위치 오버레이
위치 오버레이는 사용자의 현재 위치를 나타내는 데 특화된 오버레이이로, 지도상에 단 하나만 존재합니다. 마커와 유사하게 아이콘을 사용해 사용자의 위치를 나타낼 수 있습니다. 또한 사용자가 바라보는 방향을 손쉽게 지정할 수 있고 보조 아이콘, 그림자, 강조용 원도 나타낼 수 있습니다.
객체 접근
NMFLocationOverlay 객체는 지도 객체에 종속되어 있습니다. 하나의 지도에 단 하나만 존재하므로 인스턴스를 직접 생성할 수 없고 NMFMapView.locationOverlay 속성을 이용해서 인스턴스를 가져와야 합니다. 또한 항상 지도에 추가되어 있으므로 mapView 속성을 변경할 수 없습니다. mapView에 nil을 지정하거나 다른 지도 객체를 지정하더라도 아무 일도 일어나지 않습니다.
따라서 위치 오버레이를 보여주거나 숨기려면 NMFOverlay.hidden 속성을 이용해서 가시성을 변경해야 합니다.
다음은 지도로부터 위치 오버레이 객체를 가져와 hidden 속성을 YES로 변경하는 예제입니다.
let locationOverlay = mapView.locationOverlay
locationOverlay.hidden = true
Swift
let locationOverlay = mapView.locationOverlay
locationOverlay.hidden = true
Objective-C
NMFLocationOverlay *locationOverlay = self.mapView.locationOverlay;
locationOverlay.hidden = YES;
좌표와 헤딩
location 속성을 이용해서 위치 오버레이의 좌표를 변경할 수 있습니다. 처음 생성된 위치 오버레이는 카메라의 초기 좌표에 위치해 있습니다.
다음은 위치 오버레이의 좌표를 변경하는 예제입니다.
locationOverlay.location = NMGLatLng(lat: 37.5670135, lng: 126.9783740)
Swift
locationOverlay.location = NMGLatLng(lat: 37.5670135, lng: 126.9783740)
Objective-C
locationOverlay.location = NMGLatLngMake(37.5670135, 126.9783740);
heading 속성을 이용해서 위치 오버레이의 헤딩을 변경할 수 있습니다. flat이 YES인 마커의 angle과 유사하게 아이콘이 지도를 기준으로 회전합니다.
다음은 위치 오버레이의 헤딩을 동쪽 방향으로 변경하는 예제입니다.
locationOverlay.heading = 90
Swift
locationOverlay.heading = 90
Objective-C
locationOverlay.heading = 90;
아이콘
위치 오버레이는 아이콘을 이용해 사용자의 현재 위치를 나타냅니다. 아이콘은 생략할 수 없으며, 이미지와 크기 등을 변경할 수 있습니다.
이미지
icon 속성을 이용해서 위치 오버레이의 아이콘을 변경할 수 있습니다. 아이콘을 지정하려면 먼저 NMFOverlayImage 객체를 만들어야 합니다. NMFOverlayImage는 오버레이에서 사용할 수 있는 비트맵 이미지를 나타내는 클래스로, 팩토리 메서드를 이용해 에셋, UIImage, NSBundle, 뷰 등으로부터 인스턴스를 생성할 수 있습니다.
다음은 위치 오버레이에 아이콘을 지정하는 예제입니다.
locationOverlay.icon = NMFOverlayImage(name: "location_overlay_icon")
Swift
locationOverlay.icon = NMFOverlayImage(name: "location_overlay_icon")
Objective-C
locationOverlay.icon = [NMFOverlayImage overlayImageWithName:@"location_overlay_icon"];
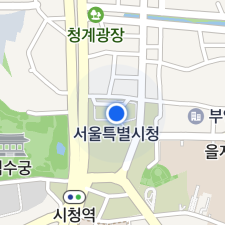
다음 그림은 위치 오버레이에 아이콘을 지정한 결과입니다.
![]()
크기
iconWidth와 iconHeight 속성을 이용해서 아이콘의 크기를 변경할 수 있습니다.
다음은 위치 오버레이 아이콘의 너비와 높이를 20pt로 지정하는 예제입니다.
locationOverlay.iconWidth = 20
locationOverlay.iconHeight = 20
Swift
locationOverlay.iconWidth = 20
locationOverlay.iconHeight = 20
Objective-C
locationOverlay.iconWidth = 20;
locationOverlay.iconHeight = 20;
다음은 위치 오버레이 아이콘의 크기를 위와 같이 지정한 결과입니다.
![]()
iconWidth 또는 iconHeight를 기본값인 NMF_LOCATION_OVERLAY_SIZE_AUTO로 지정할 경우 너비 또는 높이가 이미지의 크기에 맞춰집니다.
다음은 위치 오버레이 아이콘의 크기를 기본값으로 지정하는 예제입니다.
locationOverlay.iconWidth = CGFloat(NMF_LOCATION_OVERLAY_SIZE_AUTO)
locationOverlay.iconHeight = CGFloat(NMF_LOCATION_OVERLAY_SIZE_AUTO)
Swift
locationOverlay.iconWidth = CGFloat(NMF_LOCATION_OVERLAY_SIZE_AUTO)
locationOverlay.iconHeight = CGFloat(NMF_LOCATION_OVERLAY_SIZE_AUTO)
Objective-C
locationOverlay.iconWidth = NMF_LOCATION_OVERLAY_SIZE_AUTO;
locationOverlay.iconHeight = NMF_LOCATION_OVERLAY_SIZE_AUTO;
앵커
anchor 속성을 지정하면 이미지가 가리키는 지점과 위치 오버레이가 위치한 지점을 일치시킬 수 있습니다. 앵커는 아이콘 이미지에서 기준이 되는 지점을 의미하는 값으로, 아이콘에서 앵커로 지정된 지점이 위치 오버레이의 좌표에 위치하게 됩니다. 왼쪽 위가 (0, 0), 오른쪽 아래가 (1, 1)인 비율값으로 표현합니다.
앵커 속성은 기본 위치 오버레이 이미지를 사용하지 않을 때 유용합니다. 예를 들어 다음 그림과 같이 중앙 아래에 꼬리가 달려 있는 이미지를 위치 오버레이의 아이콘으로 지정하면, 이미지에서 가리키는 지점은 중앙 아래이지만 위치 오버레이는 정중앙을 기준으로 지도에 표시되므로 이미지와 위치 오버레이의 좌표 간에 이격이 발생합니다.

이 경우 앵커를 중앙 아래를 의미하는 (0.5, 1)로 지정하면 이미지와 마커의 좌표 간 이격을 해소할 수 있습니다.
다음은 위치 오버레이의 앵커를 아이콘의 중앙 아래로 지정하는 예제입니다.
locationOverlay.anchor = CGPoint(x: 0.5, y: 1)
Swift
locationOverlay.anchor = CGPoint(x: 0.5, y: 1)
Objective-C
locationOverlay.anchor = CGPointMake(0.5f, 1);
다음 그림은 위치 오버레이의 앵커를 아이콘의 중앙 아래로 지정한 결과입니다.

보조 아이콘
보조 아이콘은 주 아이콘의 뒤에 위치하는 추가적인 아이콘입니다. 주 아이콘과 별개로 이미지, 크기, 앵커를 지정할 수 있습니다. 보조 아이콘은 이벤트를 받지 못하므로 부가적인 정보를 표현하는 데 적합합니다.
보조 아이콘의 속성명은 주 아이콘과 대부분 동일하나 subIcon, subIconWidth, subIconHeight, subAnchor와 같이 sub로 시작합니다. subIcon을 nil로 지정하면 보조 아이콘이 나타나지 않습니다.
다음은 위치 오버레이에 보조 아이콘을 지정하는 예제입니다.
locationOverlay.subIcon = NMFOverlayImage(name: "location_overlay_sub_icon")
locationOverlay.subIconWidth = 40
locationOverlay.subIconHeight = 20
locationOverlay.subAnchor = CGPoint(x: 0.5, y: 1)
Swift
locationOverlay.subIcon = NMFOverlayImage(name: "location_overlay_sub_icon")
locationOverlay.subIconWidth = 40
locationOverlay.subIconHeight = 20
locationOverlay.subAnchor = CGPoint(x: 0.5, y: 1)
Objective-C
locationOverlay.subIcon = [NMFOverlayImage overlayImageWithName:@"location_overlay_sub_icon"];
locationOverlay.subIconWidth = 40;
locationOverlay.subIconHeight = 20;
locationOverlay.subAnchor = CGPointMake(0.5f, 1);
다음 그림은 위치 오버레이에 보조 아이콘을 지정한 결과입니다.
![]()
원
위치 오버레이에는 강조 효과를 위한 원을 추가할 수 있습니다. 원은 보조 아이콘의 뒤에 그려지며, 크기와 색상, 테두리를 지정할 수 있습니다.
크기
circleRadius 속성을 사용하면 원의 반경을 지정할 수 있습니다. 반경을 0으로 지정하면 원이 나타나지 않습니다. 반경의 단위는 pt이므로, 위치 정확도와 같은 정보를 표현하고자 할 때는 지리적인 크기를 나타내는 오버레이인 NMFCircleOverlay를 사용해야 합니다.
다음은 위치 오버레이의 원 반지름을 50pt로 지정하는 예제입니다.
locationOverlay.circleRadius = 50
Swift
locationOverlay.circleRadius = 50
Objective-C
locationOverlay.circleRadius = 50;
다음 그림은 위치 오버레이의 원 반지름을 50pt로 지정한 결과입니다.

색상
circleColor 속성을 지정하면 원의 색상을 변경할 수 있습니다.
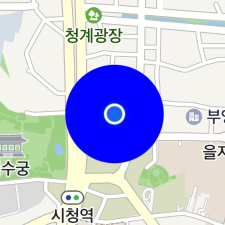
다음은 위치 오버레이의 원 색상을 파란색으로 지정하는 예제입니다.
locationOverlay.circleColor = UIColor.blue
Swift
locationOverlay.circleColor = UIColor.blue
Objective-C
locationOverlay.circleColor = UIColor.blueColor;
다음 그림은 위치 오버레이의 원 색상을 파란색으로 지정한 결과입니다.

테두리
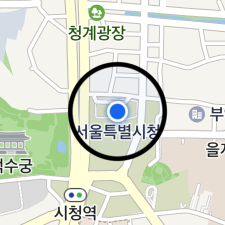
circleOutlineWidth 속성을 사용하면 원의 테두리 두께를 지정할 수 있습니다. 두께를 0으로 지정하면 테두리가 나타나지 않습니다.
다음은 위치 오버레이의 원 테두리 두께를 10pt로 지정하는 예제입니다.
locationOverlay.circleOutlineWidth = 10
Swift
locationOverlay.circleOutlineWidth = 10
Objective-C
locationOverlay.circleOutlineWidth = 10;
다음 그림은 위치 오버레이의 원 테두리 두께를 10pt로 지정한 결과입니다.

테두리 색상
circleOutlineColor 속성을 이용해서 원의 테두리 색상을 지정할 수 있습니다.
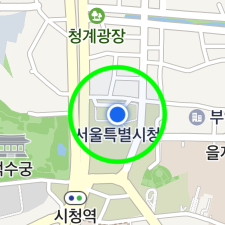
다음은 위치 오버레이의 원 테두리 색상을 녹색으로 지정하는 예제입니다.
locationOverlay.CircleOutlineColor = UIColor.green
Swift
locationOverlay.CircleOutlineColor = UIColor.green
Objective-C
locationOverlay.circleOutlineColor = UIColor.greenColor;
다음 그림은 위치 오버레이의 원 테두리 색상을 녹색으로 지정한 결과입니다.