지도 객체
하나의 지도는 뷰 요소와 인터페이스 요소로 구성됩니다. 뷰 요소는 화면에 지도를 나타내는 역할을 하며, NMFMapView가 여기에 해당합니다. 지도를 다루는 인터페이스 역할을 하는 인터페이스 요소는 NMFNaverMapView 클래스가 담당하며, 지도와 관련된 주요 UI 기능 대부분을 이 클래스에서 제공합니다.
지도 화면은 뷰로 제공됩니다. NMFMapView 혹은 NMFNaverMapView를 뷰 컨트롤러에 추가하면 화면에 지도가 나타납니다.
NMFMapView
뷰 컨트롤러에 MapView를 서브 뷰로 추가하면 지도가 화면에 나타납니다. NMFMapView는 지도를 단순히 화면에 보여주는 역할만 담당합니다.
다음은 뷰 컨트롤러에 NMFMapView를 추가해 지도를 화면에 나타내는 예제입니다.
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
Swift
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
NMFMapView *mapView = [[NMFMapView alloc] initWithFrame:self.view.frame];
[self.view addSubview:mapView];
}
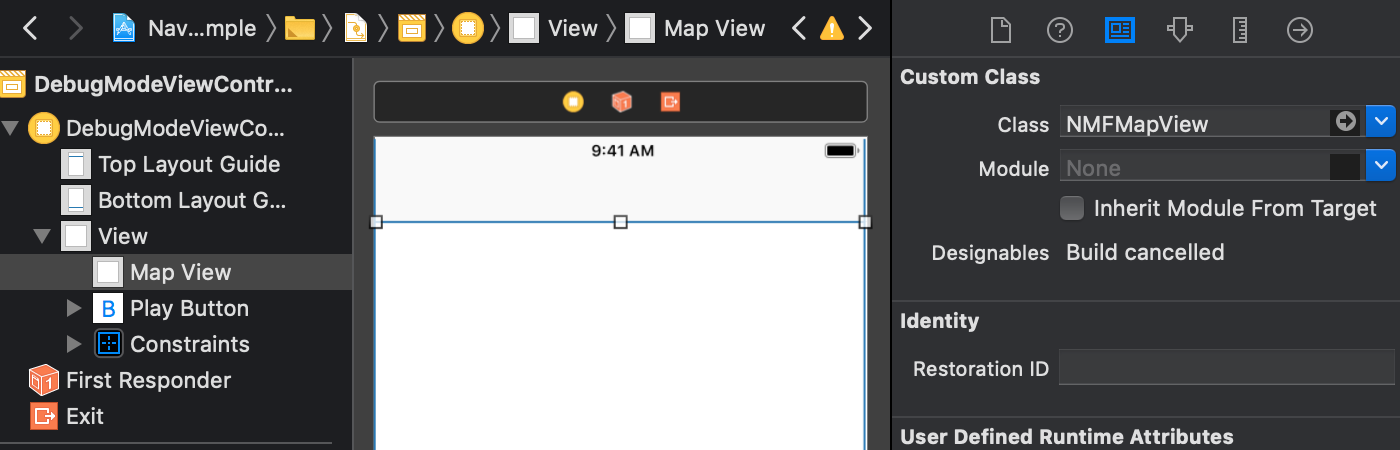
XIB나 storyboard 등의 Interface Builder를 사용한다면 UIView를 추가하고 Custom Class로 NMFMapView를 지정합니다.

NMFNaverMapView
NMFNaverMapView를 추가해서 지도를 화면에 나타낼 수도 있습니다. NMFNaverMapView에는 지도에 필요한 기본적인 UI가 구현돼 있으므로 보다 쉽게 지도 앱을 구현할 수 있습니다.
기본적인 추가 방법은 NMFMapView와 동일합니다.
override func viewDidLoad() {
super.viewDidLoad()
let naverMapView = NMFNaverMapView(frame: view.frame)
view.addSubview(naverMapView)
}
Swift
override func viewDidLoad() {
super.viewDidLoad()
let naverMapView = NMFNaverMapView(frame: view.frame)
view.addSubview(naverMapView)
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
NMFNaverMapView *naverMapView = [[NMFNaverMapView alloc] initWithFrame:self.view.frame];
[self.view addSubview:naverMapView];
}