사용자 정의 OverlayType 설정
사용자 타일 세부 유형 설정 하기
마침표(.)을 구분자로 원하는 세부 지도 유형을 조합할 수 있습니다.
세부 지도 유형
| 세부 지도 유형 (overlayType) | 설명 |
|---|---|
| bg | 해당하는 지도 유형의 배경 표시 |
| ol | 실폭 도로, 실선 도로, 행정 경계, 공원 상세, 도로시설물, 시설, 역과 같이 세밀한 요소 표현 |
| ts | 지하철 노선도(sw), 버스 정류장(bs)과 같이 대중교통 관련 요소 표현 |
| sw | 지하철 노선도만 별도 표시하고 싶을 때 |
| bs | 버스 정류장만 별도 표시하고 싶을 때 |
| pr | 거리뷰, 항공뷰, 수중뷰와 같이 파노라마 촬영 위치 관련 요소 표현 |
| br | 자전거 관련 요소 표현 |
| ar | 등산로 관련 요소 표현 |
| lp | 지적편집도 표현 |
| ctt | 혼잡 교통정보 표현 |
| lko | 한국어 라벨 표현 |
| len | 영어 라벨 표현 |
| lzh | 중국어 라벨 표현 |
| lja | 일본어 라벨 표현 |
일반 지도 배경 요청
var map = new naver.maps.Map('map', {
zoom: 11,
mapTypes: new naver.maps.MapTypeRegistry({
'normal': naver.maps.NaverStyleMapTypeOptions.getNormalMap(
{
overlayType: 'bg'
}
)
})
});
실행결과

Examples: 사용자 정의 OverlayType 설정하기
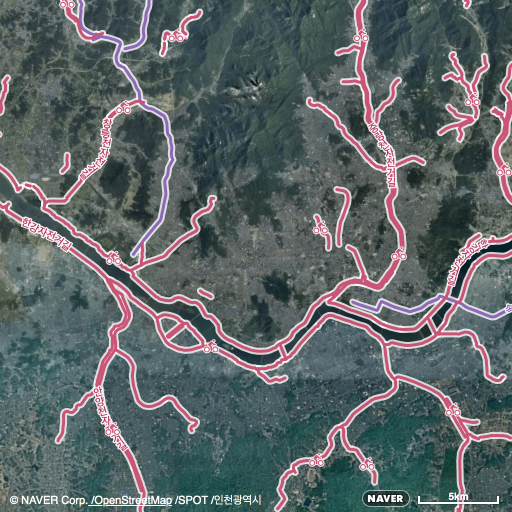
위성 지도 배경에 자전거 도로 요청
var map = new naver.maps.Map('map', {
zoom: 11,
mapTypes: new naver.maps.MapTypeRegistry({
'normal': naver.maps.NaverStyleMapTypeOptions.getSatelliteMap(
{
overlayType: 'bg.br'
}
)
})
});
실행결과

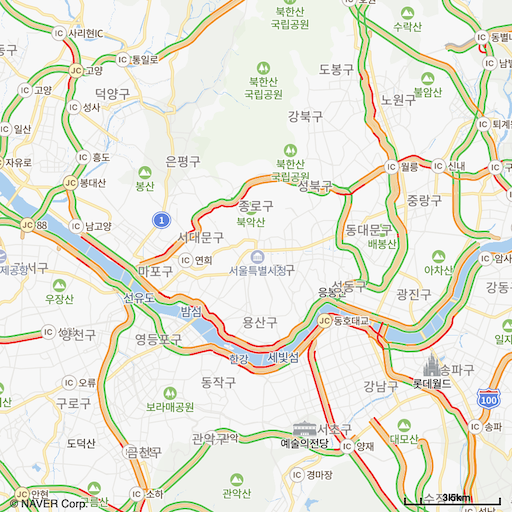
일반 지도 배경에 실시간 혼잡 교통 정보 요청
var map = new naver.maps.Map('map', {
zoom: 11,
mapTypes: new naver.maps.MapTypeRegistry({
'normal': naver.maps.NaverStyleMapTypeOptions.getNormalMap(
{
overlayType: 'bg.ol.ts.ctt.lko'
}
)
})
});
실행결과