지도 컨트롤
컨트롤은 사용자가 지도와 상호작용할 수 있도록 NAVER 지도 API v3에서 제공하는 UI(User Interface) 요소를 말합니다.
NAVER 지도 API v3에서 기본적으로 제공하는 컨트롤은 다음과 같습니다.
- 줌 컨트롤: 지도의 줌 레벨을 조정할 수 있는 슬라이더 또는 +/- 버튼입니다. 이 컨트롤은 기본적으로 사용하지 않도록 되어 있습니다.
- 축척 컨트롤: 지도의 축척을 표시합니다. 이 컨트롤은 기본적으로 오른쪽 아래에 표시됩니다.
- 지도 유형 컨트롤: 일반 지도, 위성 지도와 같은 지도 유형을 전환할 수 있는 버튼 또는 드롭다운입니다. 이 컨트롤은 기본적으로 사용하지 않도록 되어 있습니다.
- 지도 데이터 저작권 컨트롤: 지도 데이터의 저작권을 표시합니다. 이 컨트롤은 기본적으로 왼쪽 아래에 표시됩니다.
- NAVER 로고 컨트롤: NAVER 로고를 표시합니다. 이 컨트롤은 기본적으로 오른쪽 아래에 표시됩니다. 로고 컨트롤은 상시 노출로 노출 제어가 불가능합니다.
NAVER 지도 API v3에서 제공하는 컨트롤 중 축척, 지도 데이터 저작권, NAVER 로고 컨트롤은 기본적으로 표시됩니다. 그렇지 않은 컨트롤은 사용자가 명시적으로 설정하지 않는 한 표시되지 않습니다.
지도 컨트롤은 직접 접근해 수정할 수 없습니다. 지도 컨트롤의 모양 또는 위치를 수정하려면 MapOptions 객체의 속성을 수정하거나,
setOptions메서드로 지도의 옵션을 변경해 동적으로 수정해야 합니다.
지도에 컨트롤 추가/제거하기
지도에 컨트롤을 추가하거나 제거하려면 MapOptions 객체의 다음 속성을 사용합니다.
{
scaleControl: true,
mapDataControl: true,
mapTypeControl: false,
zoomControl: false
}
다음 예제는 기본적으로 제공하는 컨트롤을 제거하고, 줌 컨트롤만 추가하는 예제입니다.
var mapOptions = {
scaleControl: false,
mapDataControl: false,
zoomControl: true
};
var map = new naver.maps.Map(document.getElementById('map'), mapOptions);
Examples: 지도 컨트롤 추가/제거하기
컨트롤 옵션 사용하기
NAVER 지도 API v3에서 제공하는 기본 컨트롤 중 일부는 동작 방식이나 스타일을 변경할 수 있는 옵션을 제공합니다. 제공하는 스타일 옵션을 살펴보려면 아래 문서를 참고하세요.
컨트롤 스타일 수정하기
다음은 줌 컨트롤을 확대/축소 버튼과 슬라이드가 함께 있는 스타일로 설정하는 예제입니다.
var mapOptions = {
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.LARGE
}
};
var map = new naver.maps.Map(document.getElementById('map'), mapOptions);
Examples: 지도 컨트롤 스타일 설정하기
컨트롤 배치하기
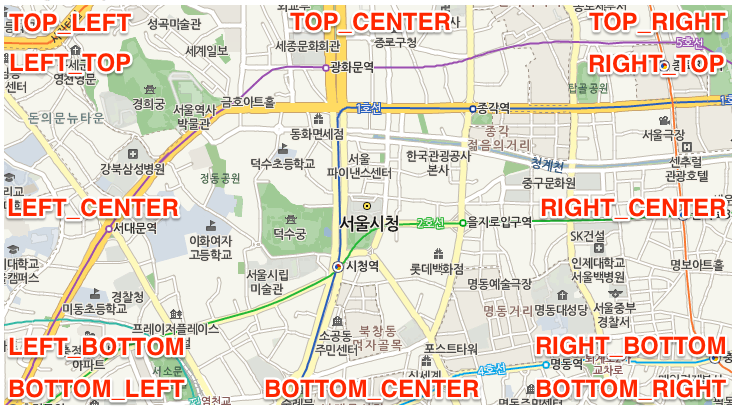
각 컨트롤에는 위치를 나타내는 Position 유형의 position 속성이 있습니다. 지원하는 컨트롤 위치는 다음과 같습니다.

다음 예제는 NAVER 지도 API v3에서 제공하는 모든 컨트롤이 서로 다른 위치에서 사용된 지도를 보여줍니다.
var mapOptions = {
mapTypeControl: true,
mapTypeControlOptions: {
style: naver.maps.MapTypeControlStyle.BUTTON,
position: naver.maps.Position.TOP_RIGHT
},
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.SMALL,
position: naver.maps.Position.RIGHT_CENTER
},
scaleControl: true,
scaleControlOptions: {
position: naver.maps.Position.BOTTOM_RIGHT
},
logoControlOptions: {
position: naver.maps.Position.TOP_LEFT
},
mapDataControl: true,
mapDataControlOptions: {
position: naver.maps.Position.BOTTOM_LEFT
}
};
var map = new naver.maps.Map(document.getElementById('map'), mapOptions);
Examples: 지도 컨트롤 위치 설정하기

