셰이프
셰이프는 지도상에 표현할 수 있는 기하학적인 도형을 일컫습니다. 네이버 지도 SDK는 폴리곤, 폴리라인, 서클, 이렇게 세 종류의 셰이프 오버레이를 제공합니다.
폴리라인 오버레이
NMFPolylineOverlay는 선을 나타내는 오버레이입니다. 두께, 색상, 점선 형태, 끝 지점 모양, 연결점 모양 등을 지정할 수 있습니다. 폴라라인 오버레이는 도형으로서의 선에 최적화되어 있습니다. 경로선과 같은 요소를 표현하려면 NMFPath를 사용할 수 있습니다.
추가 및 삭제
폴리라인 오버레이는 좌표열(NMGLatLng의 배열) 혹은 좌표열 정보가 입력된 NMGLineString 객체를 사용하여 생성할 수 있습니다. 객체를 생성하고 line 속성에 좌표열을 지정한 후 mapView 속성에 지도 객체를 지정하면 폴리라인 오버레이가 나타납니다. 단, mapView를 지정하기 전에는 반드시 line을 지정해야 하며, 그렇지 않으면 지도에 추가되지 않습니다.
다음은 폴리라인 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
let polyline = NMFPolylineOverlay([
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)])
polyline?.mapView = mapView
Swift
let polyline = NMFPolylineOverlay([
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)])
polyline?.mapView = mapView
Objective-C
NMFPolylineOverlay *polyline = [NMFPolylineOverlay polylineOverlayWith:@[
NMGLatLngMake(37.57152, 126.97714),
NMGLatLngMake(37.56607, 126.98268),
NMGLatLngMake(37.56445, 126.97707),
NMGLatLngMake(37.55855, 126.97822)
]];
polyline.mapView = self.mapView;
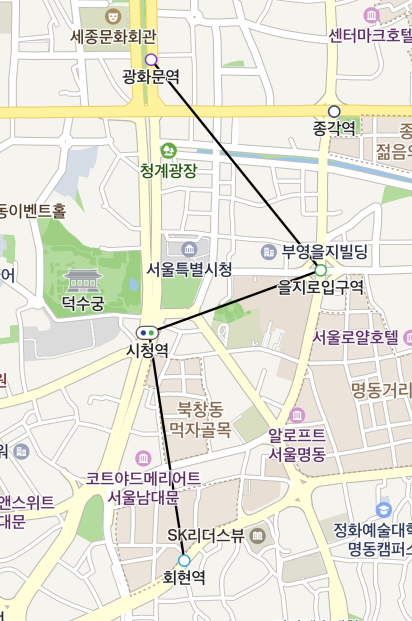
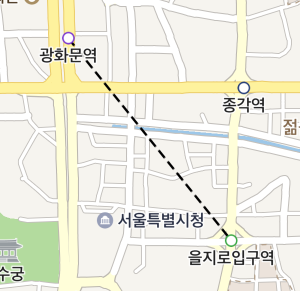
다음 그림은 지도에 폴리라인 오버레이를 추가한 결과입니다.

mapView에 nil을 지정하면 지도에서 폴리라인 오버레이가 사라집니다.
다음은 폴리라인 오버레이를 지도에서 제거하는 예제입니다.
polyline.mapView = nil
Swift
polyline.mapView = nil
Objective-C
polyline.mapView = nil;
좌표열
line 속성을 사용해 좌표열 전체를 새로 지정하거나, 좌표 하나를 추가/삭제/삽입할 수도 있습니다.
다음은 폴리라인 오버레이의 좌표열을 수정하는 예제입니다.
let line = polyline?.line
line?.removePoint(NMGLatLng(lat: 37.55855, lng: 126.97822))
line?.addPoint(NMGLatLng(lat: 37.54855, lng: 126.98722))
polyline?.line = line!
Swift
let line = polyline?.line
line?.removePoint(NMGLatLng(lat: 37.55855, lng: 126.97822))
line?.addPoint(NMGLatLng(lat: 37.54855, lng: 126.98722))
polyline?.line = line!
Objective-C
NMGLineString* line = polyline.line;
[line removePoint:NMGLatLngMake(37.55855, 126.97822)];
[line addPoint:NMGLatLngMake(37.54855, 126.98722)];
polyline.line = line;
line 속성을 수정하더라도 변경 사항이 바로 반영되지는 않습니다. line 속성을 얻어와서 NMGLineString 객체를 변경 후 다시 line 속성에 지정해야 합니다.
다음은 폴리라인 오버레이의 좌표열 중 일부를 변경하는 예제입니다.
var points = polyline.points
points?.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
polyline.points = points // 반영됨
Swift
var points = polyline.points
points?.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0) // 아직 반영되지 않음
polyline.points = points // 반영됨
Objective-C
NSMutableArray<NMGLatLng *> *points = [NSMutableArray arrayWithArray:polyline.points];
[points insertObject:NMGLatLngMake(37.5734571, 126.975335) atIndex:0]; // 아직 반영되지 않음
polyline.points = points; // 반영됨
두께
width 속성을 사용해 두께를 지정할 수 있습니다.
다음은 폴리라인 오버레이의 두께를 5pt로 지정하는 예제입니다.
polyline.width = 5
Swift
polyline.width = 5
Objective-C
polyline.width = 5;
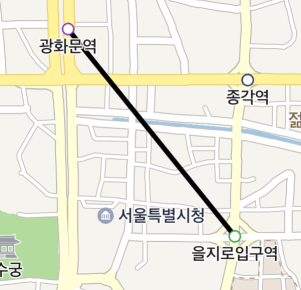
다음 그림은 폴리라인 오버레이의 두께를 5pt로 지정한 결과입니다.

색상
color 속성을 사용해 색상을 지정할 수 있습니다.
다음은 폴리라인 오버레이의 색상을 녹색으로 지정하는 예제입니다.
polyline.color = UIColor.green
Swift
polyline.color = UIColor.green
Objective-C
polyline.color = UIColor.greenColor;
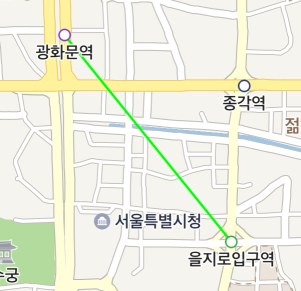
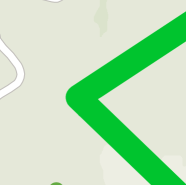
다음 그림은 폴리라인 오버레이의 색상을 녹색으로 지정한 결과입니다.

점선
pattern 속성을 사용해 점선 패턴을 표현할 수 있습니다. 점선 패턴은 각 원소가 pt 단위인 정수의 배열로 표현되며, 짝수 번째 원소는 실선 부분의 길이, 홀수 번째 원소는 공백 부분의 길이를 의미합니다. 예를 들어 배열의 값이 [5, 10, 3, 7]일 경우 실선 5pt, 공백 10pt, 실선 3pt, 공백 7pt의 패턴이 되풀이됩니다.
다음은 폴리라인 오버레이의 점선 패턴을 실선 6pt, 공백 3pt로 지정하는 예제입니다.
polyline.pattern = [6, 3]
Swift
polyline.pattern = [6, 3]
Objective-C
polyline.pattern = @[6, 3];
다음 그림은 폴리라인 오버레이를 위와 같은 점선 패턴으로 지정한 결과입니다.

끝 지점 모양
capType 속성을 사용해 끝 지점의 모양을 지정할 수 있습니다. 끝 지점의 모양은 LineCap 열거형에 정의되어 있습니다. 네이버 지도 SDK가 지원하는 모양은 다음의 세 가지입니다.
다음 그림은 위에서부터 차례대로 Round, Butt, Square 모양을 나타냅니다.

다음은 폴리라인 오버레이의 끝 지점 모양을 원형으로 지정하는 예제입니다.
polyline.capType = .round
Swift
polyline.capType = .round
Objective-C
polyline.capType = NMFOverlayLineCapRound;
연결점 모양
joinType 속성을 사용해 연결점의 모양을 지정할 수 있습니다. 연결점의 모양은 LineJoin 열거형에 정의되어 있습니다. 네이버 지도 SDK가 지원하는 모양은 다음의 세 가지입니다.
다음 그림은 왼쪽부터 차례대로 Bevel, Miter, Round 모양을 나타냅니다.



다음은 폴리라인 오버레이의 연결점 모양을 원형으로 지정하는 예제입니다.
polyline.joinType = .round
Swift
polyline.joinType = .round
Objective-C
polyline.joinType = NMFOverlayLineJoinRound;
폴리곤 오버레이
NMFPolygonOverlay는 다각형을 면으로 나타내는 오버레이입니다. 외부 링과 내부 링으로 구성되며, 간단한 삼각형이나 사각형을 비롯해 구멍 뚫린 다각형 등 다양한 형태의 도형을 표현할 수 있습니다. 면 색상, 테두리 두께, 테두리 색상 등을 지정할 수 있습니다.
추가 및 삭제
폴리곤 오버레이는 좌표열(NMGLatLng의 배열) 혹은 좌표열 정보가 입력된 NMGPolygon 객체를 사용하여 생성할 수 있습니다. 이때, 좌표열의 첫 좌표와 끝 좌표가 정확히 같아야 합니다. 객체를 생성하고 polygon 속성에 좌표열을 지정한 후 mapView 속성에 지도 객체를 지정하면 폴리곤 오버레이가 나타납니다. 단, mapView를 지정하기 전에는 반드시 polygon을 지정해야 하며, 그렇지 않으면 지도에 추가되지 않습니다.
다음은 폴리곤 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
let polygonOverlay = NMFPolygonOverlay([
NMGLatLng(lat: 37.5640984, lng: 126.9712268),
NMGLatLng(lat: 37.5651279, lng: 126.9767904),
NMGLatLng(lat: 37.5625365, lng: 126.9832241),
NMGLatLng(lat: 37.5585305, lng: 126.9809297),
NMGLatLng(lat: 37.5590777, lng: 126.974617),
NMGLatLng(lat: 37.5640984, lng: 126.9712268)])
polygonOverlay?.mapView = mapView
Swift
let polygonOverlay = NMFPolygonOverlay([
NMGLatLng(lat: 37.5640984, lng: 126.9712268),
NMGLatLng(lat: 37.5651279, lng: 126.9767904),
NMGLatLng(lat: 37.5625365, lng: 126.9832241),
NMGLatLng(lat: 37.5585305, lng: 126.9809297),
NMGLatLng(lat: 37.5590777, lng: 126.974617),
NMGLatLng(lat: 37.5640984, lng: 126.9712268)])
polygonOverlay?.mapView = mapView
Objective-C
NMFPolygonOverlay *polygonOverlay = [NMFPolygonOverlay polygonOverlayWith:@[
NMGLatLngMake(37.5640984, 126.9712268),
NMGLatLngMake(37.5651279, 126.9767904),
NMGLatLngMake(37.5625365, 126.9832241),
NMGLatLngMake(37.5585305, 126.9809297),
NMGLatLngMake(37.5590777, 126.974617),
NMGLatLngMake(37.5640984, 126.9712268)
]];
polygonOverlay.mapView = self.mapView;
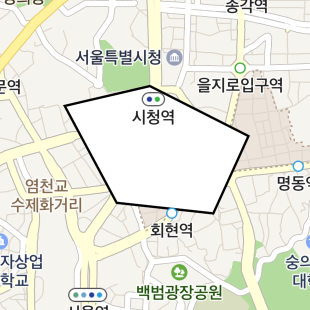
다음 그림은 지도에 폴리곤 오버레이를 추가한 결과입니다.

mapView에 nil을 지정하면 지도에서 폴리곤 오버레이가 사라집니다.
다음은 폴리곤 오버레이를 지도에서 제거하는 예제입니다.
polygonOverlay.mapView = nil
Swift
polygonOverlay.mapView = nil
Objective-C
polygonOverlay.mapView = nil;
폴리곤
polygon 속성을 사용해 NMGPolygon을 지정할 수 있습니다. 폴리곤은 필수적인 속성으로, 폴리곤의 exteriorRing이 시계 방향으로 감겨 있어야 하며, 그렇지 않을 경우 비정상적으로 그려지거나 이벤트를 받지 못할 수 있습니다. 폴리곤을 지정하지 않은 폴리곤 오버레이는 지도에 추가되지 않습니다. 또한 폴리곤의 exteriorRing의 크기가 3 미만이거나 nil인 원소가 있을 경우에도 지도에 추가되지 않습니다.
폴리곤 내부 홀
polygon의 interiorRings 속성이 있을 경우 폴리곤 오버레이에 홀을 만들 수 있습니다. 폴리곤에는 여러 개의 내부 홀을 지정할 수 있으며, 홀에 해당하는 부분은 색상이 칠해지지 않고 이벤트도 받지 못합니다. 각 홀의 좌표열은 시계 반대 방향으로 감겨 있어야 하며, 그렇지 않을 경우 비정상적으로 그려지거나 이벤트를 받지 못할 수 있습니다. 또한 각 홀의 좌표열의 크기가 3 미만이거나 nil인 원소가 있을 경우 지도에 추가되지 않습니다.
다음은 폴리곤 오버레이의 내부 홀을 지정하는 예제입니다.
let polygon = NMGPolygon(ring: NMGLineString(points: points), interiorRings: [NMGLineString(points: [
NMGLatLng(lat: 37.5612243, lng: 126.9768938),
NMGLatLng(lat: 37.5627692, lng: 126.9795502),
NMGLatLng(lat: 37.5628377, lng: 126.976066),
NMGLatLng(lat: 37.5612243, lng: 126.9768938)])])
let polygonOverlay = NMFPolygonOverlay(polygon as! NMGPolygon<AnyObject>)
Swift
let polygon = NMGPolygon(ring: NMGLineString(points: points), interiorRings: [NMGLineString(points: [
NMGLatLng(lat: 37.5612243, lng: 126.9768938),
NMGLatLng(lat: 37.5627692, lng: 126.9795502),
NMGLatLng(lat: 37.5628377, lng: 126.976066),
NMGLatLng(lat: 37.5612243, lng: 126.9768938)])])
let polygonOverlay = NMFPolygonOverlay(polygon as! NMGPolygon<AnyObject>)
Objective-C
NMGPolygon *polygon = [NMGPolygon polygonWithRing:[NMGLineString lineStringWithPoints:points]
interiorRings:@[
[NMGLineString lineStringWithPoints:@[
NMGLatLngMake(37.5612243, 126.9768938),
NMGLatLngMake(37.5627692, 126.9795502),
NMGLatLngMake(37.5628377, 126.976066),
NMGLatLngMake(37.5612243, 126.9768938)]]]];
NMFPolygonOverlay *polygonWithHole = [NMFPolygonOverlay polygonOverlay:polygon];

색상
fillColor 속성을 사용해 면의 색상을 지정할 수 있습니다.
다음은 폴리곤 오버레이의 면 색상을 녹색으로 지정하는 예제입니다.
polygon.fillColor = UIColor.green
Swift
polygon.fillColor = UIColor.green
Objective-C
polygon.fillColor = UIColor.greenColor;
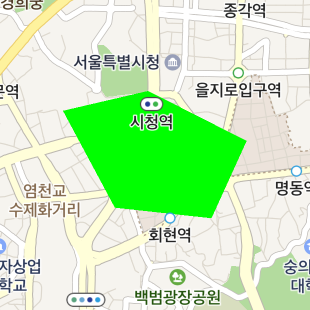
다음 그림은 폴리곤 오버레이의 면 색상으로 녹색으로 지정한 결과입니다.

테두리 두께
outlineWidth 속성을 사용해 테두리의 두께를 지정할 수 있습니다. 0으로 지정하면 테두리가 그려지지 않습니다.
다음은 폴리곤 오버레이의 테두리 두께를 3pt로 지정하는 예제입니다.
polygon.outlineWidth = 3
Swift
polygon.outlineWidth = 3
Objective-C
polygon.outlineWidth = 3;
다음 그림은 폴리곤 오버레이의 테두리 두께를 3pt로 지정한 결과입니다.

테두리 색상
outlineColor 속성을 사용해 테두리의 색상을 지정할 수 있습니다.
다음은 폴리곤 오버레이의 테두리 색상을 녹색으로 지정하는 예제입니다.
polygon.outlineColor = UIColor.green
Swift
polygon.outlineColor = UIColor.green
Objective-C
polygon.outlineColor = UIColor.greenColor;
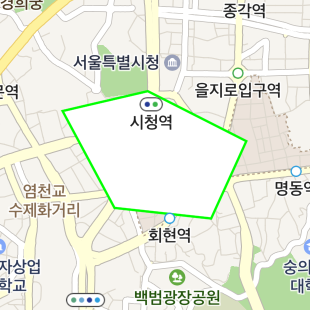
다음 그림은 폴리곤 오버레이의 테두리 색상으로 녹색으로 지정한 결과입니다.

서클 오버레이
NMFCircleOverlay는 중심과 반경으로 이루어진 원을 나타내는 오버레이입니다. 면 색상, 테두리 두께, 테두리 색상 등을 지정할 수 있습니다.
추가 및 삭제
서클 오버레이는 일반적인 클래스 객체처럼 생성할 수 있습니다. 객체를 생성하고 center 속성에 중심점, radius 속성에 반경을 지정한 후 mapView 속성에 지도 객체를 지정하면 서클 오버레이가 나타납니다. 단, mapView를 지정하기 전에는 반드시 center를 지정해야 하며, 그렇지 않으면 지도에 추가되지 않습니다.
다음은 서클 오버레이 객체를 생성하고 지도에 추가하는 예제입니다.
let circle = NMFCircleOverlay()
circle.center = NMGLatLng(lat: 37.5666102, lng: 126.9783881)
circle.radius = 500
circle.mapView = mapView
Swift
let circle = NMFCircleOverlay()
circle.center = NMGLatLng(lat: 37.5666102, lng: 126.9783881)
circle.radius = 500
circle.mapView = mapView
Objective-C
NMFCircleOverlay *circle = [NMFCircleOverlay new];
circle.center = NMGLatLngMake(37.5666102, 126.9783881);
circle.radius = 500;
circle.mapView = self.mapView;
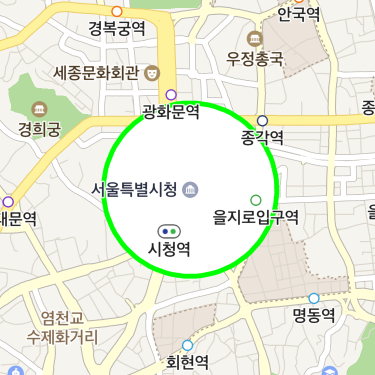
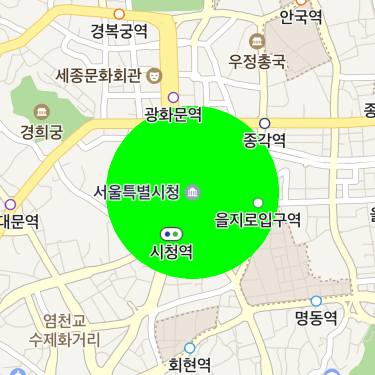
다음 그림은 서클 오버레이를 지도에 추가한 결과입니다.

mapView에 nil을 지정하면 지도에서 서클 오버레이가 사라집니다.
다음은 서클 오버레이를 지도에서 제거하는 예제입니다.
circle.mapView = nil
Swift
circle.mapView = nil
Objective-C
circle.mapView = nil;
중심점
center 속성을 사용해 중심점을 지정할 수 있습니다. 중심점은 필수적인 속성으로, 중심점을 지정하지 않은 서클 오버레이는 지도에 추가되지 않습니다. 이미 지도에 추가된 서클 오버레이의 좌표를 변경하면 서클 오버레이가 해당하는 좌표로 이동합니다.
다음은 서클 오버레이의 중심점을 지정하는 예제입니다.
circle.center = NMGLatLng(lat: 37.5666102, lng: 126.9783881)
Swift
circle.center = NMGLatLng(lat: 37.5666102, lng: 126.9783881)
Objective-C
circle.center = NMGLatLngMake(37.5666102, 126.9783881);
반경
radius 속성을 사용해 반경을 지정할 수 있습니다.
다음은 서클 오버레이의 반경을 500미터로 지정하는 예제입니다.
circle.radius = 500
Swift
circle.radius = 500
Objective-C
circle.radius = 500;
색상
fillColor 속성을 사용해 면의 색상을 지정할 수 있습니다.
다음은 서클 오버레이의 면 색상을 녹색으로 지정하는 예제입니다.
circle.fillColor = UIColor.green
Swift
circle.fillColor = UIColor.green
Objective-C
circle.fillColor = UIColor.greenColor;
다음 그림은 서클 오버레이의 면 색상으로 녹색으로 지정한 결과입니다.

테두리 두께
outlineWidth 속성을 사용해 테두리의 두께를 지정할 수 있습니다.
다음은 서클 오버레이의 테두리 두께를 5pt로 지정하는 예제입니다.
circle.outlineWidth = 5
Swift
circle.outlineWidth = 5
Objective-C
circle.outlineWidth = 5;
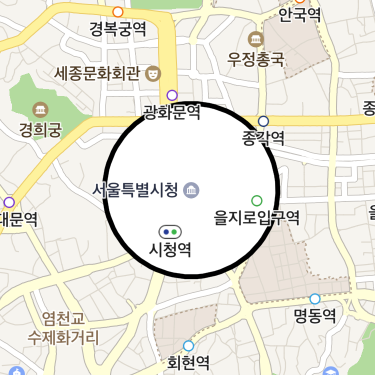
다음 그림은 서클 오버레이의 테두리 두께를 5pt로 지정한 결과입니다.

테두리 색상
outlineColor 속성을 사용해 테두리의 색상을 지정할 수 있습니다.
다음은 서클 오버레이의 테두리 색상을 녹색으로 지정하는 예제입니다.
circle.outlineColor = UIColor.green
Swift
circle.outlineColor = UIColor.green
Objective-C
circle.outlineColor = UIColor.greenColor;
다음 그림은 서클 오버레이의 테두리 색상을 녹색으로 지정한 결과입니다.