Map Types
A map type (MapTypes) is the information of a map, which defines how to display map tiles and how to convert between coordinate systems. The NAVER Maps API v3 provides the following four map types by default.
Default map types
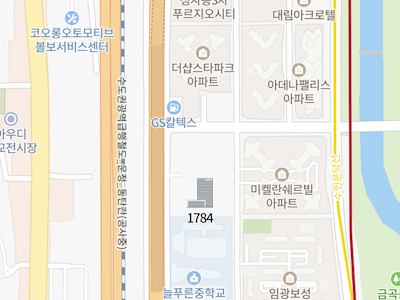
Basic
It is a basic image map type, using the MapTypeId object’s NORMAL constant.

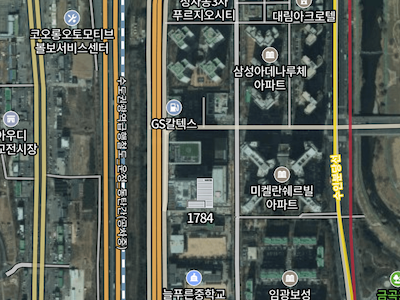
Satellite
It is a satellite image map type, using the MapTypeId object’s SATELLITE constant.

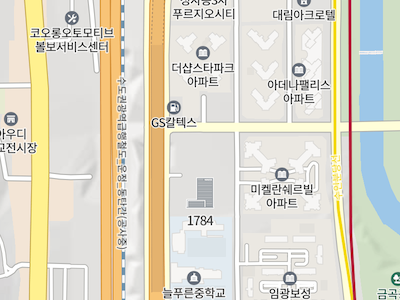
Hybrid
It is a hybrid map type which shows main roads and place names on top of a satellite image map. It uses the MapTypeId object’s HYBRID constant.

Terrain
It is a map type which shows terrain information, using the MapTypeId object’s TERRAIN constant.

Specify a map type
To specify a map type when initializing a map, specify the mapTypeId property of the MapOptions object as shown below.
var map = new naver.maps.Map('map', {
mapTypeId: naver.maps.MapTypeId.HYBRID
});
You can also use the setMapTypeId method of the Map object to dynamically specify a map type.
map.setMapTypeId(naver.maps.MapTypeId.NORMAL);
Examples: Setting map types
Custom map types
The NAVER Maps API v3 provides the MapType abstract interface which defines methods and properties you should implement to create a map type.
The MapType object implementing this interface contains the Projection object that defines how to convert between map coordinates and world coordinates in order to determine how to convert between coordinate systems, calculates the index of a tile to display with the projection object and returns the tile.
Map coordinates are latitude and longitude coordinates indicating a unique position in the real world. World coordinates are internally used coordinates indicating a unique position on the map using the API. For more information on coordinate systems, refer to Projections and Coordinate Systems.
That is, whenever a new tile is needed, the NAVER Maps API v3 calls the MapType object’s interface to get and display a new tile based on the current coordinates and zoom level.
For how to implement the MapType interface, refer to Create a custom map type.
Map type repository
As described above, several map types including basic and satellite are available. To manage those map types, the NAVER Maps API v3 uses a MapTypeRegistry object, which is a map type repository.
The map type repository manages a collection of MapType objects, and you can use the factory methods provided by the NaverStyleMapTypeOptions object to access the default map types provided by the NAVER Maps API v3.
naver.maps.NaverStyleMapTypeOptions.getNormalMap();
The following code example adds only the specified map types (satellite and hybrid). If you try to use a map type that is not added, an error occurs.
var registry = new naver.maps.MapTypeRegistry();
var map = new naver.maps.Map('map', {
mapTypes: registry,
mapTypeId: naver.maps.MapTypeId.SATELLITE
});
map.mapTypes.set(naver.maps.MapTypeId.SATELLITE, naver.maps.NaverStyleMapTypeOptions.getSatelliteMap());
map.mapTypes.set(naver.maps.MapTypeId.HYBRID, naver.maps.NaverStyleMapTypeOptions.getHybridMap());
map.setMapTypeId(naver.maps.MapTypeId.NORMAL); // error thrown
Create a custom map type
To create a custom map type, you should implement the MapType interface as described above, and add it to the map type repository. To implement the MapType interface, you should define the following method and properties:
getTile(Required): Returns a tile element to display on the screen after receiving the x-axis and y-axis indexes to display based on the center world coordinates and projection, and the zoom level, z.minZoom: Specifies the minimum zoom level based on which the map type can display the tile.maxZoom: Specifies the maximum zoom level based on which the map type can display the tile.tileSize: Specifies the size of the tile. The default value is256 x 256.projection: The projection that the map type will use. If not specified, the default projection in which map coordinates match world coordinates is used.name: Name of the map type. It is used by the map type control.
The following code example creates a custom map type implementing the MapType interface.
var MyMapType = {
name: "Alphabet",
minZoom: 0,
maxZoom: 22,
projection: naver.maps.EPSG3857,
tileSize: new naver.maps.Size(50, 50),
getTile: function(x, y, z) {
var w = this.tileSize.width,
h = this.tileSize.height;
var ascii = parseInt(Math.abs(x + y) % 26, 10) + 65;
alphabet = String.fromCharCode(ascii);
var tile = document.createElement('div');
tile.style.width = w +'px';
tile.style.height = w +'px';
return tile;
}
};
var map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
mapTypeId: 'mine',
mapTypes: new naver.maps.MapTypeRegistry({
'mine': MyMapType
}),
mapTypeControl: true,
mapTypeControlOptions: {
style: naver.maps.MapTypeControlStyle.DROPDOWN
}
});
Examples: Creating a custom map type
Create an image map type
The NAVER Maps API v3 offers the ImageMapType class which enables you to easily create an image tile map type. With this class, you can create an image map type similar to the default map types provided by the NAVER Maps API v3.
You should pass the ImageMapTypeOptions object to create an image map type with the ImageMapType class. This object defines the following method and properties.
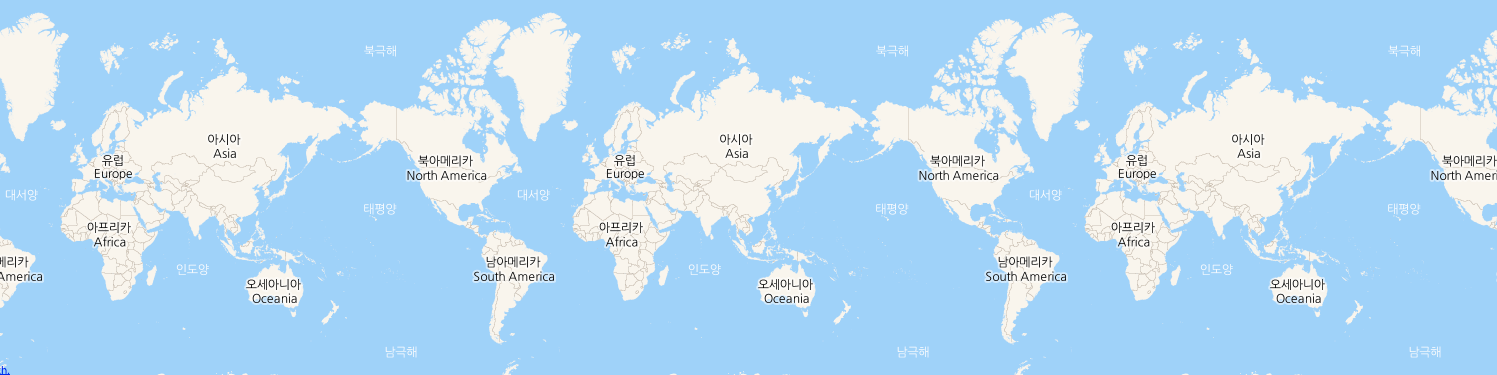
getTile(Required): Returns a URL or array of URLs of image tiles to display on the screen after receiving the x-axis and y-axis indexes to display based on the center world coordinates and projection, and the zoom level, z.minZoom: Specifies the minimum zoom level based on which the map type can display the tile.maxZoom: Specifies the maximum zoom level based on which the map type can display the tile.tileSize: Specifies the size of the tile. The default value is256 x 256.projection: The projection that the map type will use. If not specified, the default projection in which map coordinates match world coordinates is used.name: Name of the map type. It is used by the map type control.repeatX: Indicates whether to repeat the tile when the map type is out of the range of tiles that can be displayed at the zoom level on the current screen. This option is used when you need to continually display terrain at the minimum level on the world map, as shown below.

Dynamically change image map type options
If you specify the ImageMapTypeOptions object to create an ImageMapType instance as in the example above, you can get the specified ImageMapTypeOptions object by using the getMapTypeOptions method.
You can dynamically edit this object and specify it with the setMapTypeOptions method to change the map type. Note that you should refresh the map to reflect the changed map type.
The following code example changes the size of the map tile dynamically.
map.setMapTypeId(naver.maps.MapTypeId.NORMAL);
var normalType = map.getMapType();
var normalTypeOption = normalType.getMapTypeOptions();
normalTypeOption.tileSize = new naver.maps.Size(512, 512);
normalType.setMapTypeOptions(normalTypeOption);
map.refresh();
Examples: Dynamically changing the projection and tile size
Create a canvas map type
The NAVER Maps API v3 offers the CanvasMapType class which enables you to easily create a canvas tile map type.
You should pass the CanvasMapTypeOptions object to create a canvas map type with the CanvasMapType class. This object defines the following method and properties.
getTile(Required): Returns a CanvasTile object to display on the screen after receiving the x-axis and y-axis indexes to display based on the center world coordinates and projection, and the zoom level, z.minZoom: Specifies the minimum zoom level based on which the map type can display the tile.maxZoom: Specifies the maximum zoom level based on which the map type can display the tile.tileSize: Specifies the size of the tile. The default value is256 x 256.projection: The projection that the map type will use. If not specified, the default projection in which map coordinates match world coordinates is used.name: Name of the map type. It is used by the map type control.repeatX: Indicates whether to repeat the tile when the map type is out of the range of tiles that can be displayed at the zoom level on the current screen. This option is used when you need to continually display terrain at the minimum level on the world map, as shown below.

The following code example creates an alphabet custom map type by using the CanvasMapType class.
var MyMapType = {
name: "Alphabet",
minZoom: 0,
maxZoom: 22,
tileSize: new naver.maps.Size(50, 50),
getTileData: function(x, y, z) {
var w = this.tileSize.width,
h = this.tileSize.height,
canvas = document.createElement("canvas"),
ctx = canvas.getContext("2d");
var ascii = parseInt(Math.abs(x + y) % 26, 10) + 65;
alphabet = String.fromCharCode(ascii);
canvas.width = w;
canvas.height = h;
ctx.globalAlpha = 1 - ((ascii - 65) * 0.04);
ctx.rect(0, 0, w, h);
ctx.fillStyle = "#000";
ctx.fill();
ctx.lineWidth = 1;
ctx.strokeStyle = "#aaa";
ctx.stroke();
ctx.font = "bold " + (Math.min(w, h) - 10) + "px Arial";
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.fillStyle = "#fff";
ctx.fillText(alphabet, w / 2, h / 2);
return ctx.getImageData(0, 0, w, h);
}
};
var map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(28.084179775000003, 25.216796875),
zoom: 10,
mapTypeId: 'Alphabet',
mapTypes: new naver.maps.PaneTypeRegistry({
"Alphabet": new naver.maps.CanvasMapType(MyMapType)
})
});
Examples: Canvas tile map type
Examples of other custom map types
For various custom map types other than those described above, refer to the following examples:
Examples: Tile index grid map type
Examples: Image tile map type
Examples: Using two map types together
Examples: Starcraft The Hunters map type
Examples: NAVER Green Factory map type

