정하기 전에는 반드시 center를 지정해야 하며, 그렇지 않으면 예외가 발생합니다.
다음은 서클 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
CircleOverlay circle = new CircleOverlay();
circle.setCenter(new LatLng(37.5666102, 126.9783881));
circle.setRadius(500);
circle.setMap(naverMap);
Java
CircleOverlay circle = new CircleOverlay();
circle.setCenter(new LatLng(37.5666102, 126.9783881));
circle.setRadius(500);
circle.setMap(naverMap);
Kotlin
val circle = CircleOverlay()
circle.center = LatLng(37.5666102, 126.9783881)
circle.radius = 500.0
circle.map = naverMap

map에 null을 지정하면 지도에서 서클 오버레이가 사라집니다.
다음은 서클 오버레이를 지도에서 제거하는 예제입니다.
중심점
center 속성을 사용해 중심점을 지정할 수 있습니다. 중심점은 필수적인 속성으로, 중심점을 지정하지 않은 서클 오버레이를 지도에 추가하면 예외가 발생합니다. 이미 지도에 추가된 서클 오버레이의 좌표를 변경하면 서클 오버레이가 해당하는 좌표로 이동합니다.
다음은 서클 오버레이의 중심점을 지정하는 예제입니다.
circle.setCenter(new LatLng(37.5666102, 126.9783881));
Java
circle.setCenter(new LatLng(37.5666102, 126.9783881));
Kotlin
circle.center = LatLng(37.5666102, 126.9783881)
반경
radius 속성을 사용해 반경을 지정할 수 있습니다.
다음은 서클 오버레이의 반경을 500미터로 지정하는 예제입니다.
색상
color 속성을 사용해 면의 색상을 지정할 수 있습니다.
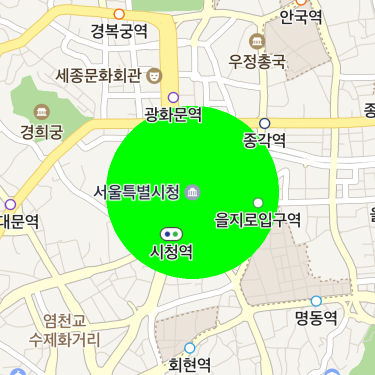
다음은 서클 오버레이의 면 색상을 녹색으로 지정하는 예제입니다.
circle.setColor(Color.GREEN);
Java
circle.setColor(Color.GREEN);
Kotlin
circle.color = Color.GREEN

테두리 두께
outlineWidth 속성을 사용해 테두리의 두께를 지정할 수 있습니다.
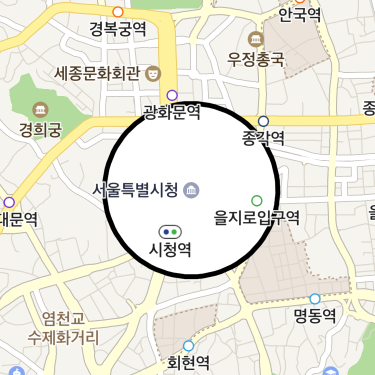
다음은 서클 오버레이의 테두리 두께를 10픽셀로 지정하는 예제입니다.
circle.setOutlineWidth(10);
Java
circle.setOutlineWidth(10);
Kotlin
circle.outlineWidth = 10

테두리 색상
outlineColor 속성을 사용해 테두리의 색상을 지정할 수 있습니다.
다음은 서클 오버레이의 테두리 색상을 녹색으로 지정하는 예제입니다.
circle.setOutlineColor(Color.GREEN);
Java
circle.setOutlineColor(Color.GREEN);
Kotlin
circle.outlineColor = Color.GREEN