지도 옵션
네이버 지도 SDK는 지도 유형, 레이어, 디스플레이 옵션 등 지도에 표시되는 정보와 스타일을 변경할 수 있는 다양한 옵션을 제공합니다.
지도 유형과 부가 정보
NMFMapView의 API를 사용하면 배경 지도의 유형과 추가로 나타낼 부가 정보를 선택할 수 있습니다.
지도 유형
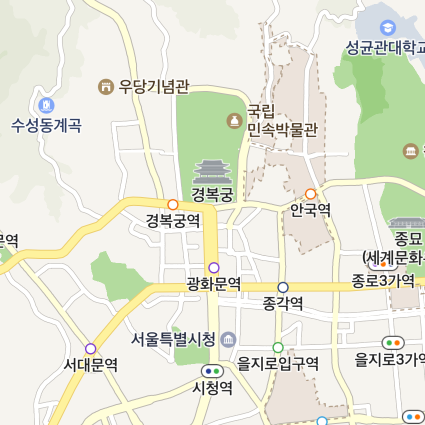
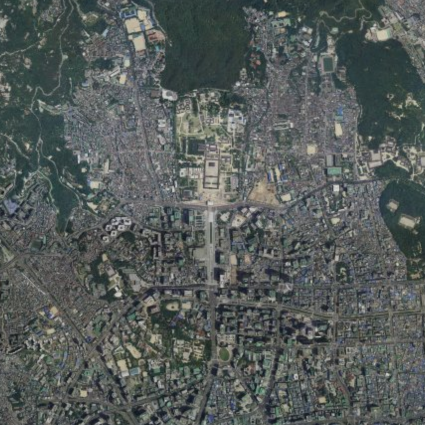
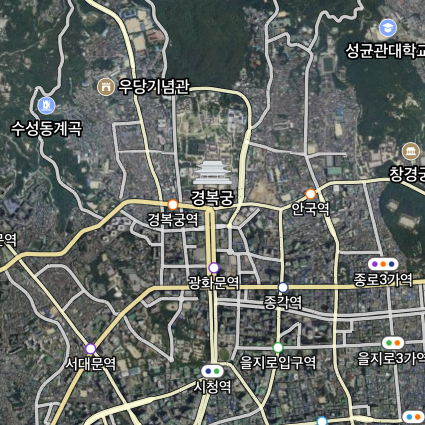
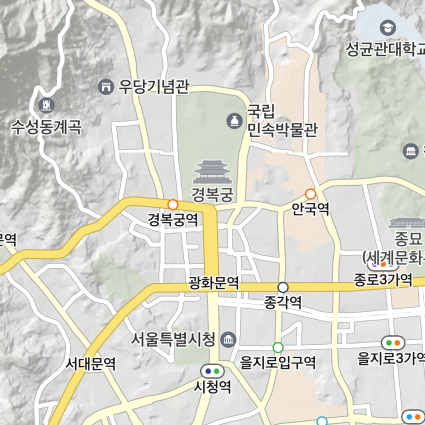
mapType 속성을 지정하면 지도의 유형을 변경할 수 있습니다. 지도의 유형을 변경하면 가장 바닥에 나타나는 배경 지도의 스타일이 변경됩니다. 사용 가능한 지도 유형은 NMFMapType 열거형에 정의되어 있습니다. 네이버 지도 SDK가 지원하는 지도 유형은 다음과 같습니다.
Basic: 일반 지도입니다. 하천, 녹지, 도로, 심벌 등 다양한 정보를 노출합니다.

Navi: 차량용 내비게이션에 특화된 지도입니다.

Satellite: 위성 지도입니다. 심벌, 도로 등 위성 사진을 제외한 요소는 노출되지 않습니다.

Hybrid: 위성 사진과 도로, 심벌을 함께 노출하는 하이브리드 지도입니다.NaviHybrid: 위성 사진과 내비게이션용 도로, 심벌을 함께 노출하는 하이브리드 지도입니다.

Terrain: 지형도입니다. 산악 지형을 실제 지형과 유사하게 입체적으로 표현합니다.

None: 지도를 나타내지 않습니다. 단, 오버레이는 여전히 나타납니다.
다음은 지도의 유형을 Hybrid로 지정하는 예제입니다.
mapView.mapType = .hybrid
Swift
mapView.mapType = .hybrid
Objective-C
self.mapView.mapType = NMFMapTypeHybrid;
레이어 그룹
-setLayerGroup:isEnabled: 메서드를 사용하면 바닥 지도 위에 부가적인 정보를 나타내는 레이어 그룹을 노출할 수 있습니다. 사용 가능한 레이어 그룹은 NMFMapView 클래스에 상수로 정의되어 있습니다. 네이버 지도 SDK가 지원하는 레이어 그룹은 다음과 같습니다.
NMF_LAYER_GROUP_BUILDING: 건물 그룹입니다. 활성화할 경우 건물 형상, 주소 심벌 등 건물과 관련된 요소가 노출됩니다. 기본적으로 활성화됩니다.

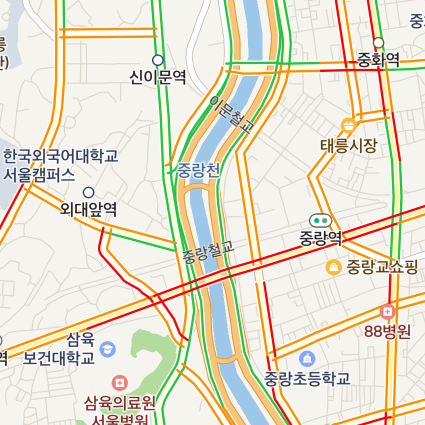
NMF_LAYER_GROUP_TRAFFIC: 실시간 교통정보 그룹입니다. 활성화할 경우 실시간 교통정보가 노출됩니다.

NMF_LAYER_GROUP_TRANSIT: 대중교통 그룹입니다. 활성화할 경우 철도, 지하철 노선, 버스정류장 등 대중교통과 관련된 요소가 노출됩니다.

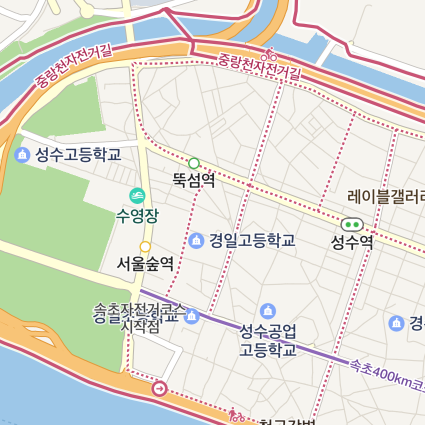
NMF_LAYER_GROUP_BICYCLE: 자전거 그룹입니다. 활성화할 경우 자전거 도로, 자전거 주차대 등 자전거와 관련된 요소가 노출됩니다.

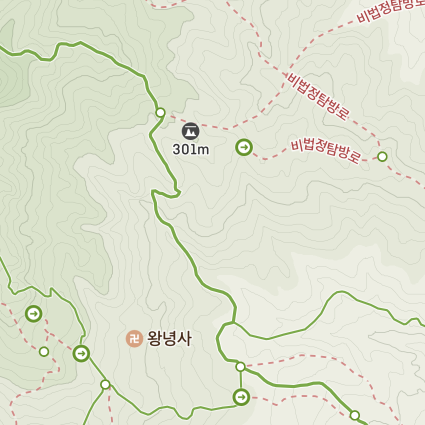
NMF_LAYER_GROUP_MOUNTAIN: 등산로 그룹입니다. 활성화할 경우 등산로, 등고선 등 등산과 관련된 요소가 노출됩니다.

NMF_LAYER_GROUP_CADASTRAL: 지적편집도 그룹입니다. 활성화할 경우 지적편집도가 노출됩니다.

레이어 그룹은 지도 유형과 달리 동시에 두 개 이상을 활성화할 수 있습니다. 단, 지도 유형에 따라 표현 가능한 레이어 그룹이 정해져 있습니다. 지도 유형이 특정 레이어 그룹을 지원하지 않으면 활성화하더라도 해당하는 요소가 노출되지 않습니다. 지도 유형별로 표현할 수 있는 레이어 그룹은 다음과 같습니다.
| Basic | Navi | Satellite | Hybrid | Terrain | |
|---|---|---|---|---|---|
| 실시간 교통정보 | O | O | O | O | O |
| 건물 | O | O | O† | O† | |
| 대중교통 | O | O | O | O | |
| 자전거 | O | O | O | O | |
| 등산로 | O | O | O | O | |
| 지적편집도 | O | O | O | O |
†: 활성화할 경우 건물 주소, 입구 등에 대한 심벌만 노출됩니다.
다음은 건물 레이어 그룹을 비활성화하고 대중교통 레이어 그룹을 활성화하는 예제입니다.
mapView.setLayerGroup(NMF_LAYER_GROUP_BUILDING, isEnabled: false)
mapView.setLayerGroup(NMF_LAYER_GROUP_TRANSIT, isEnabled: true)
Swift
mapView.setLayerGroup(NMF_LAYER_GROUP_BUILDING, isEnabled: false)
mapView.setLayerGroup(NMF_LAYER_GROUP_TRANSIT, isEnabled: true)
Objective-C
[self.mapView setLayerGroup:NMF_LAYER_GROUP_BUILDING isEnabled:NO];
[self.mapView setLayerGroup:NMF_LAYER_GROUP_TRANSIT isEnabled:YES];
실내지도
indoorMapEnabled 속성을 사용하면 실내지도를 활성화할 수 있습니다. 실내지도가 활성화되면 줌 레벨이 일정 수준 이상이고 실내지도가 있는 영역에 지도의 중심이 위치할 경우 자동으로 해당 영역에 대한 실내지도가 나타납니다. 단, 지도 유형이 실내지도를 지원하지 않으면 실내지도를 활성화하더라도 아무런 변화가 일어나지 않습니다. Basic, Terrain 지도 유형만이 실내지도를 지원합니다.
다음은 실내지도를 활성화하는 예제입니다.
mapView.isIndoorMapEnabled = true
Swift
mapView.isIndoorMapEnabled = true
Objective-C
self.mapView.indoorMapEnabled = YES;
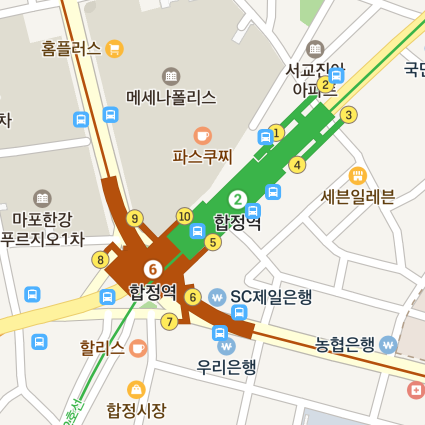
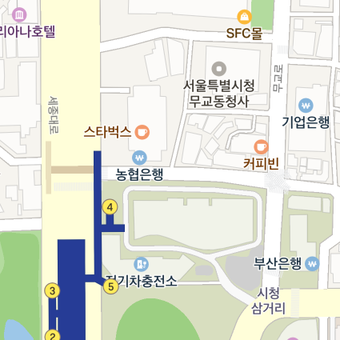
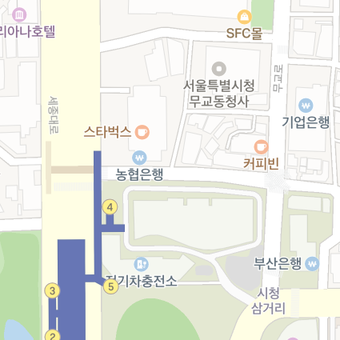
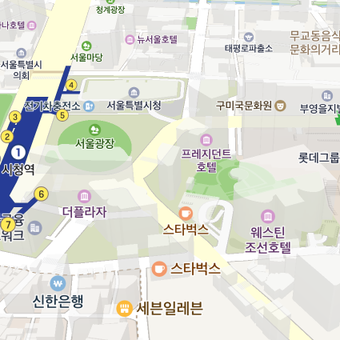
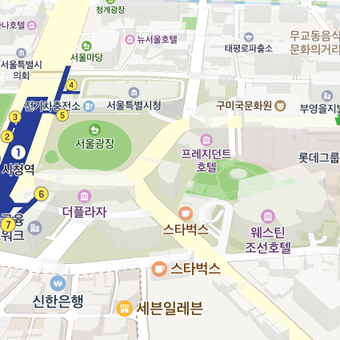
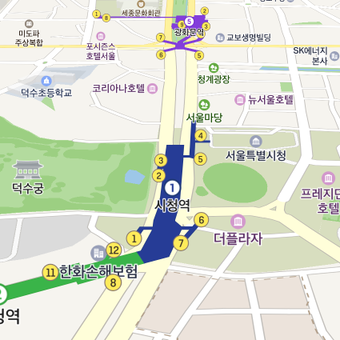
다음 그림은 실내지도가 활성화된 지도 화면입니다.

야간 모드
nightModeEnabled 속성을 사용하면 야간 모드를 활성화할 수 있습니다. 야간 모드가 활성화되면 지도의 전반적인 스타일이 어두운 톤으로 변경됩니다. 단, 지도 유형이 야간 모드를 지원하지 않을 경우 야간 모드를 활성화하더라도 아무런 변화가 일어나지 않습니다. Navi 지도 유형만이 야간 모드를 지원합니다.
다음은 야간 모드를 활성화하는 예제입니다.
mapView.isNightModeEnabled = true
Swift
mapView.isNightModeEnabled = true
Objective-C
self.mapView.nightModeEnabled = YES;
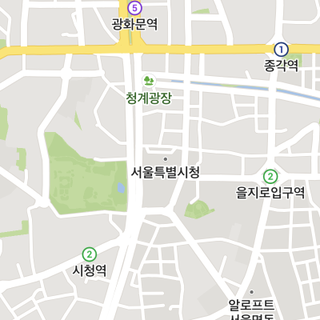
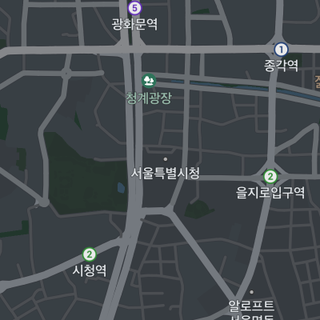
다음 그림은 야간 모드가 활성화되기 전과 활성화된 후를 나타낸 지도 화면입니다.

야간 모드 활성화 전

야간 모드 활성화 후
디스플레이 옵션
지도의 디스플레이 옵션을 지정하면 화면에 나타나는 요소의 유형은 그대로 두고 시각적인 스타일만을 변경할 수 있습니다.
지도 밝기
lightness 속성을 사용하면 지도의 밝기를 지정할 수 있습니다. 지도의 밝기를 지정하더라도 오버레이의 밝기는 변경되지 않으므로 오버레이를 강조하고자 할 때 사용할 수 있습니다. 값은 -1~1의 비율로 지정할 수 있으며, -1에 가까울수록 어두워지고 1에 가까울수록 밝아집니다. 기본값은 0입니다.
다음은 지도의 밝기를 30% 높이는 예제입니다.
mapView.lightness = 0.3
Swift
mapView.lightness = 0.3
Objective-C
self.mapView.lightness = 0.3f;
다음 그림은 지도를 기본 밝기로 사용한 경우와 지도의 밝기를 30% 높인 경우를 나타낸 지도 화면입니다.


건물 높이
지도가 기울어지면 건물이 입체적으로 표시됩니다. buildingHeight 속성을 사용하면 입체적으로 표현되는 건물의 높이를 지정할 수 있습니다. 값은 0~1의 비율로 지정할 수 있으며, 0으로 지정하면 지도가 기울어지더라도 건물이 입체적으로 표시되지 않습니다. 기본값은 1입니다.
다음은 건물의 높이를 50%로 지정하는 예제입니다.
mapView.buildingHeight = 0.5
Swift
mapView.buildingHeight = 0.5
Objective-C
self.mapView.buildingHeight = 0.5f;
다음 그림은 건물 높이를 기본값으로 사용한 경우와 건물의 높이를 50%로 지정한 경우를 나타낸 지도 화면입니다.


심벌 크기
symbolScale 속성을 사용하면 심벌의 크기를 변경할 수 있습니다. 0~2의 비율로 지정할 수 있으며, 값이 클수록 심벌이 커집니다. 기본값은 1입니다.
다음은 심벌의 크기를 두 배로 지정하는 예제입니다.
mapView.symbolScale = 2
Swift
mapView.symbolScale = 2
Objective-C
self.mapView.symbolScale = 2.0f;
다음 그림은 심벌의 크기를 기본값으로 사용한 경우와 두 배로 지정한 경우를 나타낸 지도 화면입니다.


심벌 원근 효과
지도를 기울이면 가까이 있는 심벌은 크게, 멀리 있는 심벌은 작게 그려집니다. symbolPerspectiveRatio 속성을 사용하면 심벌의 원근 효과를 조절할 수 있습니다. 0~1의 비율로 지정할 수 있으며, 값이 작을수록 원근감이 줄어들어 0이 되면 원근 효과가 완전히 사라집니다. 기본값은 1입니다.
다음은 심벌의 원근 효과를 끄는 예제입니다.
mapView.symbolPerspectiveRatio = 0
Swift
mapView.symbolPerspectiveRatio = 0
Objective-C
self.mapView.symbolPerspectiveRatio = 0;
다음 그림은 심벌의 원근 효과를 적용한 경우와 끈 경우를 나타낸 지도 화면입니다.


초기 옵션 지정
Interface Builder를 사용하여 NMFMapView나 NMFNaverMapView를 생성할 때 옵션의 초깃값을 지정할 수 있습니다. 객체를 직접 생성할 때는 -viewDidLoad 등의 뷰 컨트롤러 라이프 사이클 시작 함수에서 초깃값을 설정합니다.

옵션 변경 이벤트
지도 유형, 디스플레이 옵션 등 지도와 관련된 옵션이 변경되면 이벤트가 발생합니다. NMFMapView를 사용 중인 뷰 컨트롤러에 NMFMapViewOptionDelegate 프로토콜을 선언하고, -mapView:addOptionDelegate 메서드로 등록하면 옵션 변경 이벤트를 받을 수 있습니다. 지도의 옵션이 변경되면 -mapViewOptionChanged: 콜백 메서드가 호출됩니다.
이 이벤트는 지도의 옵션에 따라 UI나 다른 속성을 변경하고자 할 때 유용합니다. 예를 들어 지도가 야간 모드로 변경되면 마커의 색상도 어두운 색으로 변경해야 자연스러운데, 이런 경우에 옵션 변경 이벤트를 사용할 수 있습니다.
다음은 지도의 야간 모드 활성화 여부에 따라 마커의 아이콘을 변경하는 예제입니다.
NMFMarker marker = ...
func mapViewOptionChanged(_ mapView: NMFMapView) {
if mapView.isNightModeEnabled {
marker.iconImage = NMF_MARKER_IMAGE_LIGHTBLUE
} else {
marker.iconImage = NMF_MARKER_IMAGE_BLUE
}
}
Swift
NMFMarker marker = ...
func mapViewOptionChanged(_ mapView: NMFMapView) {
if mapView.isNightModeEnabled {
marker.iconImage = NMF_MARKER_IMAGE_LIGHTBLUE
} else {
marker.iconImage = NMF_MARKER_IMAGE_BLUE
}
}
Objective-C
NMFMarker *marker = ...
- (void)mapViewOptionChanged:(NMFMapView *)mapView {
if (mapView.nightModeEnabled) {
marker.iconImage = NMF_MARKER_IMAGE_LIGHTBLUE;
} else {
marker.iconImage = NMF_MARKER_IMAGE_BLUE;
}
}