Camera and Projection
The NAVER Maps SDK displays a map in a way of a camera looking at the map on the other side of your screen. By moving, zooming in or out, tilting and rotating the camera, you can move your map as you want.
Camera position
The position of a camera is represented with coordinates of the target position where the camera is located, zoom level, tilt, and bearing of the camera.
Target position
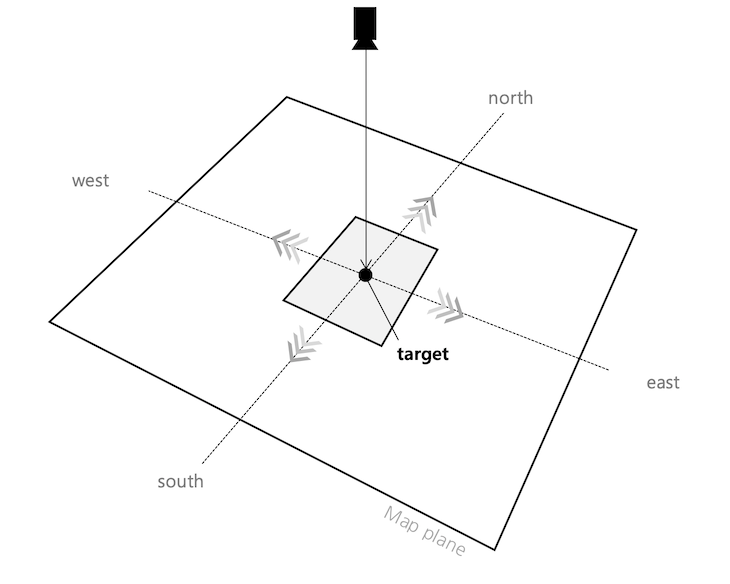
target is a property that represents coordinates of the target position where the camera is located. If the target position changes, the map moves in the four cardinal directions.

Zoom level
zoom is a property that represents the zoom level of the camera. The zoom level represents the scale of the map. The smaller the zoom level is, the smaller the scale of the map is, and vice versa. At larger zoom levels, more detailed information is displayed on the map.
Tilt
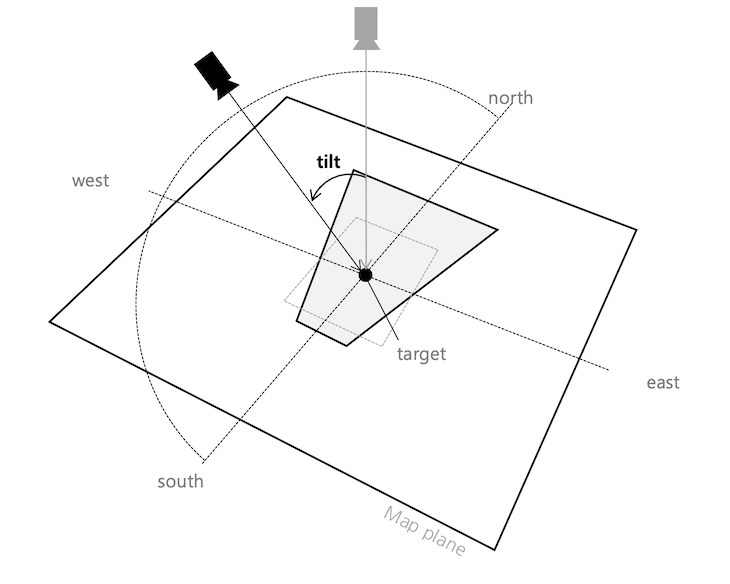
tilt is a property that represents the viewing angle of the camera. The camera looks down the ground slantingly by the tilt angle. If the tilt angle is 0, the camera vertically looks down the ground; as the tilt angle increases, the camera view is gradually tilted towards the ground. Therefore, the bigger the tilt angle is, the farther the camera can view. If the camera is tilted, the map is shown in perspective mode. That is, based on the center of the map, distant locations become smaller while closer locations become larger.

Bearing
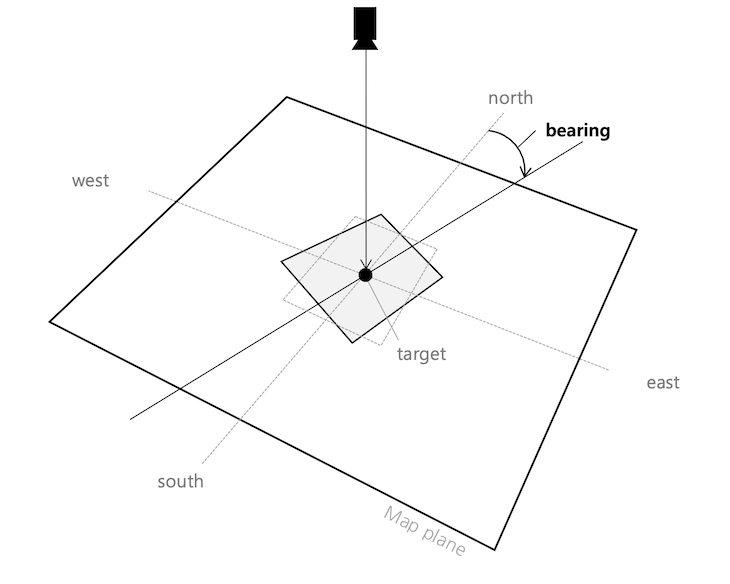
bearing is a property that represents the bearing angle of the camera. Bearing is the direction in which the camera looks. The bearing angle is 0 when the camera faces the north, being measured in degrees clockwise from north. Accordingly, the bearing angle is 90 when the camera faces the east, and 180 when the west.

CameraPosition object
CameraPosition is a class that represents the position of a camera. All properties of the CameraPosition class are final, so each of them can be specified by a constructor, and properties of the object once created cannot be modified.
The following code example creates a CameraPosition object and displays its properties as a toast message.
CameraPosition cameraPosition = new CameraPosition(
new LatLng(37.5666102, 126.9783881), // Target position
16, // Zoom level
20, // Tilt angle
180 // Bearing angle
);
Toast.makeText(context,
"Target position latitude: " + cameraPosition.target.latitude + ", " +
"Target position longitude: " + cameraPosition.target.longitude + ", " +
"Zoom level: " + cameraPosition.zoom + ", " +
"Tilt angle: " + cameraPosition.tilt + ", " +
"Bearing angle: " + cameraPosition.bearing,
Toast.LENGTH_SHORT).show();
Java
CameraPosition cameraPosition = new CameraPosition(
new LatLng(37.5666102, 126.9783881), // Target position
16, // Zoom level
20, // Tilt angle
180 // Bearing angle
);
Toast.makeText(context,
"Target position latitude: " + cameraPosition.target.latitude + ", " +
"Target position longitude: " + cameraPosition.target.longitude + ", " +
"Zoom level: " + cameraPosition.zoom + ", " +
"Tilt angle: " + cameraPosition.tilt + ", " +
"Bearing angle: " + cameraPosition.bearing,
Toast.LENGTH_SHORT).show();
Kotlin
val cameraPosition = CameraPosition(
LatLng(37.5666102, 126.9783881), // Target position
16.0, // Zoom level
20.0, // Tilt angle
180.0 // Bearing angle
)
Toast.makeText(this,
"Target position latitude: ${cameraPosition.target.latitude}, " +
"Target position longitude: ${cameraPosition.target.longitude}, " +
"Zoom level: ${cameraPosition.zoom}, " +
"Tilt angle: ${cameraPosition.tilt}, " +
"Bearing angle: ${cameraPosition.bearing}",
Toast.LENGTH_SHORT).show()
When creating a CameraPosition object, you can omit the tilt and bearing. These properties are set to 0 when omitted.
The following code example creates a CameraPosition object by specifying the target position and zoom level.
CameraPosition cameraPosition =
new CameraPosition(new LatLng(37.5666102, 126.9783881), 16);
Java
CameraPosition cameraPosition =
new CameraPosition(new LatLng(37.5666102, 126.9783881), 16);
Kotlin
val cameraPosition = CameraPosition(LatLng(37.5666102, 126.9783881), 16.0)
View and camera
The camera is basically located at the center of the map view. However, content padding affects the position of the camera.
Current camera position
You can call the NaverMap.getCameraPosition() method to get the current position of the camera.
The following code example gets the camera’s current position.
CameraPosition cameraPosition = naverMap.getCameraPosition();
Java
CameraPosition cameraPosition = naverMap.getCameraPosition();
Kotlin
val cameraPosition = naverMap.cameraPosition
Content padding
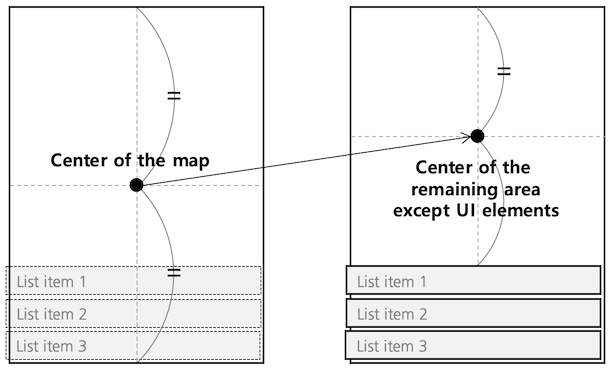
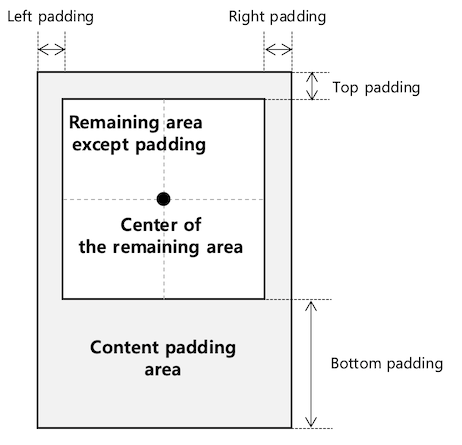
You can call the NaverMap.setContentPadding() method to specify content padding. When user interfaces are displayed on the map as shown in the figure below, the position of the camera located at the center of the map view does not match the center of the map users actually view.

In this case, you can specify content padding to exclude the area covered by the UI elements. Then, the camera position is located at the center of the remaining area.

The following code example sets 200 px of content padding at the bottom.
naverMap.setContentPadding(0, 0, 0, 200);
Java
naverMap.setContentPadding(0, 0, 0, 200);
Kotlin
naverMap.setContentPadding(0, 0, 0, 200)
Content padding does not change what users actually see. It does, however, change the center of the map where the camera is located, and thus, the position of the camera is changed.
Projection
The screen uses a coordinate system in pixels based on the upper left point, while the map uses a geographical latitude/longitude coordinate system. Using methods of the Projection class, you can convert between screen pixel coordinates and latitude/longitude coordinates. You cannot directly create an instance of the Projection class, so you should call NaverMap.getProjection() to get an instance.
The following code example gets an instance of the Projection class.
Projection projection = naverMap.getProjection();
Java
Projection projection = naverMap.getProjection();
Kotlin
val projection = naverMap.projection
Conversion between screen coordinates and map coordinates
You can use fromScreenLocation() to convert screen coordinates into latitude/longitude coordinates, and toScreenLocation() to convert latitude/longitude coordinates into screen coordinates.
The following code example converts the screen coordinates, (100, 100) into latitude/longitude coordinates.
LatLng coord = projection.fromScreenLocation(new PointF(100, 100));
Java
LatLng coord = projection.fromScreenLocation(new PointF(100, 100));
Kotlin
val coord = projection.fromScreenLocation(PointF(100f, 100f))
The following code example converts the latitude/longitude coordinates on the map, (37.5666102, 126.9783881) into the screen coordinates.
PointF point = projection.toScreenLocation(new LatLng(37.5666102, 126.9783881));
Java
PointF point = projection.toScreenLocation(new LatLng(37.5666102, 126.9783881));
Kotlin
val point = projection.toScreenLocation(LatLng(37.5666102, 126.9783881))
Scale
Since the earth is the shape of a sphere in three dimensions, the earth’s surface cannot be represented in two dimensions without distortion. The NAVER Maps SDK uses Web Mercator projection to render a three dimensional ellipsoid of the earth to a two dimensional map surface, causing the scale of the map to change depending on a zoom level as well as latitude. With getMetersPerPixel() or getMetersPerDp(), you can get the scale of the position where the camera is currently located, in meters/pixel and merters/DP, respectively.
The following code example gets the scale of the current camera position.
double metersPerPixel = projection.getMetersPerPixel(); // in meters/px
double metersPerDp = projection.getMetersPerDp(); // in meters/DP
Java
double metersPerPixel = projection.getMetersPerPixel(); // in meters/px
double metersPerDp = projection.getMetersPerDp(); // in meters/DP
Kotlin
val metersPerPixel = projection.metersPerPixel // in meters/px
val metersPerDp = projection.metersPerDp // in meters/DP
With getMetersPerPixel(latitude, zoom) or getMetersPerDp(latitude, zoom), you can get the scale at the specified latitude and zoom level, regardless of the current camera position. Since getMetersPerDp is a static method, you can use it without creating a map object.
The following code example gets the scale based on various latitudes and zoom levels.
// Equator, zoom level 10
double metersPerPixel1 = projection.getMetersPerPixel(0, 10);
// Latitude 35 degrees, zoom level 10: Bigger scale than the equator
double metersPerPixel2 = projection.getMetersPerPixel(35, 10);
// Latitude 35 degrees, zoom level 14: Bigger scale than the zoom level 10.
double metersPerPixel3 = projection.getMetersPerPixel(35, 14);
// Equator, zoom level 10, in m/DP
// No instance is needed because it is a static method.
double metersPerDp1 = Projection.getMetersPerDp(0, 10);
Java
// Equator, zoom level 10
double metersPerPixel1 = projection.getMetersPerPixel(0, 10);
// Latitude 35 degrees, zoom level 10: Bigger scale than the equator
double metersPerPixel2 = projection.getMetersPerPixel(35, 10);
// Latitude 35 degrees, zoom level 14: Bigger scale than the zoom level 10.
double metersPerPixel3 = projection.getMetersPerPixel(35, 14);
// Equator, zoom level 10, in m/DP
// No instance is needed because it is a static method.
double metersPerDp1 = Projection.getMetersPerDp(0, 10);
Kotlin
// Equator, zoom level 10
val metersPerPixel1 = projection.getMetersPerPixel(0.0, 10.0)
// Latitude 35 degrees, zoom level 10: Bigger scale than the equator.
val metersPerPixel2 = projection.getMetersPerPixel(35.0, 10.0)
// Latitude 35 degrees, zoom level 14: Bigger scale than the zoom level 10.
val metersPerPixel3 = projection.getMetersPerPixel(35.0, 14.0)
// Equator, zoom level 10, in meters/DP
// No instance is needed because it is a static method.
val metersPerDp1 = Projection.getMetersPerDp(0, 10)