그리기 도구 생성 및 기본 동작
그리기 도구 서브 모듈은 NAVER 지도 API v3에서 제공하는 서브 모듈 중 하나로,
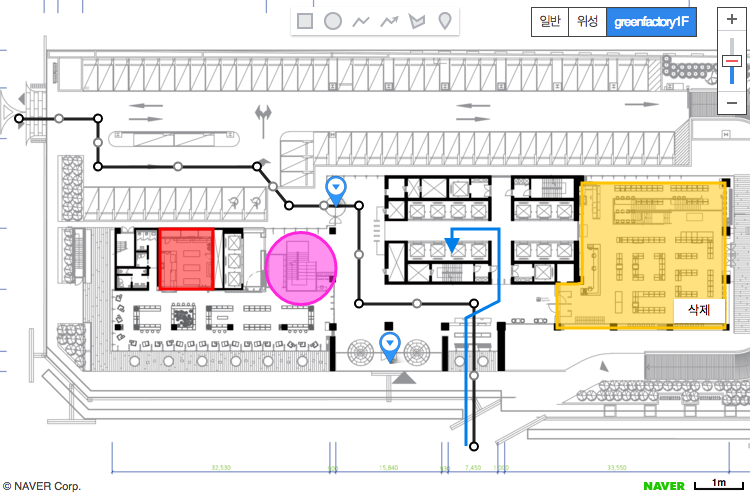
아래와 같이 사용자가 지도에 폴리곤, 사각형, 폴리라인, 원, 마커를 그릴 수 있는 그래픽 인터페이스를 제공합니다.

서브 모듈 로드하기
그리기 도구 서브 모듈은 NAVER 지도 API v3과는 별개의 라이브러리입니다. 이 라이브러리에 포함된 기능을 사용하려면 먼저 URL의 submodules 변수를 이용하여 로드해야 합니다.
그리기 도구 서브 모듈을 사용하려면 NAVER 지도 API v3이 로드되어 있어야 합니다. 자세한 사항은 서브 모듈 시스템을 참고합니다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpKeyId=YOUR_CLIENT_ID&submodules=drawing"></script>
그리기 도구 서브 모듈을 로드하면 오버레이 클래스들을 확장하여
setEditable메서드를 추가합니다. 따라서 그리기 도구 모듈로 생성하지 않은 오버레이 객체도setEditable(true)를 호출하면 일반적인 편집 기능을 사용할 수 있습니다.
시작하기
그리기 도구 서브 모듈의 대부분의 기능을 사용하려면 DrawingManager 객체가 필요합니다. 라이브러리를 로드한 후에 다음과 같이 DrawingManager 객체를 생성할 수 있습니다.
var map = new naver.maps.Map('map');
var drawingManager = new naver.maps.drawing.DrawingManager({map: map});
Examples: 그리기 도구 기본 예제
DrawingManager
DrawingManager 클래스는 사용자가 지도에 오버레이를 쉽게 그리고 수정할 수 있도록 그래픽 인터페이스를 제공합니다.
그리기 모듈의 오버레이 유형
- Rectangle
- Ellipse: 원(Circle)은 제공하지 않습니다.
- Polyline
- Arrowline: PolylineOptions의
startIcon,endIcon을 사용하여 화살표 등을 표시할 수 있는 폴리라인 유형 - Polygon
- Marker
그리기 도구 서브 모듈에서 만들어지는 오버레이는 NAVER 지도 API v3에서 제공하는 오버레이와 동일합니다.
DrawingManager 옵션
-
drawingControl옵션은 DrawingModenaver.maps.drawing.DrawingMode 상수 배열이고, 그리기 도구 컨트롤에 포함할 오버레이 유형을 정의합니다.naver.maps.drawing.HAND는 그리기 도구를 선택하지 않은 기본 상태로, 지도와 상호작용하거나 도형을 선택할 때의 상태입니다. 따라서drawingControl옵션의 기본값은 손 아이콘을 제외한 오버레이 유형 집합입니다. -
각 오버레이 유형의 속성은
{overlay}Options옵션으로 정의됩니다(예: rectangleOptions, polygonOptions). 단순한 스타일 속성만을 반영하고,map객체나 위치 등은 반영하지 않습니다. NAVER 지도 API v3에서 제공하는 오버레이의 옵션들을 동일하게 사용합니다. -
DrawingManager객체가 생성된 후 옵션을 변경하려면setOptions메서드를 호출해 새 값을 전달합니다.
drawingManager.setOptions('drawingControlOptions', {
position: naver.maps.Position.LEFT_CENTER,
style: naver.maps.drawing.DrawingStyle.VERTICAL
});
자세한 내용은 drawingOptions를 참고하세요.
Examples: 그리기 도구 옵션 활용하기
DrawingManager 이벤트
그리기 도구 서브 모듈을 이용해 만들어진 오버레이는 아래의 이벤트를 발생시킵니다.
- 오버레이 생성 시:
naver.maps.drawing.DrawingEvent.ADD(공통),{overlay}Added(유형별) - 오버레이 선택 시:
naver.maps.drawing.DrawingEvent.SELECT(공통),{overlay}Selected(유형별) - 오버레이 삭제 시:
naver.maps.drawing.DrawingEvent.REMOVE(공통),{overlay}Removed(유형별)
아래와 같이 이벤트 리스너를 등록하면 오버레이의 객체가 인수로 전달됩니다. 전달된 오버레이 객체는 id,name 속성을 포함합니다.
drawingManager.addListener('ellipseAdded', function(overlay) {
console.log(overlay.id); //오버레이의 id
console.log(overlay.name); //'ellipse', 오버레이의 유형
});
그리기 인터랙션
도형 그리기
- 그리기 도구 컨트롤의 아이콘을 선택하여 그리기 모드로 전환합니다.
- 지도 위의 한 점을 클릭하여 그리기를 시작합니다.
- 아직 유효하지 않은 도형은
esc키로 그리기를 취소할 수 있습니다. shift키를 누른 상태에서 도형을 그리면 정방형 혹은 직교좌표(사용 중인 Projection 기준)로 스냅이 활성화됩니다.- 두 점 이상을 클릭하여 도형을 완성합니다.
- 폴리라인, 화살표가 있는 폴리라인, 폴리곤은 마우스 오른쪽 버튼을 클릭하거나
esc를 눌러 그리기를 종료할 수 있습니다.
도형 이동하기
- 도형을 클릭하여 편집 모드로 변경합니다
- 도형을 드래그하여 이동합니다. 이동할 때 지도의 줌, 패닝은 제공되지 않습니다.
도형 수정하기
- 도형을 클릭하여 편집 모드로 변경합니다.
- 도형의 편집점을 드래그하여 수정합니다.
- 폴리라인, 화살표가 있는 폴리라인, 폴리곤은 선분의 중간에 있는 제어점을 드래그하여 점을 추가할 수 있습니다.
도형 삭제하기
- 그려진 도형을 마우스 오른쪽 버튼으로 클릭해
삭제메뉴를 엽니다. - 클릭하여 삭제합니다.
마커는 단일점 오버레이이므로 편집 모드를 제공하지 않고, 드래그 가능한 마커로 제공합니다.
Examples: 그리기 도구 기본 예제

