지도 투영과 좌표 체계
지도 투영(Projection)은 둥근 지구를 평면으로 전개하는 것을 말하며, 투영법은 위/경도 좌표를 투영된 지도의 좌표로 옮기는 방법을 정의하고 있습니다.
NAVER 지도 API v3은 투영과 관련된 두 가지 객체를 제공합니다.
- Projection: 지도 좌표계를 평면 좌표계로 변환하는 방법을 정의
- MapSystemProjection:
Projection객체를 이용해 지도의 타일 배치, 좌표 변환, 두 좌표의 거리 계산 방법을 정의
NAVER 지도 API v3에서 기본적으로 제공하는 지도 유형(MapType)은 UTMK 투영법을 변조한 네이버 자체 투영법인 UTMK_NAVER를 사용합니다.
좌표 체계
NAVER 지도 API v3은 다음 3가지 좌표계를 사용합니다.
- 지도 좌표 (coord) - 실세계의 고유한 지점을 가리키는 좌표입니다. 일반적으로 위도와 경도로 표시하는 WGS84 표준을 사용합니다.
- 세계 좌표 (point) - API에서 지도 위의 고유한 한 점을 가리키는 좌표입니다.
- 화면 좌표 (offset) - 현재 지도 화면에서의 특정 지점에 해당하는 CSS 픽셀 좌표입니다. 이 좌표는 지도의 DOM 컨테이너에서의 오프셋으로, 각종 오버레이를 지도 위에 배치하는 데 사용합니다.
지도 좌표
지도 좌표(Map Coordinate)는 실세계에서 특정 위치를 가리키는 데 사용하는 좌표입니다. 일반적으로 위도와 경도로 표시하는 WGS84 표준을 사용하며, UTMK와 같은 다른 좌표계를 사용할 수도 있습니다.
지도 좌표는 위도와 경도를 정의하는 LatLng 클래스를 사용하거나, 다른 좌표계를 위해 Point 클래스를 사용하여 정의할 수 있습니다.
예를 들어, 다음과 같이 정의한 지도 좌표는 위도 37.5666805, 경도 126.9784147인 지점이며, 지리적으로는 서울 시청의 위치를 가리킵니다.
new naver.maps.LatLng(37.5666805, 126.9784147)
UTMK 투영법과 좌표계를 이용할 때는 서울 시청 지도 좌표를 다음과 같이 정의할 수 있습니다.
new naver.maps.Point(953937.9, 1952051.9)
세계 좌표
세계 좌표(World Coordinate)는 NAVER 지도 API v3에서 지도 위의 고유한 한 점을 가리키는 데 사용하는 좌표입니다. NAVER 지도 API v3은 지도 좌표를 일정한 범위 내의 세계 좌표로 변환합니다.
예를 들어, 위도와 경도를 사용하는 WGS84 지도 좌표는 구면 좌표계이며, UTMK와 같은 좌표계는 평면 좌표계입니다. 이런 다양한 지도 좌표를 NAVER 지도 API v3이 이해할 수 있는 세계 좌표로 변환하여 지도를 실제 화면에 표시합니다.
NAVER 지도 API v3은 지도 유형이 표시할 수 있는 최소 레벨에서 타일의 개수는 항상 1개라고 가정합니다. 세계 좌표는 이 타일 1개의 수평축 x와 수직축 y의 좌표를 정의하며, 좌표의 범위는 타일의 수평/수직축 크기 사이의 값입니다.
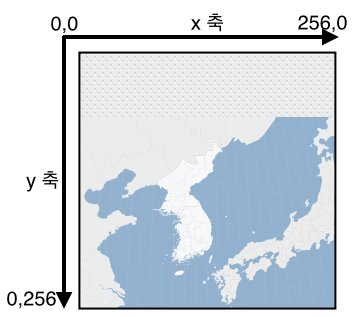
즉, 다음 그림과 같이 기본적인 256 x 256 크기의 타일을 사용하는 지도 유형에서는 세계 좌표의 값이 x축, y축 모두 0~256입니다.

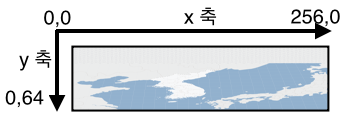
그러나 다음 그림과 같이 256 x 64와 같은 비대칭형 크기의 타일을 사용하는 지도 유형에서는 세계 좌표의 값이 x축은 0~256이지만, y축은 0~64입니다.

NAVER 지도 API v3은 현재 선택된 지도 유형의 tileSize 속성을 참조해 세계 좌표 범위를 MapSystemProjection이 자동으로 계산하도록 설계되었습니다.
MapSystemProjection은 지도 유형에 설정된 투영 객체를 내부적으로 참조하고 있습니다. 따라서, 지도 유형에 설정하는 투영 객체는 세계 좌표의 범위를 x축과 y축 모두 0~1의 값으로 계산되도록 구현되어야 합니다.
MapSystemProjection 인스턴스는 Map 객체의
getProjection메서드를 이용해 접근할 수 있습니다.
지도 유형에 설정한 본래의 투영 객체는 Map 객체의
getPrimitiveProjection메서드를 이용해 접근할 수 있습니다.
다음은 MapSystemProjection 인스턴스와 지도 유형의 투영 객체의 세계 좌표 변환을 보여줍니다. 이 예제의 결과를 살펴보면 본래의 투영 객체로 변환한 세계 좌표에서 타일 크기를 곱한 결과가 실제 API에서 사용하는 세계 좌표라는 것을 알 수 있습니다.
map.getProjection() === map.getMapType().projection; // false
map.getPrimitiveProjection() === map.getMapType().projection; // true
var cityHall = new naver.maps.LatLng(37.5666805, 126.9784147);
var systemWorldPoint = map.getProjection().fromCoordToPoint(cityHall);
// 105.44749755859375, 163.32960205078126
var worldPoint = map.getPrimitiveProjection().fromCoordToPoint(cityHall);
// 0.41190428733825685, 0.6380062580108643
systemWorldPoint.equals( worldPoint.mul(256, 256) ); // true
화면 좌표
화면 좌표(Offset Coordinate)는 NAVER 지도 API v3이 삽입한 지도 화면의 DOM 컨테이너에서의 오프셋입니다. 이 좌표는 픽셀 단위의 값을 나타내므로 각종 오버레이를 지도 위에 위치시키는 데 주로 사용합니다.
화면 좌표는 지도의 이동, 줌 레벨 변경 등으로 인한 DOM 컨테이너의 위치에 따라 변동될 수 있는 좌표이므로 어느 한 지점을 고유하게 가리키는 절대 좌표로 사용할 수는 없습니다.
다음은 화면 좌표를 이용해 사용자 컨텍스트 메뉴를 표시하는 코드입니다.
var myMenu = document.createElement('div');
myMenu.style.position = 'absolute';
myMenu.style.zIndex = 10000;
map.getPanes().overlayLayer.appendChild(myMenu);
naver.maps.Event.addListener(map, 'rightclick', function(e) {
var offset = e.offset;
myMenu.style.left = offset.x +'px';
myMenu.style.top = offset.y +'px';
});

