Introduction
NAVER Maps SDK (hereinafter, “the SDK”) is a map engine that is being used by various NAVER services including NAVER Map application. Being adopted by large services for more than a year, the SDK guarantees useful features and stability. It also provides developer-friendly APIs, allowing you to easily use its powerful features.
Powerful features
The SDK provides powerful features accommodating a variety of requirements of a complicated service like NAVER Maps.
Full vector rendering
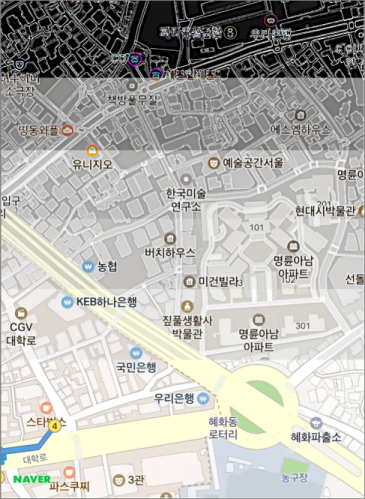
The SDK supports full vector rendering, so maps can be enlarged with no deterioration in image quality. Even if a map is tilted or rotated, its symbols are rendered toward the front so that they do not overlap. The SDK also allows you to dynamically change properties displayed on the screen.


Map types and layers
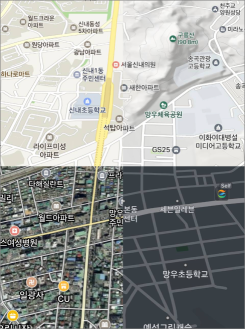
The SDK provides five background map types: basic, satellite, hybrid, terrain, and navigation maps. It also provides six layer groups that can be displayed on background maps: building, live traffic, transit, bicycle, trail, and cadastral layers. Moreover, it provides built-in indoor map features as well as night mode for navigation maps.



Overlays
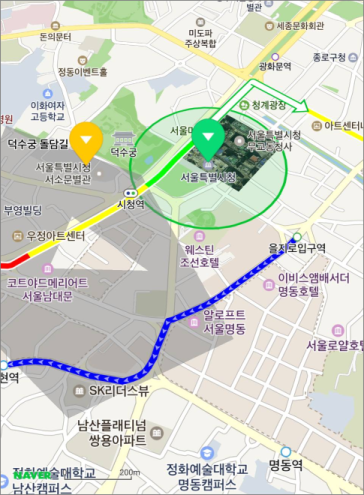
The SDK provides widely used overlays such as marker, info window, ground, and shape overlays, as well as more specialized overlays such as location, path, and arrow overlays. Markers especially provide more powerful features, such as caption, sub caption and overlap control.

Natural gestures
The SDK supports natural gestures following movements of fingers that manipulate maps. Besides basic gestures including scroll and pinch, it provides various convenient gestures such as double tap, two-finger tap and one-finger zoom. Every gesture is accompanied with fine-tuned inertia effects, which you can adjust yourself.
Powerful event system
Symbols as well as overlays and maps are tappable and can receive an event. The SDK supports more advanced event propagation system, which enables an element covered by another element for which no event listener is added, to receive an event; if the event is not consumed, it is propagated to the map.
Easy development
With the SDK’s developer-friendly and intuitive APIs, you can easily develop apps.
Compatible with Kotlin
As all the APIs are provided with nullable annotations, and getters and setters are consistently named, the SDK is well compatible with Kotlin.
Modern APIs
Adopting the modern API paradigm including method chaining, immutable objects and enumeration, the SDK provides simple and intuitive code.
CameraUpdate cameraUpdate = CameraUpdate.scrollTo(new LatLng(37.56, 126.97))
.reason(3)
.animate(CameraAnimation.Easing, 2000)
.finishCallback(() -> {
Toast.makeText(context, "Finished", Toast.LENGTH_SHORT).show();
})
.cancelCallback(() -> {
Toast.makeText(context, "Cancelled", Toast.LENGTH_SHORT).show();
});
naverMap.moveCamera(cameraUpdate);
Java
CameraUpdate cameraUpdate = CameraUpdate.scrollTo(new LatLng(37.56, 126.97))
.reason(3)
.animate(CameraAnimation.Easing, 2000)
.finishCallback(() -> {
Toast.makeText(context, "Finished", Toast.LENGTH_SHORT).show();
})
.cancelCallback(() -> {
Toast.makeText(context, "Cancelled", Toast.LENGTH_SHORT).show();
});
naverMap.moveCamera(cameraUpdate);
Kotlin
val cameraUpdate = CameraUpdate.scrollTo(LatLng(37.5666102, 126.9783881))
.reason(3)
.animate(CameraAnimation.Easing, 2000)
.finishCallback {
Toast.makeText(context, "Finished", Toast.LENGTH_SHORT).show()
}
.cancelCallback {
Toast.makeText(context, "Cancelled", Toast.LENGTH_SHORT).show()
}
naverMap.moveCamera(cameraUpdate)
Intuitive APIs
The intuitive API structure helps you create an object if you need one, or add an event listener to the object if you need to deal with an event.
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setOnClickListener(overlay -> {
Toast.makeText(context, "Marker clicked", Toast.LENGTH_SHORT).show();
return true;
});
marker.setMap(naverMap);
Java
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setOnClickListener(overlay -> {
Toast.makeText(context, "Marker clicked", Toast.LENGTH_SHORT).show();
return true;
});
marker.setMap(naverMap);
Kotlin
val marker = Marker().apply {
position = LatLng(37.5670135, 126.9783740)
setOnClickListener {
Toast.makeText(context, "Marker clicked", Toast.LENGTH_SHORT).show()
true
}
map = naverMap
}
Quality documentation and demo apps
Developer’s guide, API reference and demo apps are provided to help you use the SDK more easily.