Shapes
A shape is a geometrical figure that can be displayed on the map. The NAVER Maps SDK provides three types of shape overlays: polygons, polylines and circles.
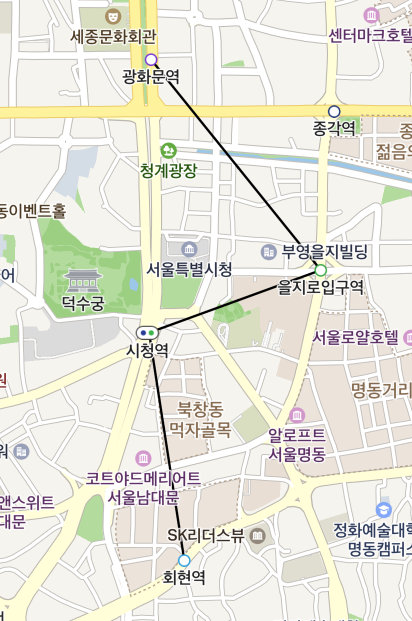
Polyline overlays
PolylineOverlay is an overlay that draws a line. It allows you to specify the stroke width, color, stroke pattern, line cap type and joint type of a line. A polyline overlay is proper for a line as a figure. If you need to express an element such as a path, use PathOverlay.
Add and remove polyline overlays
A polyline overlay can be created just like a general Java object. Create an object, set a list of coordinates in the coords property and then set a map object in the map property to add a polyline overlay. Note that you should specify the coords property before specifying the map property; otherwise an exception occurs.
The following code example creates a polyline overlay object and adds it to the map.
PolylineOverlay polyline = new PolylineOverlay();
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
polyline.setMap(naverMap);
Java
PolylineOverlay polyline = new PolylineOverlay();
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
polyline.setMap(naverMap);
Kotlin
val polyline = PolylineOverlay()
polyline.coords = listOf(
LatLng(37.57152, 126.97714),
LatLng(37.56607, 126.98268),
LatLng(37.56445, 126.97707),
LatLng(37.55855, 126.97822)
)
polyline.map = naverMap

Set the map property to null, and the polyline overlay disappears from the map.
The following code example removes a polyline overlay from the map.
List of coordinates
The coords property specifies a list of coordinates. This property is required; if you add a polyline overlay with no list of coordinates to the map, an exception occurs. Also, if the list of coordinates is less than 2 in size or has null, an exception occurs.
The following code example specifies a list of coordinates for a polyline overlay.
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
Java
polyline.setCoords(Arrays.asList(
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
));
Kotlin
polyline.coords = listOf(
LatLng(37.57152, 126.97714),
LatLng(37.56607, 126.98268),
LatLng(37.56445, 126.97707),
LatLng(37.55855, 126.97822)
)
Even if you change the coordinates object specified in the coords property or the one obtained with the property, the changes are not applied. To apply the changes, the changed coordinates object should be set in the coords property again.
The following code example changes part of the list of coordinates of a polyline overlay.
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
);
polyline.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// Not yet applied
polyline.setCoords(coords);
// Applied
Java
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.57152, 126.97714),
new LatLng(37.56607, 126.98268),
new LatLng(37.56445, 126.97707),
new LatLng(37.55855, 126.97822)
);
polyline.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// Not yet applied
polyline.setCoords(coords);
// Applied
Kotlin
val coords = mutableListOf(
LatLng(37.57152, 126.97714),
LatLng(37.56607, 126.98268),
LatLng(37.56445, 126.97707),
LatLng(37.55855, 126.97822)
)
polyline.coords = coords
coords[0] = LatLng(37.5734571, 126.975335)
// Not yet applied
polyline.coords = coords
// Applied
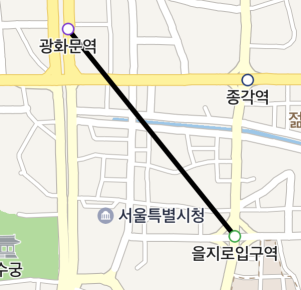
Stroke width
The width property specifies the stroke width of a polyline.
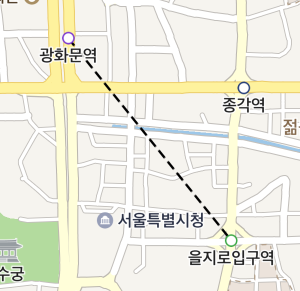
The following code example sets the width of a polyline overlay to 10 px.

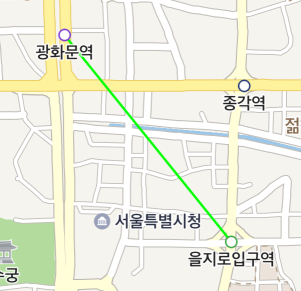
Fill color
The color property specifies the color of a polyline overlay.
The following code example sets the color of a polyline overlay to green.
polyline.setColor(Color.GREEN);
Java
polyline.setColor(Color.GREEN);
Kotlin
polyline.color = Color.GREEN

Stroke pattern
The pattern property specifies the stroke pattern of a polyline overlay. The stroke pattern is expressed as an array of integers in px, where the elements with even indexes are the length of a dash, and those with odd indexes are the length of a gap. For example, an array of [5, 10, 3, 7] repeats the pattern that includes a dash of 5 px, a gap of 10 px, a dash of 3 px and a gap of 7 px.
The following code example sets the stroke pattern of a polyline overlay to a dash of 10 px and a gap of 5 px.
polyline.setPattern(10, 5);
Java
polyline.setPattern(10, 5);
Kotlin
polyline.setPattern(10, 5)

Line cap type
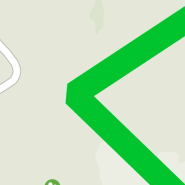
The capType property specifies the cap type of a polyline overlay. The available line cap types are defined in the LineCap enum. The following three types are available:
Round: Adds a semicircle with diameter equal to the stroke width at the end of the line.Butt: This cap is squared off exactly at the end of the line, at the specified coordinates.Square: This cap is squared off after extending half the stroke width at the end of the line.

The following code example sets the cap type of a polyline overlay to Round.
polyline.setCapType(PolylineOverlay.LineCap.Round);
Java
polyline.setCapType(PolylineOverlay.LineCap.Round);
Kotlin
polyline.capType = PolylineOverlay.LineCap.Round
Joint type
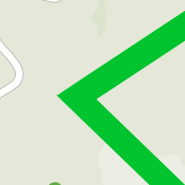
The joinType property specifies the joint type of a polyline overlay. The available joint types are defined in the LineJoin enum. The following three types are available:
Bevel: Flat bevel on the outside of the joint.Miter: Mitered joint with fixed pointed extrusion on the outside of the joint.Round: Rounded on the outside of the joint.



The following code example sets the joint type of a polyline overlay to Round.
polyline.setJoinType(PolylineOverlay.LineJoin.Round);
Java
polyline.setJoinType(PolylineOverlay.LineJoin.Round);
Kotlin
polyline.joinType = PolylineOverlay.LineJoin.Round
Polygon overlays
PolygonOverlay is an overlay that draws a polygon. A polygon overlay consists of an exterior ring and an interior ring, expressing various types of figures, including simple triangles, rectangles and polygons with holes. You can specify the fill color, stroke width and stroke color of a polygon overlay.
Add and remove polygon overlays
A polygon overlay can be created just like a general Java object. Create an object, set a list of coordinates in the coords property and then set a map object in the map property to add a polygon overlay. Note that you should specify the coords property before specifying the map property; otherwise an exception occurs.
The following code example creates a polygon overlay object and adds it to the map.
PolygonOverlay polygon = new PolygonOverlay();
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
polygon.setMap(naverMap);
Java
PolygonOverlay polygon = new PolygonOverlay();
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
polygon.setMap(naverMap);
Kotlin
val polygon = PolygonOverlay()
polygon.coords = listOf(
LatLng(37.5640984, 126.9712268),
LatLng(37.5651279, 126.9767904),
LatLng(37.5625365, 126.9832241),
LatLng(37.5585305, 126.9809297),
LatLng(37.5590777, 126.974617)
)
polygon.map = naverMap

Set the map property to null, and the polygon overlay disappears from the map.
The following code example removes a polygon overlay from the map.
List of coordinates
The coords property specifies a list of coordinates. This property is required. The list of coordinates to specify a polygon should be in clockwise order; otherwise the polygon is not properly drawn or cannot receive an event. If you add a polygon overlay with no list of coordinates to the map, an exception occurs. Also, if the list of coordinates is less than 3 in size or has null, an exception occurs.
The following code example specifies a list of coordinates for a polygon overlay.
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
Java
polygon.setCoords(Arrays.asList(
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
));
Kotlin
polygon.coords = listOf(
LatLng(37.5640984, 126.9712268),
LatLng(37.5651279, 126.9767904),
LatLng(37.5625365, 126.9832241),
LatLng(37.5585305, 126.9809297),
LatLng(37.5590777, 126.974617)
)
Even if you change the coordinates object specified in the coords property or the one obtained with the property, the changes are not applied. To apply the changes, the changed coordinates object should be set in the coords property again.
The following code example changes part of the list of coordinates of a polygon overlay.
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
);
polygon.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// Not yet reflected
polygon.setCoords(coords);
// Reflected
Java
List<LatLng> coords = new ArrayList<>();
Collections.addAll(coords,
new LatLng(37.5640984, 126.9712268),
new LatLng(37.5651279, 126.9767904),
new LatLng(37.5625365, 126.9832241),
new LatLng(37.5585305, 126.9809297),
new LatLng(37.5590777, 126.974617)
);
polygon.setCoords(coords);
coords.set(0, new LatLng(37.5734571, 126.975335));
// Not yet reflected
polygon.setCoords(coords);
// Reflected
Kotlin
val coords = mutableListOf(
LatLng(37.5640984, 126.9712268),
LatLng(37.5651279, 126.9767904),
LatLng(37.5625365, 126.9832241),
LatLng(37.5585305, 126.9809297),
LatLng(37.5590777, 126.974617)
)
polygon.coords = coords
coords[0] = LatLng(37.5734571, 126.975335)
// Not yet reflected
polygon.coords = coords
// Reflected
Holes
The holes property specifies a hole inside a polygon. A polygon can have multiple inner holes, which can neither be colored nor receive events. The list of coordinates to specify each hole should be in counterclockwise order; otherwise it is not properly drawn or the polygon cannot receive an event. Also, if the list of coordinates for each hole is less than 3 in size or has null, an exception occurs.
The following code example specifies a hole in a polygon overlay.
polygon.setHoles(Collections.singletonList(Arrays.asList(
new LatLng(37.5612243, 126.9768938),
new LatLng(37.5627692, 126.9795502),
new LatLng(37.5628377, 126.976066)
)));
Java
polygon.setHoles(Collections.singletonList(Arrays.asList(
new LatLng(37.5612243, 126.9768938),
new LatLng(37.5627692, 126.9795502),
new LatLng(37.5628377, 126.976066)
)));
Kotlin
polygon.holes = listOf(
listOf(
LatLng(37.5612243, 126.9768938),
LatLng(37.5627692, 126.9795502),
LatLng(37.5628377, 126.976066)
)
)

Fill color
The color property specifies the fill color of a polygon overlay.
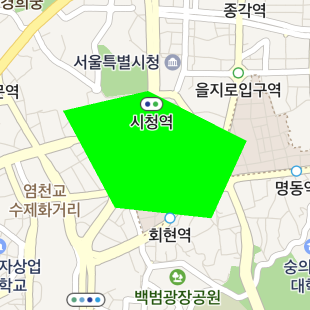
The following code example sets the color of a polygon overlay to green.
polygon.setColor(Color.GREEN);
Java
polygon.setColor(Color.GREEN);
Kotlin
polygon.color = Color.GREEN

Stroke width
The outlineWidth property specifies the stroke width of a polygon overlay. Set the property to 0 to draw no outline.
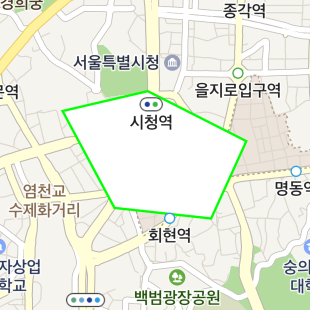
The following code example sets the stroke width of a polygon overlay to 5 px.
polygon.setOutlineWidth(5);
Java
polygon.setOutlineWidth(5);
Kotlin
polygon.outlineWidth = 5

Stroke color
The outlineColor property specifies the stroke color of a polygon overlay.
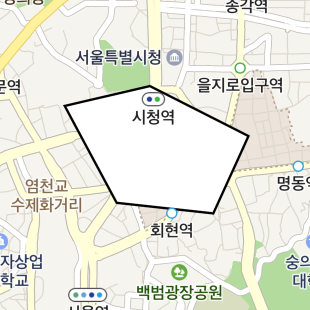
The following code example sets the stroke color of a polygon overlay to green.
polygon.setOutlineColor(Color.GREEN);
Java
polygon.setOutlineColor(Color.GREEN);
Kotlin
polygon.outlineColor = Color.GREEN

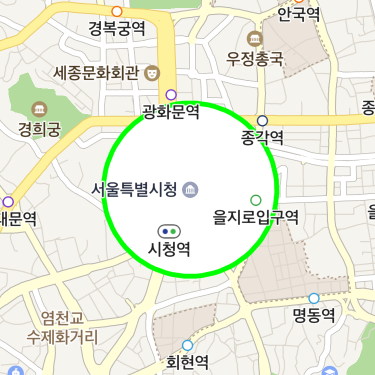
Circle overlays
CircleOverlay is an overlay that draws a circle with the specified center and radius. You can specify the fill color, stroke width and stroke color of a circle overlay.
Add and remove circle overlays
A circle overlay can be created just like a general Java object. Create an object, set a center in the center property and a radius in the radius property, and then set a map object in the map property to draw a circle overlay. Note that you should specify the center property before specifying the map property; otherwise an exception occurs.
The following code example creates a circle overlay object and adds it to the map.
CircleOverlay circle = new CircleOverlay();
circle.setCenter(new LatLng(37.5666102, 126.9783881));
circle.setRadius(500);
circle.setMap(naverMap);
Java
CircleOverlay circle = new CircleOverlay();
circle.setCenter(new LatLng(37.5666102, 126.9783881));
circle.setRadius(500);
circle.setMap(naverMap);
Kotlin
val circle = CircleOverlay()
circle.center = LatLng(37.5666102, 126.9783881)
circle.radius = 500.0
circle.map = naverMap

Set the map property to null, and the circle overlay disappears from the map.
The following code example removes a circle overlay from the map.
Center
The center property specifies the center of a circle overlay. This property is required; if you add a circle overlay with no center specified to the map, an exception occurs. If you change the coordinates of the circle overlay that is already added to the map, it moves to the changed coordinates.
The following code example specifies the center of a circle overlay.
circle.setCenter(new LatLng(37.5666102, 126.9783881));
Java
circle.setCenter(new LatLng(37.5666102, 126.9783881));
Kotlin
circle.center = LatLng(37.5666102, 126.9783881)
Radius
The radius property specifies the radius of a circle overlay.
The following code example sets the radius of a circle overlay to 500 meters.
Fill color
The color property specifies the fill color of a circle overlay.
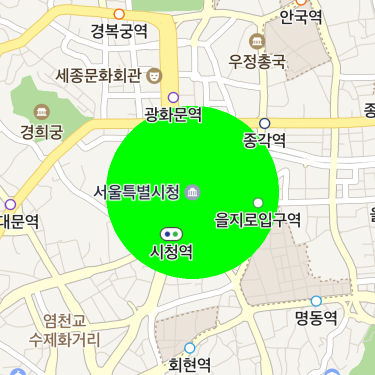
The following code example sets the fill color of a circle overlay to green.
circle.setColor(Color.GREEN);
Java
circle.setColor(Color.GREEN);
Kotlin
circle.color = Color.GREEN

Stroke width
The outlineWidth property specifies the stroke width of a circle overlay.
The following code example sets the stroke width of a circle overlay to 10 px.
circle.setOutlineWidth(10);
Java
circle.setOutlineWidth(10);
Kotlin
circle.outlineWidth = 10

Stroke color
The outlineColor property specifies the stroke color of a circle overlay.
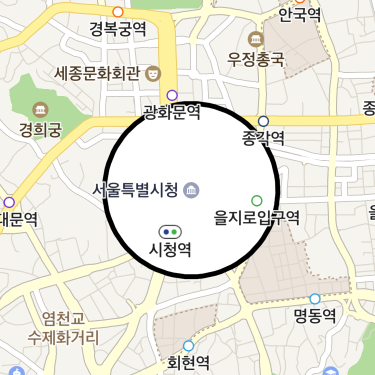
The following code example sets the stroke color of a circle overlay to green.
circle.setOutlineColor(Color.GREEN);
Java
circle.setOutlineColor(Color.GREEN);
Kotlin
circle.outlineColor = Color.GREEN