시작하기
네이버 지도 SDK를 사용하기 위해서는 네이버 클라우드 플랫폼에서 클라이언트 ID를 발급받고, 발급받은 ID를 SDK에 지정해야 합니다.
지원 OS 버전
네이버 지도 SDK는 iOS 버전 9 이상에서 사용할 수 있습니다.
클라이언트 ID 발급
네이버 지도 모바일 SDK를 사용하려면 다음과 같이 애플리케이션을 등록하고 클라이언트 ID를 발급받아야 합니다.
- 네이버 클라우드 플랫폼에 로그인한 후 콘솔에 들어갑니다.
- Services에서 Application Services 하위의 Maps를 선택합니다.
- Application 등록을 선택하고 API 선택 하위의 Dynamic Map을 체크합니다.
- 선택하지 않으면 인증 실패 오류(429)가 발생합니다.
- iOS Bundle ID에 네이버 지도 SDK를 사용하고자 하는 앱의 번들 ID를 추가하고 등록합니다.
- 올바르게 입력하지 않으면 인증 실패 오류(401)가 발생합니다.
- 등록한 애플리케이션의 인증 정보를 선택해 키 ID를 확인합니다.
자세한 방법은 Application 사용 가이드를 참조하세요.
의존성 추가
네이버 지도 SDK는 CocoaPods 혹은 Swift Package Manager를 통해 배포됩니다.
CocoaPods
앱 프로젝트의 Podfile에 네이버 지도 SDK에 대한 의존성을 선언합니다.
다음은 네이버 지도 SDK에 대한 의존성을 선언한 예제입니다.
target 'NaverMapDemo' do
pod 'NMapsMap'
end
3.17.0 이하 버전은 NMapsMap-Legacy를 이용해 주세요.
Swift Package Manager
앱 프로젝트의 Package Dependencies에서 + 버튼을 누릅니다.
패키지 관리 창의 URL 검색란에 https://github.com/navermaps/SPM-NMapsMap을 입력하면 나타나는 spm-nmapsmap 패키지를 추가합니다.
3.16.1 이하 버전은 CocoaPods를 이용해 주세요.
클라이언트 ID 지정
발급받은 클라이언트 ID를 SDK에 지정하면 지도 API를 사용할 수 있습니다. 클라이언트 ID는 두 가지 방식으로 지정할 수 있습니다.
info.plist에 지정
info.plist의 Custom Keys로 클라이언트 ID를 지정할 수 있습니다. info.plist에 새로운 요소를 추가하고, key로 NMFNcpKeyId를, string으로 API 키를 지정합니다.
다음은 info.plist에 클라이언트 ID를 지정하는 예제입니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>NMFNcpKeyId</key>
<string>YOUR_NCP_KEY_ID_HERE</string>
...
<dict>
<plist>
API를 호출해 지정
info.plist를 수정하지 않고 API를 호출해 클라이언트 ID를 지정할 수도 있습니다. AppDelegate의 -application:didFinishLaunchingWithOptions: 내에서 NMFAuthManager.ncpKeyId에 직접 설정할 수 있습니다. NMFAuthManager는 싱글턴 클래스이므로 +shared를 호출해 인스턴스를 얻어와야 합니다.
다음은 API를 호출해 클라이언트 ID를 지정하는 예제입니다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().ncpKeyId = "YOUR_NCP_KEY_ID_HERE"
return true
}
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().ncpKeyId = "YOUR_NCP_KEY_ID_HERE"
return true
}
Objective-C
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[NMFAuthManager shared].ncpKeyId = @"YOUR_NCP_KEY_ID_HERE";
return YES;
}
지도 표시
클라이언트 ID를 지정하고 NMFMapView를 뷰 컨트롤러에 추가하면 지도가 화면에 나타납니다.
다음은 코드에서 직접 NMFMapView를 추가해 지도를 화면에 나타내는 예제입니다.
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
Swift
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
NMFMapView *mapView = [[NMFMapView alloc] initWithFrame:self.view.frame];
[self.view addSubview:mapView];
}
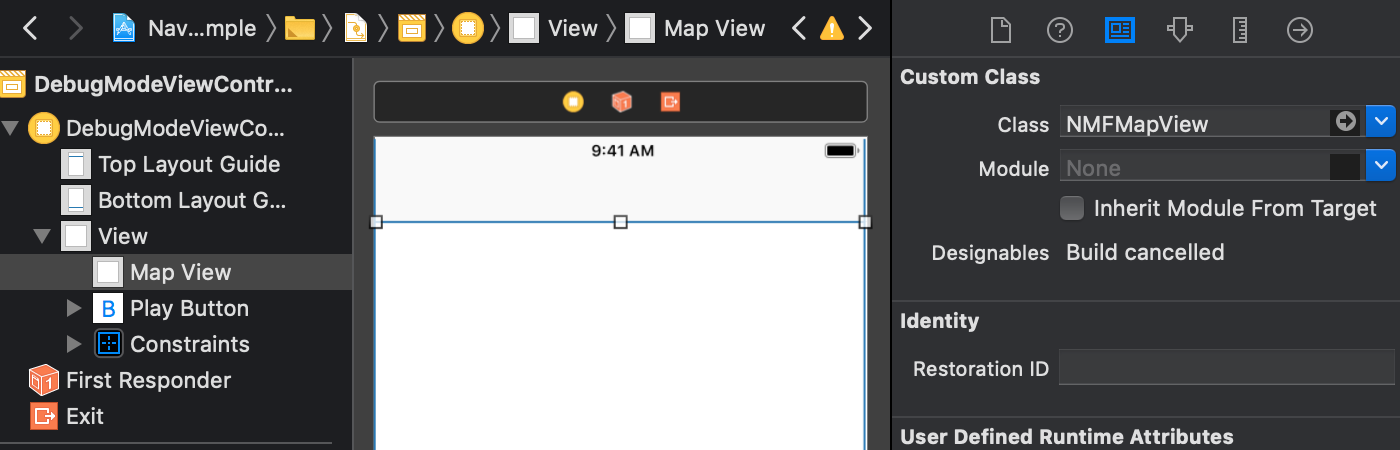
XIB나 storyboard 등의 Interface Builder를 사용한다면, UIView를 추가하고 Custom Class로 NMFMapView를 지정합니다.

인증 실패 처리
클라이언트 ID를 잘못 지정했거나 사용량이 쿼터를 초과한 경우 지도가 화면에 나타나지 않으며, console창과 UIAlertController로 인증 오류 메시지가 출력됩니다. NMFAuthManager.delegate 속성을 지정해 -authorized:error: 델리게이트 메서드를 구현하면 인증 실패 이벤트를 받을 수 있습니다. 델리게이트 메서드를 구현하면 인증 처리시마다 델리게이트 메서드가 호출되며, 인증 성공 여부와 오류 코드가 파라미터로 전달됩니다. 또한 인증에 실패하더라도 UIAlertController가 노출되지 않습니다. 각 파라메터의 의미는 다음과 같습니다.
autohrized: 인증 성공 여부입니다. 인증에 성공하면NMFAuthStateAuthorized가, 실패하면NMFAuthStateUnauthorized가 전달됩니다.error: 인증 실패의 원인입니다. 인증에 성공하면nil입니다.code속성으로 에러 코드를 확인할 수 있습니다. 주로 발생하는 에러 코드는 다음과 같습니다.
code |
설명 |
|---|---|
| 401 | - 잘못된 클라이언트 ID를 지정함 - 잘못된 클라이언트 유형을 사용함 - 콘솔에서 앱 Bundle Identifier를 잘못 등록함 |
| 429 | - 콘솔에서 Maps 서비스를 선택하지 않음 - 사용 한도가 초과됨 |
| 800 | 클라이언트 ID를 지정하지 않음 |