카메라와 투영
네이버 지도 SDK는 기기 화면 건너편의 지도를 카메라로 바라보는 방식으로 지도를 표현합니다. 카메라를 이동, 확대 및 축소, 기울임, 회전시킴으로써 화면에 보이는 지도를 자유자재로 움직일 수 있습니다.
카메라의 위치
카메라의 위치는 카메라가 놓여 있는 대상 지점의 좌표와 줌 레벨, 기울기, 베어링으로 구성됩니다. NMFCameraPosition은 카메라의 위치를 나타내는 클래스입니다. NMFCameraPosition의 모든 속성은 readonly이므로 생성자로만 지정할 수 있고, 한 번 생성된 객체의 속성은 변경할 수 없습니다.
다음은 NMFCameraPosition 객체를 생성하는 예제입니다.
let cameraPosition = NMFCameraPosition()
Swift
let cameraPosition = NMFCameraPosition()
Objective-C
NMFCameraPosition *cameraPosition = [NMFCameraPosition new];
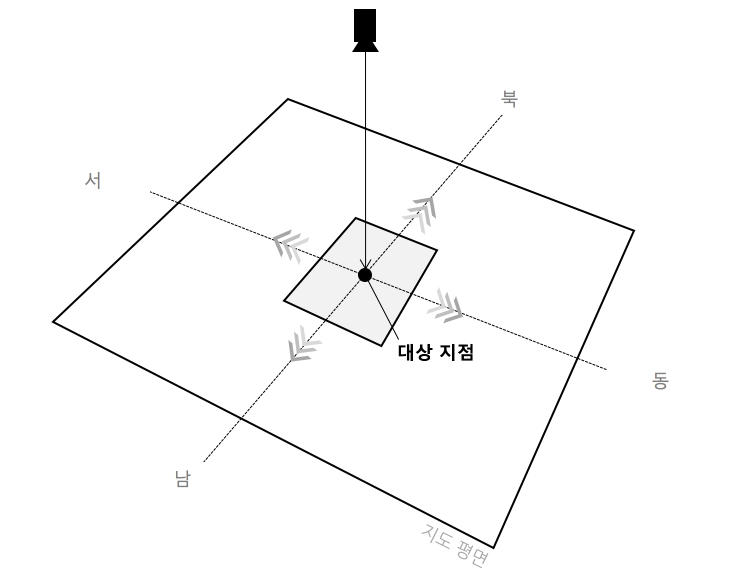
대상 지점
target은 카메라가 놓여 있는 대상 지점의 좌표를 나타내는 속성입니다. 대상 지점이 변경되면 지도가 동서남북으로 움직입니다.

줌 레벨
zoom은 카메라의 줌 레벨을 나타내는 속성입니다. 줌 레벨은 지도의 축척을 나타냅니다. 즉, 줌 레벨이 작을수록 지도가 축소되고 클수록 확대됩니다. 줌 레벨이 커지면 지도에 나타나는 정보도 더욱 세밀해집니다.
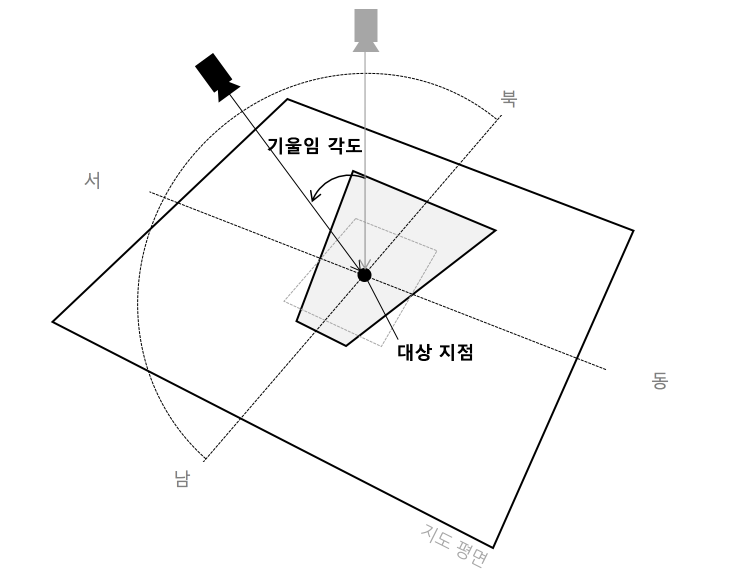
기울임 각도
tilt는 카메라의 기울임 각도를 나타내는 속성입니다. 카메라는 기울임 각도만큼 지면을 비스듬하게 내려다봅니다. 기울임 각도가 0도이면 카메라가 지면을 수직으로 내려다보며, 각도가 증가하면 카메라의 시선도 점점 수평에 가깝게 기울어집니다. 따라서 기울임 각도가 클수록 더 먼 곳을 볼 수 있게 됩니다. 카메라가 기울어지면 화면에 보이는 지도에 원근감이 적용됩니다. 즉, 화면의 중심을 기준으로 먼 곳은 더 작게 보이고 가까운 곳은 더 크게 보입니다.

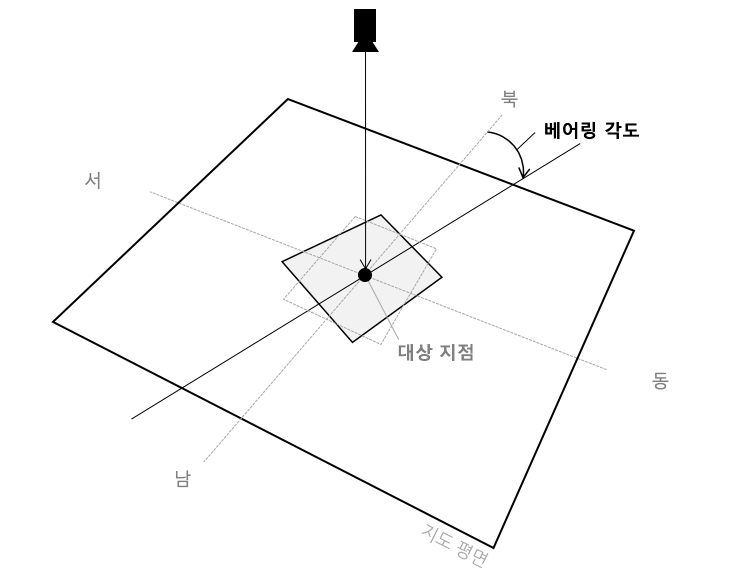
헤딩 각도
heading은 카메라의 헤딩 각도를 나타내는 속성입니다. 헤딩은 카메라가 바라보는 방위를 의미합니다. 카메라가 정북 방향을 바라볼 때 헤딩 각도는 0도이며, 시계 방향으로 값이 증가합니다. 즉, 동쪽을 바라볼 때 90도, 남쪽을 바라볼 때 180도가 됩니다.

뷰와 카메라
카메라는 기본적으로 지도 뷰의 중심에 위치합니다. 그러나 콘텐츠 패딩이 지정되면 카메라의 위치에 영향을 미칩니다.
카메라의 현재 위치
NMFMapView.cameraPosition을 호출하면 카메라의 현재 위치를 얻을 수 있습니다.
다음은 카메라의 현재 위치를 얻는 예제입니다.
let cameraPosition = mapView.cameraPosition
Swift
let cameraPosition = mapView.cameraPosition
Objective-C
CameraPosition *cameraPosition = self.mapView.cameraPosition;
콘텐츠 패딩
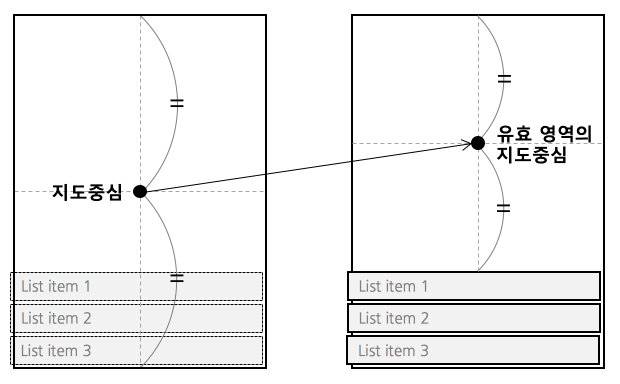
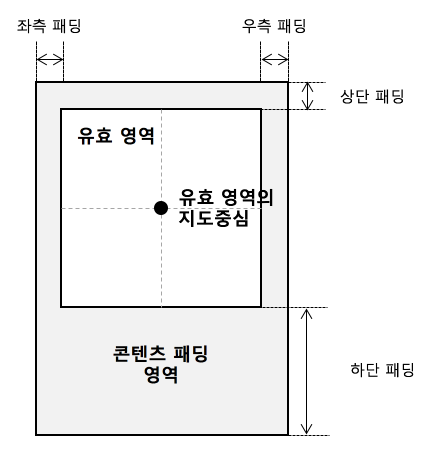
NMFMapView.contentInset에 UIEdgeInsets 객체로 콘텐츠 패딩을 지정할 수 있습니다. 다음 그림과 같이 UI 요소가 지도의 일부를 덮을 경우, 카메라는 지도 뷰의 중심에 위치하므로 실제로 보이는 지도의 중심과 카메라의 위치가 불일치하게 됩니다.

이 경우 UI 요소에 가려진 영역을 콘텐츠 패딩으로 지정할 수 있습니다. 콘텐츠 패딩을 지정하면 카메라는 콘텐츠 패딩을 제외한 영역의 중심에 위치하게 됩니다.

다음은 아래쪽 콘텐츠 패딩을 200pt로 지정하는 예제입니다.
mapView.contentInset = UIEdgeInsets(top: 0, left: 0, bottom: 200, right: 0)
Swift
mapView.contentInset = UIEdgeInsets(top: 0, left: 0, bottom: 200, right: 0)
Objective-C
self.mapView.contentInset = UIEdgeInsetsMake(0, 0, 200, 0);
콘텐츠 패딩을 변경하더라도 눈에 보이는 지도에는 변화가 일어나지 않습니다. 그러나 카메라가 위치할 지도의 중심이 변경되므로 카메라의 위치도 변경됩니다.
투영
화면은 왼쪽 위를 기준점으로 삼는 pt 단위 좌표계를 사용하고, 지도는 지리적 위경도 좌표계를 사용합니다. NMFProjection 클래스의 메서드를 사용하면 화면 좌표와 지도 좌표를 서로 변환할 수 있습니다. NMFProjection 클래스의 인스턴스는 직접 생성할 수 없고 NMFMapView.projection을 호출해 가져와야 합니다.
다음은 NMFProjection 클래스의 인스턴스를 얻는 예제입니다.
let projection = mapView.projection
Swift
let projection = mapView.projection
Objective-C
NMFProjection *projection = self.mapView.projection;
화면 좌표와 지도 좌표 간 변환
-latlngFromPoint:를 사용하면 화면 좌표를 지도 좌표로, -pointFromLatLng:를 사용하면 지도 좌표를 화면 좌표로 변환할 수 있습니다.
다음은 화면의 (100, 100) 지점을 지도 좌표로 변환하는 예제입니다.
let coord = projection.latlng(from: CGPoint(x: 100, y: 100))
Swift
let coord = projection.latlng(from: CGPoint(x: 100, y: 100))
Objective-C
NMGLatLng *coord = [projection latlngFromPoint:CGPointMake(100, 100)];
다음은 지도의 (37.5666102, 126.9783881) 지점을 화면 좌표로 변환하는 예제입니다.
let point = projection.point(from: NMGLatLng(lat: 37.5666102, lng: 126.9783881))
Swift
let point = projection.point(from: NMGLatLng(lat: 37.5666102, lng: 126.9783881))
Objective-C
CGPoint point = [projection pointFromLatLng:NMGLatLngMake(37.5666102, 126.9783881)];
축척
지도는 3차원인 지구의 표면을 2차원으로 표현하는 것이므로 왜곡이 발생합니다. 네이버 지도 SDK는 웹 메르카토르 투영법을 사용해 지구 구체를 평면으로 표현하기 때문에 줌 레벨뿐만 아니라 위도에 따라서도 축척이 달라집니다. metersPerPixel을 사용하면 현재 카메라가 위치한 지점의 축척을 얻을 수 있습니다.
다음은 현재 카메라가 위치한 지점의 축척을 얻는 예제입니다.
let metersPerPixel = projection.metersPerPixel()
Swift
let metersPerPixel = projection.metersPerPixel()
Objective-C
CLLocationDistance metersPerPixel = projection.metersPerPixel;
-metersPerPixelAtLatitude:zoom:을 사용하면 현재 카메라의 위치와 무관하게 특정한 위도와 줌 레벨에서의 축척을 구할 수 있습니다.
다음은 다양한 위도와 줌 레벨에서의 축척을 구하는 예제입니다.
// 적도, 줌 레벨 10
let metersPerPixel1 = projection.metersPerPixel(atLatitude: 0, zoom: 10)
// 위도 35도, 줌 레벨 10: 적도보다 축척이 커짐
let metersPerPixel2 = projection.metersPerPixel(atLatitude: 35, zoom: 10)
// 위도 35도, 줌 레벨 14: 줌 레벨 10보다 축척이 커짐
let metersPerPixel3 = projection.metersPerPixel(atLatitude: 35, zoom: 14)
Swift
// 적도, 줌 레벨 10
let metersPerPixel1 = projection.metersPerPixel(atLatitude: 0, zoom: 10)
// 위도 35도, 줌 레벨 10: 적도보다 축척이 커짐
let metersPerPixel2 = projection.metersPerPixel(atLatitude: 35, zoom: 10)
// 위도 35도, 줌 레벨 14: 줌 레벨 10보다 축척이 커짐
let metersPerPixel3 = projection.metersPerPixel(atLatitude: 35, zoom: 14)
Objective-C
// 적도, 줌 레벨 10
CLLocationDistance metersPerPixel1 = [projection metersPerPixelAtLatitude:0 zoom:10];
// 위도 35도, 줌 레벨 10: 적도보다 축척이 커짐
CLLocationDistance metersPerPixel2 = [projection metersPerPixelAtLatitude:35 zoom:10];
// 위도 35도, 줌 레벨 14: 줌 레벨 10보다 축척이 커짐
CLLocationDistance metersPerPixel3 = [projection metersPerPixelAtLatitude:35 zoom:14];