마커
마커는 지도상의 한 지점을 나타내기 위한 오버레이로, 지도에서 가장 널리 사용되는 요소입니다. 마커를 사용하면 특정 지도상 좌표에 아이콘과 캡션을 표시할 수 있습니다. 마커의 아이콘과 캡션은 지도와 함께 움직이지만 지도를 확대 또는 축소하더라도 일정한 형태를 유지합니다. 또한 마커는 터치 이벤트를 받을 수 있으며 이벤트를 소비하거나 지도로 전파할 수도 있습니다.
추가 및 삭제
NMFMarker는 일반적인 클래스 객체처럼 생성할 수 있습니다. 객체를 생성하고, position 속성에 좌표를 지정한 후, mapView 속성에 지도 객체를 지정하면 마커가 나타납니다. 단, mapView를 지정하기 전에는 반드시 position을 지정해야 하며, 그렇지 않으면 마커가 지도에 추가되지 않습니다.
다음은 마커 객체를 생성하고 지도에 추가하는 예제입니다.
let marker = NMFMarker()
marker.position = NMGLatLng(lat: 37.5670135, lng: 126.9783740)
marker.mapView = mapView
Swift
let marker = NMFMarker()
marker.position = NMGLatLng(lat: 37.5670135, lng: 126.9783740)
marker.mapView = mapView
Objective-C
NMFMarker *marker = [NMFMarker new];
marker.position = NMGLatLngMake(37.5670135, 126.9783740);
marker.mapView = self.mapView;
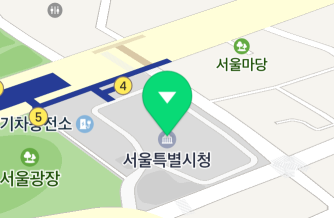
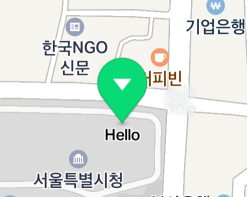
다음 그림은 지도에 마커를 추가한 결과입니다.

mapView에 nil을 지정하면 지도에서 마커가 사라집니다.
다음은 마커를 지도에서 제거하는 예제입니다.
marker.mapView = nil
Swift
marker.mapView = nil
Objective-C
marker.mapView = nil;
좌표
position 속성을 사용해 좌표를 지정할 수 있습니다. 좌표는 필수적인 속성으로, 좌표를 지정하지 않은 마커는 지도에 추가되지 않습니다. 이미 지도에 추가된 마커의 좌표를 변경하면 마커가 해당하는 좌표로 이동합니다.
다음은 마커의 좌표를 지정하는 예제입니다.
marker.position = NMGLatLng(lat: 37.5670135, lng: 126.9783740)
Swift
marker.position = NMGLatLng(lat: 37.5670135, lng: 126.9783740)
Objective-C
marker.position = NMGLatLngMake(37.5670135, 126.9783740);
아이콘
아이콘은 마커에서 시각적으로 가장 중요한 요소입니다. 지도상의 한 지점을 나타내는 핀의 역할을 하므로 생략할 수 없습니다. 이미지, 크기 등을 지정할 수 있습니다.
이미지
iconImage 속성을 지정해 아이콘을 변경할 수 있습니다. 아이콘을 지정하려면 먼저 NMFOverlayImage 객체를 만들어야 합니다. NMFOverlayImage는 오버레이에서 사용할 수 있는 비트맵 이미지를 나타내는 클래스로, 팩토리 메서드를 이용해 에셋, UIImage, 뷰 등으로부터 인스턴스를 생성할 수 있습니다.
다음은 마커에 아이콘을 지정하는 예제입니다.
marker.iconImage = NMFOverlayImage(name: "marker_icon")
Swift
marker.iconImage = NMFOverlayImage(name: "marker_icon")
Objective-C
marker.iconImage = [NMFOverlayImage overlayImageWithName:@"marker_icon"];
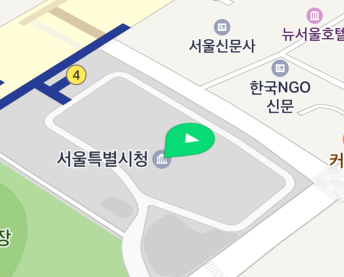
다음 그림은 마커에 아이콘을 지정한 결과입니다.
![]()
네이버 지도 SDK는 다양한 마커 아이콘을 빌트인으로 제공합니다. 제공되는 아이콘의 목록은 Other Constants에서 NMF_MARKER_IMAGE로 시작하는 상수를 참조하십시오.
덧입힐 색상
iconTintColor 속성을 지정해 아이콘에 색상을 덧입힐 수 있습니다. 색상을 덧입히면 덧입힐 색상이 아이콘 이미지의 색상과 가산 혼합됩니다. 단, 덧입힐 색상의 알파는 무시되고 아이콘 이미지의 알파만이 사용됩니다.
두 색상이 혼합되므로 회색조인 이미지를 아이콘으로 사용해야 선명한 색상을 낼 수 있습니다. 네이버 지도 SDK는 색상을 덧입히기에 적합한 이미지인 NMF_MARKER_IMAGE_BLACK를 빌트인으로 제공합니다.
다음은 마커의 아이콘을 NMF_MARKER_IMAGE_BLACK으로 지정하고 빨간색을 덧입히는 예제입니다.
marker.iconImage = NMF_MARKER_IMAGE_BLACK
marker.iconTintColor = UIColor.red
Swift
marker.iconImage = NMF_MARKER_IMAGE_BLACK
marker.iconTintColor = UIColor.red
Objective-C
marker.iconImage = NMF_MARKER_IMAGE_BLACK;
marker.iconTintColor = [UIColor redColor];

크기
width와 height 속성을 지정해 아이콘의 크기를 변경할 수 있습니다.
다음은 마커의 아이콘 너비를 25pt, 높이를 40pt로 지정하는 예제입니다.
marker.width = 25
marker.height = 40
Swift
marker.width = 25
marker.height = 40
Objective-C
marker.width = 25;
marker.height = 40;
다음과 같이 마커의 아이콘이 지정된 크기로 표시됩니다.

width 또는 height를 기본값인 NMF_MARKER_SIZE_AUTO로 지정할 경우 너비 또는 높이가 이미지의 크기에 맞춰집니다.
다음은 마커의 아이콘 크기를 자동으로 지정하는 예제입니다.
marker.width = CGFloat(NMF_MARKER_SIZE_AUTO)
marker.height = CGFloat(NMF_MARKER_SIZE_AUTO)
Swift
marker.width = CGFloat(NMF_MARKER_SIZE_AUTO)
marker.height = CGFloat(NMF_MARKER_SIZE_AUTO)
Objective-C
marker.width = NMF_MARKER_SIZE_AUTO;
marker.height = NMF_MARKER_SIZE_AUTO;
앵커
anchor 속성을 지정하면 이미지가 가리키는 지점과 마커가 위치한 지점을 일치시킬 수 있습니다. 앵커는 아이콘 이미지에서 기준이 되는 지점을 의미하는 값으로, 아이콘에서 앵커로 지정된 지점이 마커의 좌표에 위치하게 됩니다. 왼쪽 위가 (0, 0), 오른쪽 아래가 (1, 1)인 비율로 표현합니다.
앵커 속성은 기본 마커 이미지를 사용하지 않을 때 유용합니다. 예를 들어 다음 그림과 같이 오른쪽 아래에 꼬리가 달려 있는 이미지를 마커의 아이콘으로 지정하면, 이미지에서 가리키는 지점은 오른쪽 아래이지만 마커는 중앙 아래를 기준으로 지도에 붙어 있으므로 이미지와 마커의 좌표 간에 이격이 발생합니다.

이 경우 앵커를 오른쪽 아래를 의미하는 (1, 1)로 지정하면 이미지와 마커의 좌표 간 이격을 해소할 수 있습니다.
다음은 마커의 앵커를 아이콘의 오른쪽 아래로 지정하는 예제입니다.
marker.anchor = CGPoint(x: 1, y: 1)
Swift
marker.anchor = CGPoint(x: 1, y: 1)
Objective-C
marker.anchor = CGPointMake(1, 1);
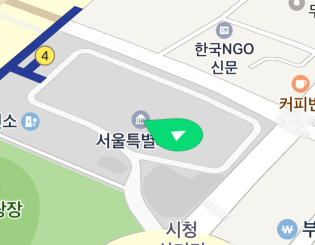
다음 그림은 마커의 앵커를 오른쪽 아래로 지정한 결과입니다.

회전
angle 속성을 지정하면 아이콘을 회전시킬 수 있습니다. 각도는 화면의 위쪽 방향을 기준으로 시계 방향으로 커집니다. 즉, 0도일 경우 화면의 위쪽, 90도일 경우 오른쪽, 180도일 경우 아래쪽을 향하게 됩니다.
다음은 마커의 아이콘을 시계 방향으로 90도 회전하는 예제입니다.
marker.angle = 90
Swift
marker.angle = 90
Objective-C
marker.angle = 90;
다음 그림은 위 코드를 실행해 아이콘을 시계 방향으로 90도 회전한 결과입니다.

이미지는 앵커로 지정한 지점을 중심으로 회전합니다. 따라서 이미지를 회전하더라도 앵커를 변경할 필요가 없습니다.
다음은 마커의 아이콘을 오른쪽 아래를 기준으로 시계 방향으로 90도 회전하는 예제입니다.
marker.anchor = CGPoint(x: 1, y: 1)
marker.angle = 90
Swift
marker.anchor = CGPoint(x: 1, y: 1)
marker.angle = 90
Objective-C
marker.anchor = CGPointMake(1, 1);
marker.angle = 90;
다음 그림은 아이콘을 오른쪽 아래 기준으로 시계 방향으로 90도 회전한 결과입니다.

플랫
마커는 기본적으로 다음 그림처럼 사용자가 지도를 기울이거나 회전하더라도 모양을 유지합니다.

그러나 flat 속성을 YES로 지정하면 아이콘이 지도에 눕게 됩니다. 누운 아이콘은 지도가 회전하거나 기울어지면 함께 회전하고 기울어집니다.
다음은 마커의 아이콘을 눕히는 예제입니다.
marker.isFlat = true
Swift
marker.isFlat = true
Objective-C
marker.flat = YES;
다음 그림은 마커의 아이콘을 눕힌 결과입니다.

누운 아이콘에 angle 속성을 지정하면 아이콘이 지도를 기준으로 회전합니다. 0도일 경우 북쪽, 90도일 경우 동쪽, 180도일 경우 남쪽을 향하게 됩니다.
다음은 마커의 아이콘을 눕히고 북쪽을 기준으로 시계 방향으로 90도 회전하는 예제입니다.
marker.isFlat = true
marker.angle = 90
Swift
marker.isFlat = true
marker.angle = 90
Objective-C
marker.flat = YES;
marker.angle = 90;
다음 그림은 마커의 아이콘을 눕히고 북쪽을 기준으로 시계 방향으로 90도 회전한 결과입니다.

원근 효과
마커에는 기본적으로 원근 효과가 적용되지 않으므로, 다음 그림처럼 지도를 기울이더라도 멀리 있는 마커와 가까이 있는 마커의 크기는 동일하게 나타납니다.

그러나 iconPerspectiveEnabled 속성을 YES로 지정하면 아이콘에 원근 효과가 부여됩니다. 원근 효과가 부여된 아이콘은 화면의 아래쪽에 가까워질수록 커지고 멀어질수록 작아집니다.
다음은 마커의 아이콘에 원근 효과를 부여하는 예제입니다.
marker.iconPerspectiveEnabled = true
Swift
marker.iconPerspectiveEnabled = true
Objective-C
marker.iconPerspectiveEnabled = YES;
다음 그림은 마커의 아이콘에 원근 효과를 적용한 결과입니다.

캡션
캡션은 마커 이미지와 함께 노출되는 텍스트입니다. 마커가 가리키는 지점에 대한 정보를 텍스트로 표현하고자 할 때 사용할 수 있습니다.
텍스트
captionText 속성을 이용해 캡션으로 표시할 텍스트를 지정할 수 있습니다. 빈 문자열이나 nil을 지정하면 캡션이 나타나지 않습니다.
다음은 마커의 캡션 텍스트를 "Hello"로 지정하는 예제입니다.
marker.captionText = "Hello"
Swift
marker.captionText = "Hello"
Objective-C
marker.captionText = @"Hello";
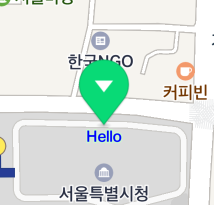
다음 그림은 마커의 캡션 텍스트를 "Hello"로 지정한 결과입니다.

텍스트 줄바꿈
captionRequestedWidth 속성을 이용하면 캡션 텍스트의 너비를 제한할 수 있습니다. 캡션의 한 줄이 지정된 너비보다 길어지면 적당한 위치에서 자동으로 줄바꿈이 일어납니다. 단, 공백 없이 모든 텍스트를 붙여쓴 경우 줄바꿈이 일어나지 않을 수도 있습니다. 0을 지정하면 자동 줄바꿈이 일어나지 않습니다.
다음은 마커의 캡션 너비를 100pt로 제한하는 예제입니다.
marker.captionRequestedWidth = 100
marker.captionText = "아주아주아주아주아주 아주아주아주아주 긴 캡션"
Swift
marker.captionRequestedWidth = 100
marker.captionText = "아주아주아주아주아주 아주아주아주아주 긴 캡션"
Objective-C
marker.captionRequestedWidth = 100;
marker.captionText = @"아주아주아주아주아주 아주아주아주아주 긴 캡션";
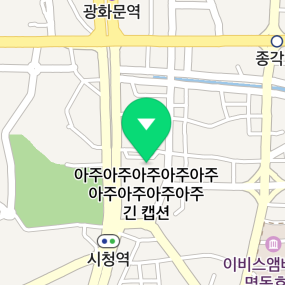
다음 그림은 마커의 캡션 너비를 제한한 결과입니다.

방향
캡션은 기본적으로 아이콘의 아래쪽에 배치되나, captionAligns 속성을 이용해 배치되는 방향을 변경할 수 있습니다. 위, 아래, 왼쪽, 오른쪽, 각 대각선, 중앙 등 NMFAlignType 객체로 정의된 9곳에 배치할 수 있습니다.
다음은 마커의 캡션을 아이콘 위에 배치하는 예제입니다.
marker.captionAligns = [NMFAlignType.top]
Swift
marker.captionAligns = [NMFAlignType.top]
Objective-C
marker.captionAligns = @[NMFAlignType.top];
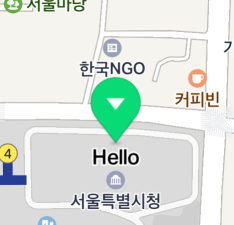
다음 그림은 캡션을 아이콘 위에 배치한 결과입니다.

또한 captionOffset 속성을 지정하면 아이콘과 캡션 간의 거리를 지정할 수 있습니다. 단, captionAligns가 NMFAlignCenter인 경우 captionOffset은 무시됩니다.
다음은 마커의 아이콘과 캡션 사이에 15pt의 간격을 지정하는 예제입니다.
marker.captionOffset = 15
Swift
marker.captionOffset = 15
Objective-C
marker.captionOffset = 15;
다음 그림은 아이콘과 캡션 사이에 15pt의 간격을 지정한 결과입니다.

색상
captionColor 속성으로 캡션의 색상을, captionHaloColor 속성으로 캡션의 외곽 색상을 지정할 수 있습니다.
다음은 마커의 캡션을 파란색, 외곽선을 연한 녹색으로 지정하는 예제입니다.
marker.captionColor = UIColor.blue
marker.captionHaloColor = UIColor(red: 200.0/255.0, green: 1, blue: 200.0/255.0, alpha: 1)
Swift
marker.captionColor = UIColor.blue
marker.captionHaloColor = UIColor(red: 200.0/255.0, green: 1, blue: 200.0/255.0, alpha: 1)
Objective-C
marker.captionColor = UIColor.blueColor;
marker.captionHaloColor = [UIColor colorWithRed:200.0/255.0 green:1 blue:200.0/255.0 alpha:1];
다음 그림은 캡션 색상을 위와 같이 지정한 결과입니다.

크기
captionTextSize 속성을 이용하면 캡션의 텍스트 크기를 지정할 수 있습니다.
다음은 마커의 캡션 텍스트 크기를 16pt로 지정하는 예제입니다.
marker.captionTextSize = 16
Swift
marker.captionTextSize = 16
Objective-C
marker.captionTextSize = 16;
다음 그림은 캡션 텍스트 크기를 16pt로 지정한 결과입니다.

최소 및 최대 줌 레벨
captionMinZoom 및 captionMaxZoom 속성을 이용하면 특정 줌 레벨에서만 캡션이 나타나도록 지정할 수 있습니다. 카메라의 줌 레벨이 captionMinZoom과 captionMaxZoom 범위를 벗어나면 캡션이 숨겨지고 아이콘만 나타납니다.
다음은 캡션이 12~16레벨 사이에서만 나타나도록 지정하는 예제입니다.
marker.captionMinZoom = 12
marker.captionMaxZoom = 16
Swift
marker.captionMinZoom = 12
marker.captionMaxZoom = 16
Objective-C
marker.captionMinZoom = 12;
marker.captionMaxZoom = 16;
보조 캡션
보조 캡션은 주 캡션과 함께 표현할 수 있는 또 다른 캡션입니다. 주 캡션과 별개로 텍스트, 색상, 크기 등을 지정할 수 있어 보조적인 정보를 나타내는 데 유용하게 사용할 수 있습니다. 단, 위치와 오프셋은 별도로 지정할 수 없고 무조건 주 캡션의 아래쪽에 위치하게 됩니다.
보조 캡션의 속성명은 주 캡션과 대부분 동일하나 subCaptionText, subCaptionColor, subCaptionHaloColor, subCaptionTextSize, subCaptionRequestedWidth, subCaptionMinZoom, subCaptionMaxZoom과 같이 sub로 시작합니다.
다음은 마커에 보조 캡션을 지정하는 예제입니다.
marker.subCaptionText = "보조 캡션\n(sub caption)"
marker.subCaptionColor = UIColor.blue
marker.subCaptionHaloColor = UIColor(red: 200.0/255.0, green: 1, blue: 200.0/255.0, alpha: 1)
marker.subCaptionTextSize(10);
Swift
marker.subCaptionText = "보조 캡션\n(sub caption)"
marker.subCaptionColor = UIColor.blue
marker.subCaptionHaloColor = UIColor(red: 200.0/255.0, green: 1, blue: 200.0/255.0, alpha: 1)
marker.subCaptionTextSize(10);
Objective-C
marker.subCaptionText = @"보조 캡션\n(sub caption)";
marker.SubCaptionColor = UIColor.blueColor;
marker.subCaptionHaloColor = [UIColor colorWithRed:200.0/255.0 green:1 blue:200.0/255.0 alpha:1];
marker.subCaptionTextSize(10);
다음 그림은 마커에 보조 캡션을 지정한 결과입니다.

불투명도
alpha 속성을 이용하면 마커의 불투명도를 지정할 수 있습니다. 불투명도는 아이콘과 캡션 모두에 적용됩니다. 값의 범위는 0~1이며, 0일 경우 완전히 투명, 1일 경우 완전히 불투명한 상태가 됩니다. 불투명도가 0일 경우 visible이 false인 경우와 달리 여전히 화면에 나타나 있는 것으로 간주됩니다. 따라서 겹침, 이벤트 처리의 대상이 됩니다.
다음은 마커를 반투명으로 지정하는 예제입니다.
marker.alpha = 0.5
Swift
marker.alpha = 0.5
Objective-C
marker.alpha = 0.5f;
다음 그림은 마커를 반투명으로 지정한 결과입니다.

겹침
마커는 지도의 한 지점을 나타내는 오버레이이므로 지도를 축소하면 여러 마커가 겹쳐지게 됩니다. 여러 마커가 겹쳐지면 마커가 가리키는 지점을 알아보기 어려워집니다. 이때 특정 마커를 우선시하도록 지정하거나 캡션 또는 지도 심벌을 숨기면 정보의 집중도를 높이고 복잡도를 완화할 수 있습니다.
Z 인덱스
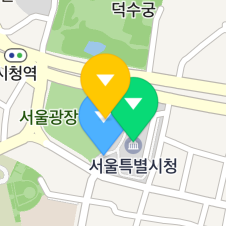
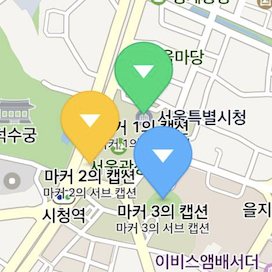
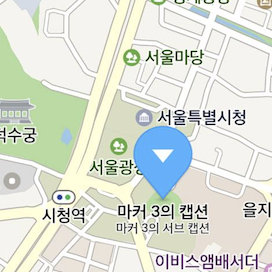
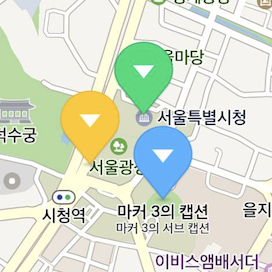
여러 마커가 겹쳐질 경우 기본적으로 화면의 아래쪽에 가까이 있는 마커가 멀리 있는 마커를 덮습니다. 따라서 다음 그림처럼 카메라가 회전할 때마다 상위에 노출되는 마커가 달라집니다.



globalZIndex 및 zIndex 속성을 이용하면 어떤 마커가 상위에 노출되어야 하는지를 의미하는 Z 인덱스를 지정할 수 있습니다. 여러 마커가 겹치면 Z 인덱스가 큰 마커가 작은 마커를 덮습니다.
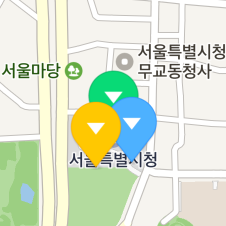
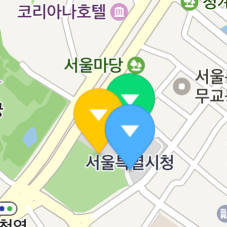
다음은 세 마커의 노출 순서를 노란색 -> 녹색 -> 파란색 순으로 지정하는 예제입니다.
yellowMarker.zIndex = 100
greenMarker.zIndex = 0
blueMarker.zIndex = -10
Swift
yellowMarker.zIndex = 100
greenMarker.zIndex = 0
blueMarker.zIndex = -10
Objective-C
yellowMarker.zIndex = 100;
greenMarker.zIndex = 0;
blueMarker.zIndex = -10;
노란색 마커가 화면의 아래쪽으로부터 멀리 있지만 Z 인덱스가 크므로 상위에 노출됩니다.

마커와 지도 심벌 간 겹침
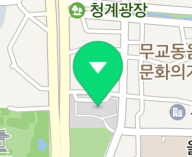
다음 그림처럼 마커와 지도상의 심벌이 겹칠 경우 화면이 복잡해져 시인성이 떨어질 수 있습니다.

이때 isHideCollidedSymbols 속성을 YES로 지정하면 마커가 지도 심벌과 겹칠 경우 겹치는 심벌이 숨겨집니다.
다음은 마커와 겹치는 지도 심벌을 자동으로 숨기도록 지정하는 예제입니다.
marker.isHideCollidedSymbols = true
Swift
marker.isHideCollidedSymbols = true
Objective-C
marker.isHideCollidedSymbols = YES;
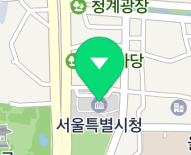
다음과 같이 마커와 겹치는 지도 심벌이 화면에 표시되지 않습니다.

마커와 다른 마커 간 겹침
마커는 다음 그림처럼 지도상의 심벌뿐만 아니라 다른 마커와도 겹칠 수 있으며, 이 또한 시인성 저하의 원인이 됩니다.

이때 isHideCollidedMarkers 속성을 YES로 지정하면 마커가 다른 마커와 겹칠 경우 겹치는 마커가 숨겨집니다. 즉, 다른 마커와 겹치지 않는 마커만이 노출됩니다. 두 마커가 서로 겹칠 경우 Z 인덱스가 큰 마커가 우선합니다.
다음은 마커와 겹치는 다른 마커를 자동으로 숨기도록 지정하는 예제입니다.
marker.isHideCollidedMarkers = true
Swift
marker.isHideCollidedMarkers = true
Objective-C
marker.isHideCollidedMarkers = YES;

또한 isHideCollidedCaptions 속성을 YES로 지정하면 마커와 다른 마커가 겹칠 경우 겹치는 마커의 아이콘은 유지되고 캡션만이 숨겨집니다. 겹치는 마커의 captionAligns에 둘 이상의 방향을 지정했다면 겹치지 않는 첫 번째 방향에 캡션이 나타나며, 어느 방향으로 위치시켜도 겹칠 경우에만 캡션이 숨겨집니다. 즉, 다른 마커와 겹치지 않는 캡션만이 노출됩니다. 단, isHideCollidedMarkers가 YES로 지정된 경우 isHideCollidedCaptions는 무시됩니다.
다음은 마커와 겹치는 다른 마커의 캡션을 자동으로 숨기도록 지정하는 예제입니다.
marker.isHideCollidedCaptions = true
Swift
marker.isHideCollidedCaptions = true
Objective-C
marker.isHideCollidedCaptions = YES;

겹침을 무시하고 무조건 표시
isForceShowIcon 속성을 YES로 지정하면 isHideCollidedMarkers가 YES로 지정되어 있는 다른 마커와 겹치더라도 아이콘이 무조건 표시됩니다. isForceShowIcon 속성을 활용하면 겹치는 마커를 숨기되 중요한 마커는 무조건 표시할 수 있습니다. 중요한 마커는 zIndex를 높이고 isHideCollidedMarkers와 isForceShowIcon를 true로 지정하고, 덜 중요한 마커는 zIndex를 낮추고 isHideCollidedMarkers를 true로 지정하면 됩니다.
다음은 겹치는 마커는 숨기되 중요한 마커는 무조건 표시하는 예제입니다.
var importantMarkers: [NMFMarker] = [...]// 중요한 마커들
var normalMarkers: [NMFMarker] = [...]// 덜 중요한 마커들
for marker in importantMarkers {
marker.zIndex = 1
marker.isHideCollidedMarkers = true
marker.isForceShowIcon = true
}
for marker in normalMarkers {
marker.zIndex = 0
marker.isHideCollidedMarkers = true
marker.isForceShowIcon = false
}
Swift
var importantMarkers: [NMFMarker] = [...]// 중요한 마커들
var normalMarkers: [NMFMarker] = [...]// 덜 중요한 마커들
for marker in importantMarkers {
marker.zIndex = 1
marker.isHideCollidedMarkers = true
marker.isForceShowIcon = true
}
for marker in normalMarkers {
marker.zIndex = 0
marker.isHideCollidedMarkers = true
marker.isForceShowIcon = false
}
Objective-C
NSArray<NMFMarker *> *importantMarkers = [NSArray ...]; // 중요한 마커들
NSArray<NMFMarker *> *normalMarkers = [NSArray ...];// 덜 중요한 마커들
for (NMFMarker *marker in importantMarkers) {
marker.zIndex = 1;
marker.isHideCollidedMarkers = YES;
marker.isForceShowIcon = YES;
}
for (NMFMarker *marker in normalMarkers) {
marker.zIndex = 0;
marker.isHideCollidedMarkers = YES;
marker.isForceShowIcon = NO;
}