데이터 레이어
NAVER 지도 API v3은 지리 공간 데이터를 기반으로 지도 위에 점, 선, 도형 등을 쉽게 표현할 수 있는 가상의 Data 레이어를 제공합니다. GeoJSON, KML, GPX 형식의 지리 공간 데이터를 지도 위에 표현할 수 있으며, 반대로 표시된 데이터를 GeoJSON 형식으로 저장할 수 있습니다.
KML,GPX형식의 지리 공간 데이터는 내부적으로GeoJSON형식의 지리 공간 데이터로 변환됩니다. 현재 지원하는 요소는 다음과 같습니다.
GPX
- Line Paths (wpt, rte, trk)
- Line Styles (color, opacity, width, linecap, pattern)
- bounds, name, time, desc, cmt, type, sym
KML
- Point, LineString, LinearRing, Polygon, MultiGeometry, gx:Track, gx:MultiTrack
- Style (LineStyle, PolyStyle)
- LatLonAltBox
- name, address, description, visibility
개요
Data 레이어는 GeoJSON 지리 공간 데이터의 형상 정보(feature)를 다룹니다. 각 형상 정보는 Feature 객체로 표현되며, 형상 정보의 기하 구조(geometry)는 Geometry 객체로 표현됩니다. Feature 객체는 기하 구조의 타입에 따라 폴리라인, 폴리곤, 마커 등으로 렌더링됩니다.
KML, GPX 형식의 지리 공간 데이터 역시 내부적으로 GeoJSON 형식의 지리 공간 데이터로 변환 후 렌더링됩니다.
기하 구조의 타입이 GeometryCollection이면, geometryies라는 기하 구조 컬렉션이 존재하며, 이 컬렉션에는 여러 가지 타입의 기하 구조가 존재할 수 있습니다. 즉, 하나의 Feature 객체는 여러 가지 타입의 Geometry 객체를 관리할 수 있습니다. Geometry 객체의 타입이 하나의 오버레이를 의미하므로 Feature 객체는 여러 가지 타입의 오버레이를 관리할 수 있습니다.
다음은 GeoJSON 지리 공간 데이터의 기하 구조 타입에 따라 NAVER 지도 API v3에서 표현하는 오버레이 타입을 정의한 것입니다.
| 기하 구조 타입 | 오버레이 타입 | 설명 |
|---|---|---|
| Point | Marker | 한 개의 마커 |
| MultiPoint | Marker | 한 개 이상의 마커 |
| LineString | Polyline | 한 개의 폴리라인 |
| MultiLineString | Polyline | 한 개 이상의 폴리라인 |
| Polygon | Polygon | 한 개의 폴리곤 |
| MultiPolygon | Polygon | 한 개 이상의 폴리곤 |
Feature의 스타일과 속성(properties)은 변경할 수 있으며, 이를 다시 GeoJSON 형식으로 저장할 수 있습니다. GeoJSON 표준에 대해서는 http://geojson.org를 참고합니다.
GeoJSON 로드하기
GeoJSON 형식의 데이터를 로드하려면 addGeoJson 메서드를 사용합니다. 기본적으로 모든 Map 객체는 data 객체를 포함합니다. 따라서, map.data.addGeoJson 메서드를 사용합니다.
$.ajax({
url: './geojson/naver.json',
dataType: 'json',
success: startDataLayer
});
var map;
function startDataLayer(geojson) {
map = new naver.map.Map('map', {
zoom: 13,
center: new naver.maps.LatLng(37.3586524, 127.1060678)
});
map.data.addGeoJson(geojson);
}
위 예제는 jQuery 구문을 포함하고 있습니다.

GeoJSON 데이터 스타일 지정하기
GeoJSON 지리 공산 데이터의 형상 정보의 스타일을 지정하려면 setStyle 메서드를 사용합니다. 이 메서드는 Data 레이어의 모든 Feature 객체에 영향을 미치며, StyleOptions 객체 리터럴 또는 StylingFunction 함수를 인수로 사용합니다.
StyleOptions 객체 리터럴로 스타일 지정하기
StyleOptions 객체 리터럴에서 설정한 스타일은 모든 Feature 객체에 적용됩니다. 단, 각 Feature 객체의 기하 구조(geometry) 타입에 따라 적용되는 범위는 다릅니다. 예를 들어, icon 스타일은 Marker 오버레이 타입인 Point, MultiPoint 기하 구조에만 영향을 줍니다.
map.data.setStyle({
strokeColor: 'red',
fillColor: 'red',
icon: './img/pin_spot.png'
});

StylingFunction 함수로 스타일 지정하기
StylingFunction 함수를 이용하면 각 형상 정보(Feature 객체)의 속성이나 특성에 따라 다른 스타일을 지정할 수 있습니다.
map.data.setStyle(function(feature) {
var color = 'red';
if (feature.getProperty('color')) {
color = feature.getProperty('color');
}
return {
strokeColor: color,
fillColor: color
};
});

지정된 스타일 재정의하기
앞서 설명한대로 setStyle 메서드는 Data 레이어의 모든 Feature 객체에 영향을 미칩니다(이를 전역 스타일이라고 함). 특정 Feature 객체에 특별한 스타일을 적용하고자 할 때는 overrideStyle 메서드를 사용합니다. 이 메서드는 전역 스타일에 추가로 적용됩니다.
재정의한 스타일을 이전 스타일로 다시 복원하려면 revertStyle 메서드를 사용합니다. 이 메서드는 특정 Feature 객체에 사용할 수 있지만, 인수를 생략하면 모든 Feature 객체의 스타일을 복원합니다.
다음은 마우스 포인터가 기하 구조의 경계에 들어올 때와 벗어날 때 스타일을 변경하고 복원하는 예제입니다.
map.data.addListener('mouseover', function(e) {
map.data.overrideStyle(e.feature, {
strokeWeight: 8,
icon: './img/pin_spot.png'
});
map.data.addListener('mouseout', function(e) {
map.data.revertStyle();
});
Data 레이어 이벤트 활용하기
Data 레이어는 각 Feature 객체의 UI 인터랙션과 속성 변경 등에 대한 이벤트와 Feature 객체의 추가/삭제에 대한 이벤트를 발생시킵니다. 이벤트에 관한 자세한 내용은 Data 레이어의 Events 내용을 참고합니다.
다음은 마우스 포인터가 기하 구조의 경계에 들어올 때와 벗어날 때 각 Feature 객체의 스타일을 변경하고, 특정 Feature 객체 클릭 시 해당 Feature 객체의 속성값을 이용해 스타일을 반영하며, 더블 클릭 시 Feature 객체의 좌표 경계를 이용해 지도를 이동시키는 예제입니다.
var map = new naver.maps.Map(document.getElementById('map'), {
zoom: 13,
mapTypeId: 'normal',
center: new naver.maps.LatLng(37.3586524, 127.1060678)
});
$.ajax({
url: '../geojson/naver.json',
dataType: 'json',
success: startDataLayer
});
function startDataLayer(geojson) {
map.data.addGeoJson(geojson);
map.data.setStyle(function(feature) {
var color = 'red';
if (feature.getProperty('isColorful')) {
color = feature.getProperty('color');
}
return {
fillColor: color,
strokeColor: color,
strokeWeight: 2,
icon: null
};
});
map.data.addListener('click', function(e) {
e.feature.setProperty('isColorful', true);
});
map.data.addListener('dblclick', function(e) {
var bounds = e.feature.getBounds();
if (bounds) {
map.panToBounds(bounds);
}
});
map.data.addListener('mouseover', function(e) {
map.data.overrideStyle(e.feature, {
strokeWeight: 8,
icon: './img/pin_spot.png'
});
});
map.data.addListener('mouseout', function(e) {
map.data.revertStyle();
});
}
위 예제는 jQuery 구문을 포함하고 있습니다.
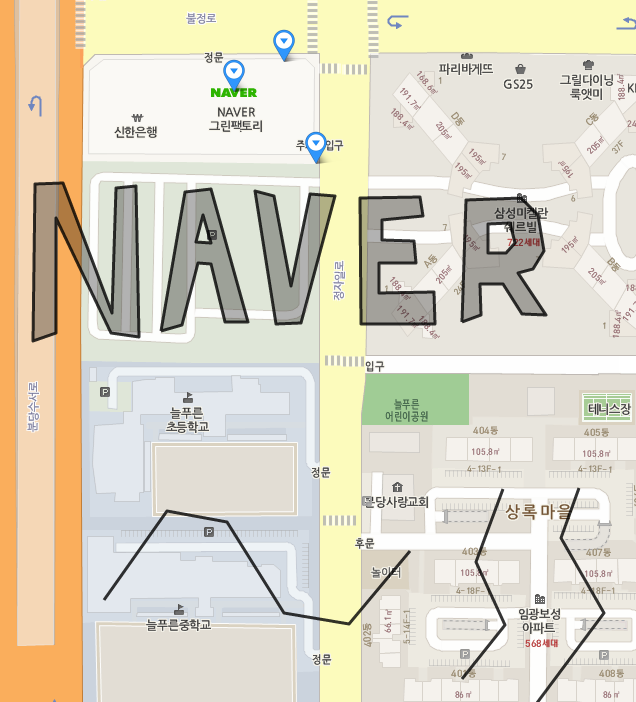
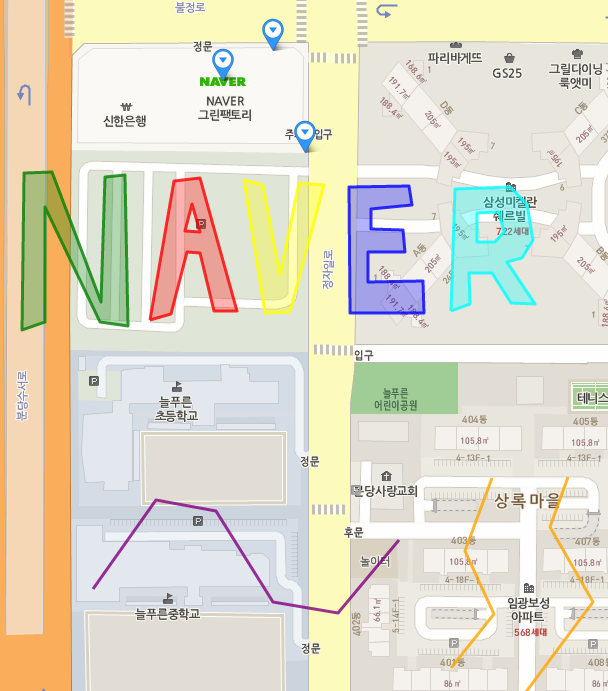
Examples: GeoJSON 데이터 레이어 표시하기
KML 로드하기
KML 형식의 데이터를 로드하려면 addKml 메서드를 사용합니다. 기본적으로 모든 Map 객체는 data 객체를 포함합니다. 따라서, map.data.addKml 메서드를 사용합니다.
$.ajax({
url: './geojson/naver.kml',
dataType: 'xml',
success: startDataLayer
});
var map;
function startDataLayer(xmlDoc) {
map = new naver.map.Map('map', {
zoom: 13,
center: new naver.maps.LatLng(37.3586524, 127.1060678)
});
map.data.addKml(xmlDoc);
}
위 예제는 jQuery 구문을 포함하고 있습니다.
Examples: KML 데이터 레이어 표시하기
GPX 로드하기
GPX 형식의 데이터를 로드하려면 addGpx 메서드를 사용합니다. 기본적으로 모든 Map 객체는 data 객체를 포함합니다. 따라서, map.data.addGpx 메서드를 사용합니다.
$.ajax({
url: './geojson/naver.gpx',
dataType: 'xml',
success: startDataLayer
});
var map;
function startDataLayer(xmlDoc) {
map = new naver.map.Map('map', {
zoom: 13,
center: new naver.maps.LatLng(37.3586524, 127.1060678)
});
map.data.addGpx(xmlDoc);
}
위 예제는 jQuery 구문을 포함하고 있습니다.
Examples: GPX 데이터 레이어 표시하기

