Basics of Creating a Drawing Tool
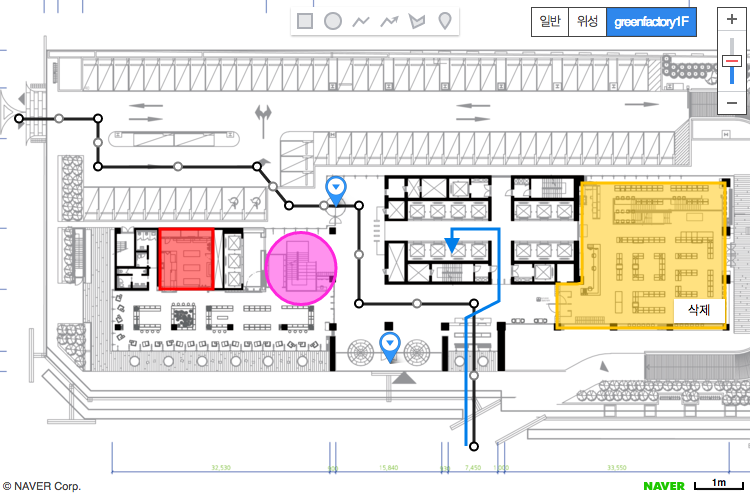
The drawing tool submodule, one of the submodules provided by the NAVER Maps API v3, provides graphical interfaces that enable users to draw polygons, rectangles, polylines, circles and markers, as shown in the following figure.

Load submodules
The drawing tool submodule is a library separate from the NAVER Maps API v3. To use features in this library, you should first load the submodule by using the submodules parameter in the URL.
This submodule requires the NAVER Maps API v3 to be loaded in advance. For more information, refer to Submodule System.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID&submodules=drawing"></script>
When the drawing tool submodule is loaded, the
setEditablemethod is added by extending overlay classes. Therefore, even the overlay objects that are not created with the drawing tool submodule can call thesetEditable(true)method to enable users to edit overlays.
Get started
Most features of the drawing tool submodule require a DrawingManager object. After loading the library, create a DrawingManager object as in the code below.
var map = new naver.maps.Map('map');
var drawingManager = new naver.maps.drawing.DrawingManager({map: map});
Examples: Creating the basic drawing tool
DrawingManager
DrawingManager class provides graphical interfaces that enable users to easily draw and edit overlays on the map.
Available overlay types
- Rectangle
- Ellipse: Circle is not available.
- Polyline
- Arrowline: A kind of polyline that expresses arrows, by using
startIconandendIconof PolylineOptions. - Polygon
- Marker
Overlays created by the drawing tool submodule are the same as those provided by the NAVER Maps API v3.
DrawingManager option
-
drawingControloption is an array of DrawingModenaver.maps.drawing.DrawingMode constants, which define the types of overlays to be contained in the drawing tool control.naver.maps.drawing.HANDis the default status where the drawing tool is not selected; the status is when users interact with the map or select a shape. So, the default value of thedrawingControloption is the set of overlay types excluding the hand icon. -
Properties of each overlay type are defined with the
{overlay}Optionsoption (example: rectangleOptions, polygonOptions). Only style properties are applied, and others including amapobject or location are not applied. Overlay options provided by the NAVER Maps API v3 are available. -
To change options after the
DrawingManagerobject is created, call thesetOptionsmethod to pass a new value.
drawingManager.setOptions('drawingControlOptions', {
position: naver.maps.Position.LEFT_CENTER,
style: naver.maps.drawing.DrawingStyle.VERTICAL
});
For more information, refer to drawingOptions.
Examples: Using drawing tool options
DrawingManager event
Overlays created by using the drawing tool submodule raise the following events:
- When creating an overlay:
naver.maps.drawing.DrawingEvent.ADD(for all),{overlay}Added(for each type) - When selecting an overlay:
naver.maps.drawing.DrawingEvent.SELECT(for all),{overlay}Selected(for each type) - When removing an overlay:
naver.maps.drawing.DrawingEvent.REMOVE(for all),{overlay}Removed(for each type)
When you add an event listener as shown in the example below, the overlay’s object is passed as a parameter. The passed overlay object contains the id and name properties.
drawingManager.addListener('ellipseAdded', function(overlay) {
console.log(overlay.id); // Overlay's id
console.log(overlay.name); //'ellipse', the type of the overlay
});
Drawing interactions
Draw a shape
- Select the icon of the drawing tool control to enter the drawing mode.
- Click a point on your map and start to draw shapes.
- You can use the
esckey to cancel drawing a shape that is not completed. - If you draw a shape while holding the
shiftkey down, snaps are enabled in a square or rectangular coordinates (based on the projection in use). - Click two or more points to complete a shape.
- You can end drawing a polyline, arrow head polyline or polygon with a right mouse click or
esc.
Move a shape
- Click a shape to enter the edit mode.
- Drag the shape to move. While the shape is moved, zooming or panning the map is not available.
Edit a shape
- Click a shape to enter the edit mode.
- Drag an edit point of the shape to edit it.
- You can drag a control point that is placed in the middle of a polyline, arrow head polyline and polygon to add a point.
Delete a shape
- Right-click a shape to open the
Deletemenu. - Click the menu to delete the shape.
A marker is a single point overlay which does not support the edit mode, and is draggable.
Examples: Creating the basic drawing tool

