Map Controls
Controls are user interface (UI) elements provided for users to interact with your map.
The NAVER Maps API v3 provides the following controls by default.
- Zoom control: Slider or +/- buttons that adjust the zoom level of the map. This control is disabled by default.
- Scale control: Shows the map’s scale. This control is displayed at the bottom right side of the map, by default.
- Map type control: Button or dropdown list which converts between map types including basic and satellite. This control is disabled by default.
- Map data copyright control: Shows the copyright of map data. This control is displayed at the bottom left side of the map, by default.
- NAVER logo control: Shows the NAVER logo. This control is displayed at the bottom right side of the map, by default.
The scale, map data copyright and NAVER logo controls are displayed be default. Other map controls are not displayed unless explicitly specified.
You cannot directly access and edit the map controls. If you need to edit the shapes or locations of the map controls, you should edit the properties of the MapOptions object, or change the options of the map by using the
setOptionsmethod.
Add or remove a control
To add or remove map controls, use the following properties of the MapOptions object.
{
scaleControl: true,
mapDataControl: true,
mapTypeControl: false,
zoomControl: false
}
The following code example removes default controls and only adds the zoom control.
var mapOptions = {
scaleControl: false,
mapDataControl: false,
zoomControl: true
};
var map = new naver.maps.Map(document.getElementById('map'), mapOptions);
Examples: Adding or removing map controls
Control options
Some of the default controls provided by the NAVER Maps API v3 offer options to change their behaviors or styles. For style options, refer to the following documents:
Set control styles
The following code example sets the style of the zoom control to have “+” and “-” buttons with a slide.
var mapOptions = {
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.LARGE
}
};
var map = new naver.maps.Map(document.getElementById('map'), mapOptions);
Examples: Setting map control styles
Place a control
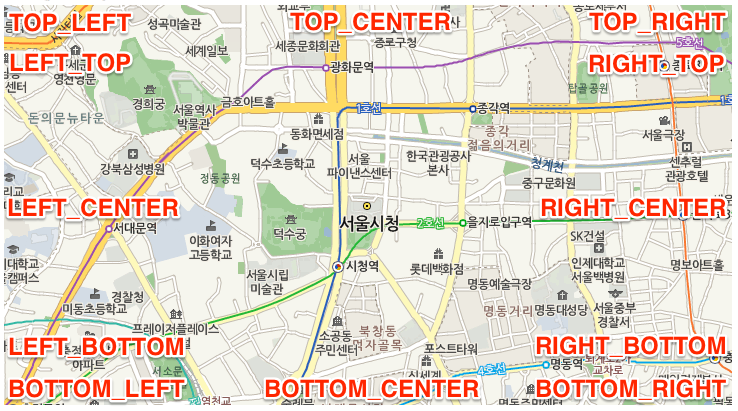
Each control has the position property of the Position type, which indicates the position of the control. Available control positions are shown below.

The following code example places all the controls provided by the NAVER Maps API v3 at different positions.
var mapOptions = {
mapTypeControl: true,
mapTypeControlOptions: {
style: naver.maps.MapTypeControlStyle.BUTTON,
position: naver.maps.Position.TOP_RIGHT
},
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.SMALL,
position: naver.maps.Position.RIGHT_CENTER
},
scaleControl: true,
scaleControlOptions: {
position: naver.maps.Position.BOTTOM_RIGHT
},
logoControlOptions: {
position: naver.maps.Position.TOP_LEFT
},
mapDataControl: true,
mapDataControlOptions: {
position: naver.maps.Position.BOTTOM_LEFT
}
};
var map = new naver.maps.Map(document.getElementById('map'), mapOptions);
Examples: Setting map control locations

