경로선과 화살표
네이버 지도 SDK는 경로선, 화살표 등 내비게이션 서비스에 특화된 오버레이를 제공합니다.
경로선 오버레이
NMFPath는 경로선을 나타내는 데 특화된 오버레이입니다. 하나의 선을 나타낸다는 측면에서는 NMFPolylineOverlay와 유사하나, 경로선에 특화된 기능을 갖고 있습니다. 테두리와 패턴 이미지를 적용할 수 있으며 지도를 기울이더라도 두께가 일정하게 유지됩니다. 테두리와 패턴은 자기교차(self-intersection)가 일어나더라도 자연스럽게 나타납니다. 또한 진척률을 지정할 수 있으며, 지나오거나 지나갈 경로에 각각 다른 색상과 테두리를 지정할 수 있습니다. 경로선과 겹치는 마커 및 심벌을 숨길 수도 있습니다.
추가 및 삭제
경로선 오버레이는 일반적인 클래스 객체처럼 생성할 수 있습니다. 객체를 생성하고 path 속성에 좌표열을 지정한 후 mapView 속성에 지도 객체를 지정하면 경로선 오버레이가 나타납니다. 단, mapView를 지정하기 전에는 반드시 path를 지정해야 하며, 그렇지 않으면 지도에 추가되지 않습니다.
다음은 경로선 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
let pathOverlay = NMFPath()
pathOverlay.path = NMGLineString(points: [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
pathOverlay.mapView = mapView
Swift
let pathOverlay = NMFPath()
pathOverlay.path = NMGLineString(points: [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
pathOverlay.mapView = mapView
Objective-C
NMFPath *pathOverlay = [NMFPath new];
pathOverlay.path = [NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]];
pathOverlay.mapView = self.mapView;
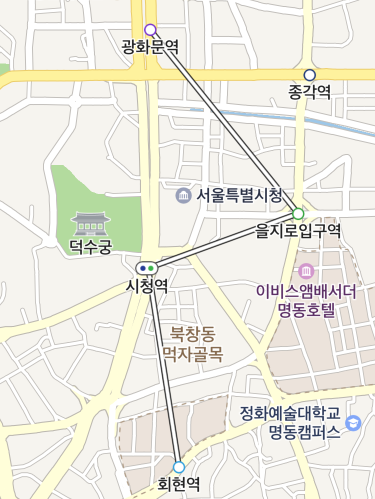
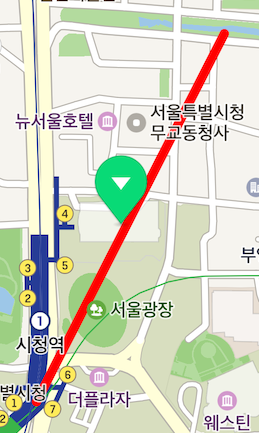
다음 그림은 경로선 오버레이를 지도에 추가한 결과입니다.

mapView에 nil을 지정하면 지도에서 경로선 오버레이가 사라집니다.
다음은 경로선 오버레이를 지도에서 제거하는 예제입니다.
pathOverlay.mapView = nil
Swift
pathOverlay.mapView = nil
Objective-C
pathOverlay.mapView = nil;
좌표열
path 속성을 사용해 좌표열을 지정할 수 있습니다. 좌표열은 필수적인 속성으로, 좌표열을 지정하지 않은 경로선 오버레이는 지도에 추가되지 않습니다. 또한 좌표열의 크기가 2 미만이거나 nil인 원소가 있을 경우에도 지도에 추가되지 않습니다.
다음은 경로선 오버레이의 좌표열을 지정하는 예제입니다.
pathOverlay.path = NMGLineString(points: [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
Swift
pathOverlay.path = NMGLineString(points: [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
Objective-C
pathOverlay.path = [NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]];
path 속성으로 얻어온 좌표열 객체를 변경하더라도 변경 사항이 반영되지는 않습니다. 반영하려면 좌표열 객체를 다시 path 속성에 지정해야 합니다.
다음은 경로선 오버레이의 좌표열 중 일부를 변경하는 예제입니다.
let path = pathOverlay.path
path.insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
pathOverlay.path = path // 반영됨
Swift
let path = pathOverlay.path
path.insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
pathOverlay.path = path // 반영됨
Objective-C
NMGLineString *path = pathOverlay.path;
[path insertPoint:NMGLatLngMake(37.5734571, 126.975335) atIndex:0]; // 아직 반영되지 않음
pathOverlay.path = path; // 반영됨
두께
width 속성을 사용해 두께를 지정할 수 있습니다.
다음은 경로선 오버레이의 두께를 15pt로 지정하는 예제입니다.
pathOverlay.width = 15
Swift
pathOverlay.width = 15
Objective-C
pathOverlay.width = 15;
다음 그림은 경로선 오버레이의 두께를 15pt로 지정한 결과입니다.

테두리 두께
outlineWidth 속성을 사용해 테두리의 두께를 지정할 수 있습니다. 0으로 지정하면 테두리가 그려지지 않습니다.
다음은 경로선 오버레이의 테두리 두께를 2.5pt로 지정하는 예제입니다.
pathOverlay.outlineWidth = 2.5
Swift
pathOverlay.outlineWidth = 2.5
Objective-C
pathOverlay.outlineWidth = 2.5;
패턴
패턴은 경로선에 일정 간격으로 되풀이되어 나타나는 이미지를 의미합니다. 경로의 진행 방향 등을 표현하는 용도로 유용합니다.
patternIcon 속성을 사용해 패턴 이미지를 지정할 수 있습니다. nil일 경우 패턴이 그려지지 않습니다. 패턴 이미지를 지정하려면 먼저 NMFOverlayImage 객체를 만들어야 합니다. NMFOverlayImage 클래스에 정의된 팩토리 메서드를 이용해 이미지 에셋, UIImage, NSBundle 등으로부터 인스턴스를 생성할 수 있습니다.
patternInterval 속성을 사용하면 패턴 이미지 간 간격을 지정할 수 있습니다. 0일 경우 패턴이 그려지지 않습니다.
다음은 경로선 오버레이에 패턴 이미지를 지정하고, 그 간격을 5pt로 지정하는 예제입니다.
pathOverlay.patternImage = NMFOverlayImage(name: "path_pattern")
pathOverlay.patternInterval = 5
Swift
pathOverlay.patternImage = NMFOverlayImage(name: "path_pattern")
pathOverlay.patternInterval = 5
Objective-C
pathOverlay.patternImage = [NMFOverlayImage overlayImageWithName:@"path_pattern"];
pathOverlay.patternInterval = 5;
다음 그림은 경로선 오버레이에 패턴을 지정한 결과입니다.

진척률
progress 속성을 사용해 진척률을 지정할 수 있습니다. 경로는 진척률을 기준으로 지나온 경로와 지나갈 경로로 구분됩니다. 지나온 구간과 지나갈 구간에 대한 색상을 달리 지정할 수 있으므로 진척률에 따라 좌표열을 변경할 필요가 없습니다. 값의 범위는 -1~1이며 각각 다음과 같은 의미를 갖습니다.
- 양수로 지정하면 첫 좌표부터 진척률만큼 떨어진 지점까지의 선형은 지나온 경로로, 나머지는 지나갈 경로로 간주됩니다.
- 음수로 지정하면 마지막 좌표부터 -진척률만큼 떨어진 지점까지의 선형은 지나온 경로로, 나머지는 지나갈 경로로 간주됩니다.
0으로 지정하면 모든 선형이 지나갈 경로로 간주됩니다.
다음은 경로선 오버레이의 진척률을 50%로 지정하는 예제입니다.
pathOverlay.progress = 0.5
Swift
pathOverlay.progress = 0.5
Objective-C
pathOverlay.progress = 0.5;
색상
color와 passedColor 속성을 사용해 각각 지나갈, 지나온 경로선의 색상을 지정할 수 있습니다.
다음은 경로선 오버레이의 지나갈 경로선 색상을 녹색으로, 지나온 경로선 색상을 회색으로 지정하는 예제입니다.
pathOverlay.color = UIColor.green
pathOverlay.passedColor = UIColor.gray
Swift
pathOverlay.color = UIColor.green
pathOverlay.passedColor = UIColor.gray
Objective-C
pathOverlay.color = UIColor.greenColor;
pathOverlay.passedColor = UIColor.grayColor;
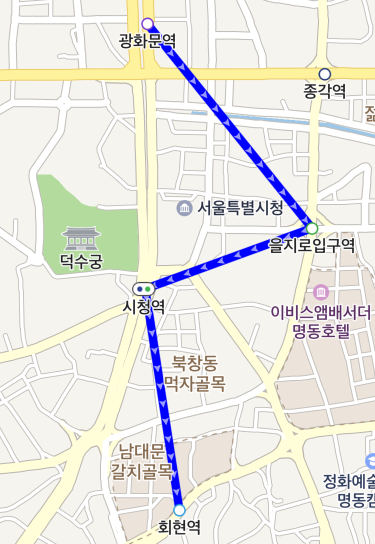
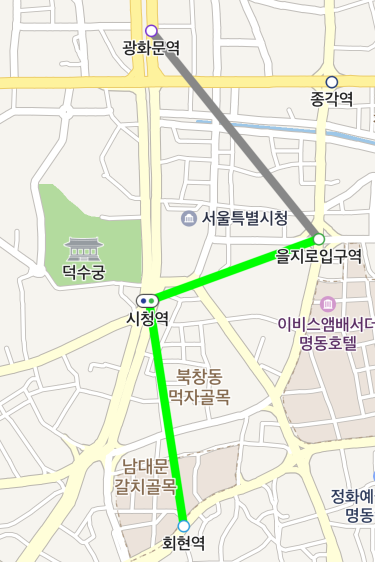
다음 그림은 경로선의 색상을 위와 같이 지정한 결과입니다.

테두리 색상
outlineColor와 passedOutlineColor 속성을 사용해 각각 지나갈, 지나온 경로선의 테두리 색상을 지정할 수 있습니다.
다음은 경로선 오버레이의 지나갈 경로선 테두리 색상을 흰색으로, 지나온 경로선 테두리 색상을 녹색으로 지정하는 예제입니다.
pathOverlay.outlineColor = UIColor.white
pathOverlay.passedOutlineColor = UIColor.green
Swift
pathOverlay.outlineColor = UIColor.white
pathOverlay.passedOutlineColor = UIColor.green
Objective-C
pathOverlay.outlineColor = UIColor.whiteColor;
pathOverlay.passedOutlineColor = UIColor.greenColor;
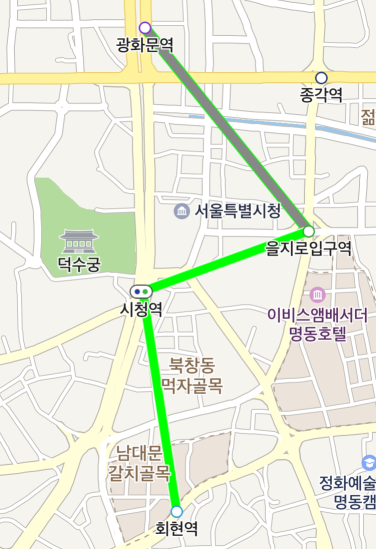
다음 그림은 경로선 테두리 색상을 위와 같이 지정한 결과입니다.

경로선과 지도 심벌 및 마커 간 겹침
isHideCollidedSymbols 속성을 true로 지정하면 경로선과 겹치는 지도 심벌이 숨겨집니다.
다음은 경로선과 겹치는 지도 심벌을 자동으로 숨기도록 지정하는 예제입니다.
pathOverlay.isHideCollidedSymbols = true
Swift
pathOverlay.isHideCollidedSymbols = true
Objective-C
pathOverlay.isHideCollidedSymbols = YES;

isHideCollidedMarkers 속성을 true로 지정하면 경로선과 겹치는 마커가 숨겨집니다. 마커의 Z 인덱스가 경로선의 Z 인덱스보다 크더라도 경로선이 우선합니다.
다음은 경로선과 겹치는 마커를 자동으로 숨기도록 지정하는 예제입니다.
pathOverlay.isHideCollidedMarkers = true
Swift
pathOverlay.isHideCollidedMarkers = true
Objective-C
pathOverlay.isHideCollidedMarkers = YES;

isHideCollidedCaptions 속성을 true로 지정하면 경로선과 겹치는 마커 캡션이 숨겨집니다. 겹치는 마커의 captionAligns에 둘 이상의 방향을 지정했다면 겹치지 않는 첫 번째 방향에 캡션이 나타나며, 어느 방향으로 위치시켜도 겹칠 경우에만 캡션이 숨겨집니다. 단, hideCollidedMarkers가 true로 지정된 경우 hideCollidedCaptions는 무시됩니다. 마커의 Z 인덱스가 경로선의 Z 인덱스보다 크더라도 경로선이 우선합니다.
다음은 경로선과 겹치는 마커 캡션을 자동으로 숨기도록 지정하는 예제입니다.
pathOverlay.isHideCollidedCaptions = true
Swift
pathOverlay.isHideCollidedCaptions = true
Objective-C
pathOverlay.isHideCollidedCaptions = YES;

멀티파트 경로선 오버레이
NMFMultipartPath는 경로선을 여러 파트로 나누어 각기 다른 색상을 부여할 수 있는 특수한 경로선 오버레이입니다. 다양한 색상으로 구성된 경로선을 나타내고자 할 경우 여러 개의 경로선 오버레이를 사용하는 것보다 멀티파트 경로선 오버레이를 사용하는 것이 쉽고 효율적입니다.
추가 및 삭제
멀티파트 경로선 오버레이는 일반적인 클래스 객체처럼 생성할 수 있습니다. 객체를 생성하고 lineParts 속성에 좌표열 파트의 목록을, colorParts 속성에 색상 파트의 목록을 지정한 후 mapView 속성에 지도 객체를 지정하면 멀티파트 경로선 오버레이가 나타납니다. 단, mapView를 지정하기 전에는 반드시 lineParts와 colorParts를 지정해야 하며, 그렇지 않거나 두 파트의 크기가 다를 경우 지도에 추가되지 않습니다.
다음은 멀티파트 경로선 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
let multipartPath = NMFMultipartPath()
multipartPath.lineParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
]),
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
multipartPath.mapView = mapView
Swift
let multipartPath = NMFMultipartPath()
multipartPath.lineParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
]),
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
multipartPath.mapView = mapView
Objective-C
NMFMultipartPath *multipartPath = [NMFMultipartPath new];
multipartPath.lineParts = @[
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.5744287, 126.982625),
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268)
]],
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]]
];
multipartPath.colorParts = @[
[NMFPathColor pathColorWithColor:UIColor.redColor outlineColor:UIColor.whiteColor passedColor:UIColor.grayColor passedOutlineColor:UIColor.lightGrayColor],
[NMFPathColor pathColorWithColor:UIColor.greenColor outlineColor:UIColor.whiteColor passedColor:UIColor.darkGrayColor passedOutlineColor:UIColor.lightGrayColor]
];
multipartPath.mapView = self.mapView;
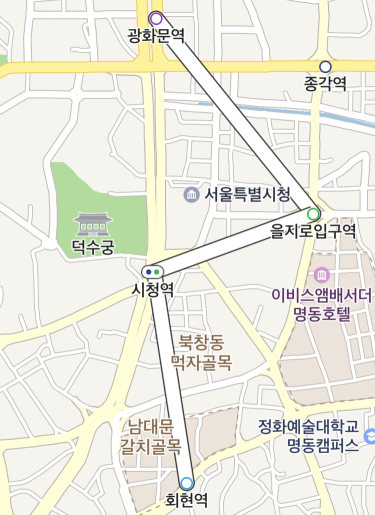
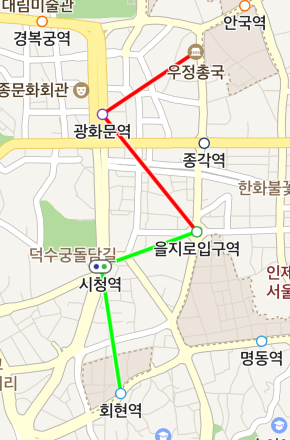
다음 그림은 멀티파트 경로선을 지도에 추가한 결과입니다.

다음은 멀티파트 경로선 오버레이를 지도에서 제거하는 예제입니다.
multipartPath.mapView = nil
Swift
multipartPath.mapView = nil
Objective-C
multipartPath.mapView = nil;
좌표열 파트
lineParts 속성을 사용해 좌표열 파트의 목록을 지정할 수 있습니다. 좌표열 파트의 목록은 필수적인 속성으로, 좌표열 파트를 지정하지 않은 멀티파트 경로선 오버레이는 지도에 추가되지 않습니다. 좌표열 파트의 목록은 좌표열에 대한 리스트, 즉 좌표에 대한 2차원 리스트로 표현됩니다. 목록에는 최소한 하나의 파트가 존재해야 하며 그렇지 않으면 지도에 추가되지 않습니다. 또한 각 좌표열 파트의 크기가 2 미만이거나 nil인 원소가 있을 경우에도 지도에 추가되지 않습니다.
다음은 멀티파트 경로선 오버레이에 두 개의 좌표열 파트를 지정하는 예제입니다.
multipartPath.lineParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
]),
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
Swift
multipartPath.lineParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
]),
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
Objective-C
multipartPath.lineParts = @[
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.5744287, 126.982625),
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268)
]],
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]]
];
lineParts 속성으로 얻어온 객체를 변경하더라도 변경 사항이 반영되지는 않습니다. 반영하려면 객체를 다시 lineParts 속성에 지정해야 합니다.
다음은 멀티파트 경로선 오버레이의 좌표열 중 일부를 변경하는 예제입니다.
let lineParts = multipartPath.lineParts
lineParts[0].insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
multipartPath.lineParts = lineParts; // 반영됨
Swift
let lineParts = multipartPath.lineParts
lineParts[0].insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
multipartPath.lineParts = lineParts; // 반영됨
Objective-C
NSMutableArray<NMGLineString *> *lineParts = [NSMutableArray arrayWithArray:multipartPath.lineParts];
[lineParts[0] insertPoint:NMGLatLngMake(37.5734571, 126.975335) atIndex:0]; // 아직 반영되지 않음
multipartPath.lineParts = lineParts; // 반영됨
색상 파트
colorParts 속성을 사용해 색상 파트의 목록을 지정할 수 있습니다. 색상 파트를 지정하려면 먼저 NMFPathColor 객체를 만들어야 합니다. ColorPart는 하나의 좌표열 파트에 어떤 색상을 부여해야 하는지에 대한 정보를 표현하는 클래스입니다. 지나갈 경로선과 지나온 경로선에 대해서 각각 선의 색상과 테두리의 색상을 지정할 수 있습니다.
다음은 NMFPathColor 객체를 생성하는 예제입니다.
let colorPart = NMFPathColor(
color: UIColor.red, // 지나갈 경로선의 선 색상을 빨간색으로 지정
outlineColor: UIColor.white, // 지나갈 경로선의 테두리 색상을 흰색으로 지정
passedColor: UIColor.gray,// 지나온 경로선의 선 색상을 회색으로 지정
passedOutlineColor: UIColor.lightGray // 지나온 경로선의 테두리 색상을 밝은 회색으로 지정
)
Swift
let colorPart = NMFPathColor(
color: UIColor.red, // 지나갈 경로선의 선 색상을 빨간색으로 지정
outlineColor: UIColor.white, // 지나갈 경로선의 테두리 색상을 흰색으로 지정
passedColor: UIColor.gray,// 지나온 경로선의 선 색상을 회색으로 지정
passedOutlineColor: UIColor.lightGray // 지나온 경로선의 테두리 색상을 밝은 회색으로 지정
)
Objective-C
NMFPathColor *colorPart = [NMFPathColor
pathColorWithColor:UIColor.redColor // 지나갈 경로선의 선 색상을 빨간색으로 지정
outlineColor:UIColor.whiteColor // 지나갈 경로선의 테두리 색상을 흰색으로 지정
passedColor:UIColor.grayColor // 지나온 경로선의 선 색상을 회색으로 지정
passedOutlineColor:UIColor.lightGrayColor // 지나온 경로선의 테두리 색상을 밝은 회색으로 지정
];
colorParts 속성에 ColorPart에 대한 리스트를 지정하면 색상이 반영됩니다. colorParts의 각 파트는 coordParts에 있는 동일한 순번의 파트에 대응됩니다. 즉, 0번째 좌표열 파트에 대한 색상은 0번째 색상 파트의 값으로 지정됩니다. 따라서 coordParts는 필수적으로 지정해야 하며, 그 크기 또한 colorParts의 크기와 동일해야 합니다. 그렇지 않은 멀티파트 경로선 오버레이는 지도에 추가되지 않습니다. 목록에 nil인 원소가 있을 경우에도 지도에 추가되지 않습니다.
다음은 멀티파트 경로선 오버레이에 두 개의 색상 파트를 지정하는 예제입니다.
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
Swift
multipartPath.colorParts = [
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
Objective-C
multipartPath.colorParts = @[
[NMFPathColor pathColorWithColor:UIColor.redColor outlineColor:UIColor.whiteColor passedColor:UIColor.grayColor passedOutlineColor:UIColor.lightGrayColor],
[NMFPathColor pathColorWithColor:UIColor.greenColor outlineColor:UIColor.whiteColor passedColor:UIColor.darkGrayColor passedOutlineColor:UIColor.lightGrayColor]
];
경로선 오버레이 공통 속성
멀티파트 경로선 오버레이는 경로선 오버레이가 지원하는 모든 기능을 지원합니다. 두께, 테두리 두께, 패턴, 진척률, 겹침 처리 속성을 경로선 오버레이와 동일하게 지정할 수 있습니다.
화살표 오버레이
NMFArrowheadPath는 화살표 형태로 방향 또는 회전 지점을 나타내는 오버레이입니다. 경로선 오버레이와 마찬가지로 좌표열을 나타내지만 진척률을 지정할 수 없고, 끝 지점에 화살표 모양의 머리가 추가됩니다.
추가 및 삭제
화살표 오버레이는 일반적인 클래스 객체처럼 생성할 수 있습니다. 객체를 생성하고 points 속성에 좌표열을 지정한 후 mapView 속성에 지도 객체를 지정하면 화살표 오버레이가 나타납니다. 단, mapView를 지정하기 전에는 반드시 points를 지정해야 하며, 그렇지 않으면 지도에 추가되지 않습니다.
다음은 화살표 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
let arrowheadPath = NMFArrowheadPath()
arrowheadPath.points = [
NMGLatLng(lat: 37.568003, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9793745)
]
arrowheadPath.mapView = mapView
Swift
let arrowheadPath = NMFArrowheadPath()
arrowheadPath.points = [
NMGLatLng(lat: 37.568003, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9793745)
]
arrowheadPath.mapView = mapView
Objective-C
NMFArrowheadPath *arrowheadPath = [NMFArrowheadPath new];
arrowheadPath.points = @[
NMGLatLngMake(37.568003, 126.9772503),
NMGLatLngMake(37.5701573, 126.9772503),
NMGLatLngMake(37.5701573, 126.9793745)
];
arrowheadPath.mapView = self.mapView;
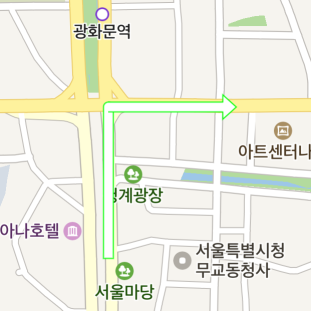
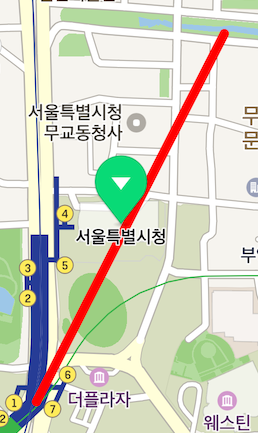
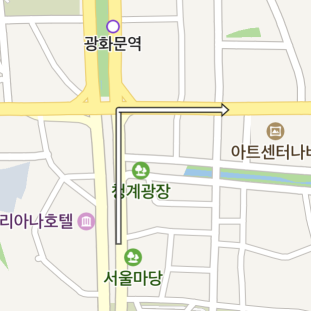
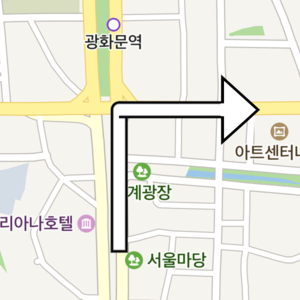
다음 그림은 화살표 오버레이를 지도에 추가한 결과입니다.

mapView에 nil을 지정하면 지도에서 화살표 오버레이가 사라집니다.
다음은 화살표 오버레이를 지도에서 제거하는 예제입니다.
arrowheadPath.mapView = nil
Swift
arrowheadPath.mapView = nil
Objective-C
arrowheadPath.mapView = nil;
좌표열
points 속성을 사용해 좌표열을 지정할 수 있습니다. 좌표열은 필수적인 속성으로, 좌표열을 지정하지 않은 화살표 오버레이는 지도에 추가되지 않습니다. 또한 좌표열의 크기가 2 미만이거나 nil인 원소가 있을 경우에도 지도에 추가되지 않습니다. 가장 마지막 좌표에는 화살표 모양의 머리가 그려집니다.
다음은 화살표 오버레이의 좌표열을 지정하는 예제입니다.
arrowheadPath.points = [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
]
Swift
arrowheadPath.points = [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
]
Objective-C
arrowheadPath.points = @[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
];
points 속성으로 얻어온 좌표열 객체를 변경하더라도 변경 사항이 반영되지는 않습니다. 반영하려면 좌표열 객체를 다시 points 속성에 지정해야 합니다.
다음은 화살표 오버레이의 좌표열 중 일부를 변경하는 예제입니다.
var coords = arrowheadPath.points
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
arrowheadPath.points = coords // 반영됨
Swift
var coords = arrowheadPath.points
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
arrowheadPath.points = coords // 반영됨
Objective-C
NSMutableArray *coords = [NSMutableArray arrayWithArray:arrowheadPath.points];
[coords insertObject:NMGLatLngMake(37.5734571, 126.975335) atIndex:0]; // 아직 반영되지 않음
arrowheadPath.points = coords; // 반영됨
두께
width 속성을 사용해 두께를 지정할 수 있습니다.
다음은 화살표 오버레이의 두께를 20pt로 지정하는 예제입니다.
arrowheadPath.width = 20
Swift
arrowheadPath.width = 20
Objective-C
arrowheadPath.width = 20;
다음 그림은 화살표 오버레이의 두께를 20pt로 지정한 결과입니다.

머리 크기
headSizeRatio 속성을 사용해 머리 크기의 배율을 지정할 수 있습니다. 두께에 배율을 곱한 값이 머리의 크기가 됩니다.
다음은 화살표 오버레이의 머리 크기를 두께의 4배로 지정하는 예제입니다.
arrowheadPath.headSizeRatio = 4
Swift
arrowheadPath.headSizeRatio = 4
Objective-C
arrowheadPath.headSizeRatio = 4;

색상
color 속성을 사용해 색상을 지정할 수 있습니다.
다음은 화살표 오버레이의 색상을 녹색으로 지정하는 예제입니다.
arrowheadPath.color = UIColor.green
Swift
arrowheadPath.color = UIColor.green
Objective-C
arrowheadPath.color = UIColor.greenColor;
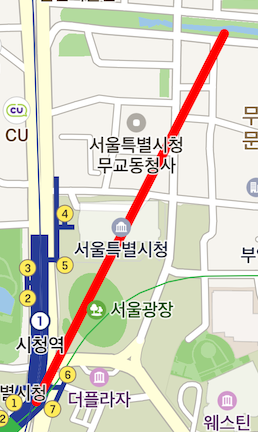
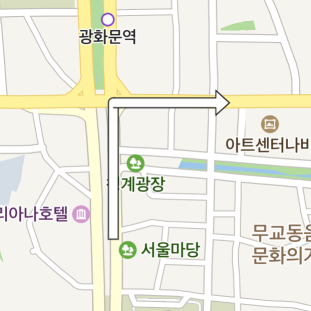
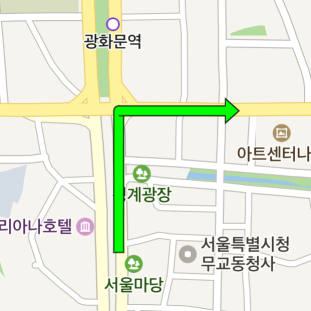
다음 그림은 화살표 오버레이의 색상을 녹색으로 지정한 결과입니다.

테두리 색상
outlineColor 속성을 사용해 테두리의 색상을 지정할 수 있습니다.
다음은 화살표 오버레이의 테두리 색상을 녹색으로 지정하는 예제입니다.
arrowheadPath.outlineColor = UIColor.green
Swift
arrowheadPath.outlineColor = UIColor.green
Objective-C
arrowheadPath.outlineColor = UIColor.greenColor;
다음 그림은 화살표 오버레이의 테두리 색상을 녹색으로 지정한 결과입니다.