Info Window
An info window is an overlay that displays additional information over a marker or at a specified location on the map. It is usually in the form of a speech bubble displaying text. As the information to be displayed in an info window is specified by an adapter, it can be dynamically updated by using the marker at which an info window will open.
Open and close info windows
An InfoWindow can be created just like a general Java object. To open an info window, create an object and set an adapter object for the adapter.
The following code example creates an info window object and sets an adapter.
InfoWindow infoWindow = new InfoWindow();
infoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(context) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
return "Info window content";
}
});
Java
InfoWindow infoWindow = new InfoWindow();
infoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(context) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
return "Info window content";
}
});
Kotlin
val infoWindow = InfoWindow()
infoWindow.adapter = object : InfoWindow.DefaultTextAdapter(context) {
override fun getText(infoWindow: InfoWindow): CharSequence {
return "Info window content"
}
}
If you call the open() method, an info window appears. You can add an info window to a marker or coordinates on the map. Call the open(Marker) method to add an info window to a marker, or set the position property and call the open(NaverMap) method to open an info window at the specified coordinates.
The following code example adds an info window to a marker.

The following code example opens an info window at the specified coordinates.
infoWindow.setPosition(new LatLng(37.5666102, 126.9783881));
infoWindow.open(naverMap);
Java
infoWindow.setPosition(new LatLng(37.5666102, 126.9783881));
infoWindow.open(naverMap);
Kotlin
infoWindow.position = LatLng(37.5666102, 126.9783881)
infoWindow.open(naverMap)

Call the close() method to close an info window and make it disappear from the map.
The following code example closes an info window.
To open an info window at the specified coordinates, you can also use the map property, like other overlays, rather than calling open() and close(). Setting a map object for the map property works the same as calling the open() method, and setting the property to null works the same as calling the close() method.
The following code example opens an info window at the specified coordinates, by using the map property.
infoWindow.setPosition(new LatLng(37.5670135, 126.9783740));
infoWindow.setMap(naverMap);
Java
infoWindow.setPosition(new LatLng(37.5670135, 126.9783740));
infoWindow.setMap(naverMap);
Kotlin
infoWindow.position = LatLng(37.5666102, 126.9783881)
infoWindow.map = naverMap
The following code example closes an info window, by using the map property.
Interaction with markers and maps
When an info window is added to a marker, it is associated with the marker. The InfoWindow.getMarker() method returns markers where info windows are added, and the Marker.getInfoWindow() method returns info windows added to a marker. Using the association between info windows and markers, you can easily implement the most frequently used pattern where an info window opens when the associated marker is clicked and closes when the marker is clicked again or other part of the map is clicked.
The following code example implements the pattern by using the association between markers and info windows and a click event.
// Close the info window when the map is clicked.
naverMap.setOnMapClickListener((coord, point) -> {
infoWindow.close();
});
// When the marker is clicked:
Overlay.OnClickListener listener = overlay -> {
Marker marker = (Marker)overlay;
if (marker.getInfoWindow() == null) {
// Open the info window if it does not open at the current marker.
infoWindow.open(marker);
} else {
// Close the info window if it already opens at the current marker.
infoWindow.close();
}
return true;
};
marker1.setOnClickListener(listener);
marker2.setOnClickListener(listener);
marker3.setOnClickListener(listener);
Java
// Close the info window when the map is clicked.
naverMap.setOnMapClickListener((coord, point) -> {
infoWindow.close();
});
// When the marker is clicked:
Overlay.OnClickListener listener = overlay -> {
Marker marker = (Marker)overlay;
if (marker.getInfoWindow() == null) {
// Open the info window if it does not open at the current marker.
infoWindow.open(marker);
} else {
// Close the info window if it already opens at the current marker.
infoWindow.close();
}
return true;
};
marker1.setOnClickListener(listener);
marker2.setOnClickListener(listener);
marker3.setOnClickListener(listener);
Kotlin
// Close the info window when the map is clicked.
naverMap.setOnMapClickListener {
infoWindow.close()
}
// When the marker is clicked:
val listener = Overlay.OnClickListener { overlay ->
val marker = overlay as Marker
if (marker.infoWindow == null) {
// Open the info window if it does not open at the current marker.
infoWindow.open(marker)
} else {
// Close the info window if it already opens at the current marker.
infoWindow.close()
}
true
}
marker1.onClickListener = listener
marker2.onClickListener = listener
marker3.onClickListener = listener
Adapter
The adapter property specifies an adapter for an info window. Unlike other overlays using images, such as a marker, an info window does not have a property to set an image. Instead, it has the adapter property for which you can set an adapter object that returns an image of an info window. Whenever the open() method is called, the method of the adapter is called to update the content of the info window; you can also call the invalidate() method to explicitly update the content.
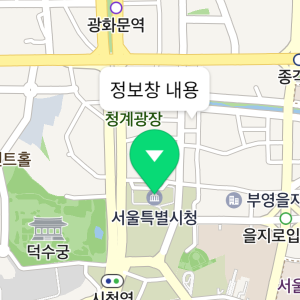
The simplest way to set an adapter for an info window is using InfoWindow.DefaultTextAdapter. Implement getText(InfoWindow), the only abstract method of DefaultTextAdapter, to return text to be displayed on the info window. Set this adapter for the info window, then the returned text is displayed in the default speech bubble image.
The following code example uses InfoWindow.DefaultTextAdapter to return text of the info window.
infoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(context) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
return "Info window content";
}
});
Java
infoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(context) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
return "Info window content";
}
});
Kotlin
infoWindow.adapter = object : InfoWindow.DefaultTextAdapter(context) {
override fun getText(infoWindow: InfoWindow): CharSequence {
return "Info window content"
}
}

To display more complex information besides text, use DefaultViewAdapter. Then, the view returned by the getView(InfoWindow) method is displayed in the speech bubble. You can also implement ViewAdapter or Adapter, without using the default speech bubble image.
As an info window uses the adapter pattern, you can easily display the information of the marker or coordinates where the info window appears. For example, if you want to show a marker’s property as an info window when the marker is clicked, use only one info window object and make the adapter return the information based on the marker’s property.
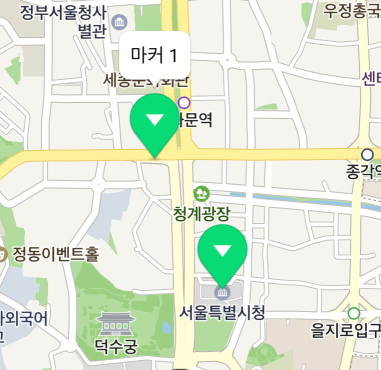
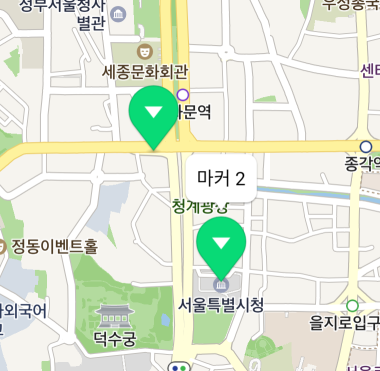
The following code example opens an info window at a marker whenever the marker is clicked, and displays the tag property in the info window.
marker1.setTag("Marker 1");
marker1.setOnClickListener(overlay -> {
// Open the info window when the marker is clicked.
infoWindow.open(marker1);
return true;
});
marker2.setTag("Marker 2");
marker2.setOnClickListener(overlay -> {
// Open the info window when the marker is clicked.
infoWindow.open(marker2);
return true;
});
infoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(context) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
// Display the tag of the marker where the info window opens, as text.
return (CharSequence)infoWindow.getMarker().getTag();
}
});
Java
marker1.setTag("Marker 1");
marker1.setOnClickListener(overlay -> {
// Open the info window when the marker is clicked.
infoWindow.open(marker1);
return true;
});
marker2.setTag("Marker 2");
marker2.setOnClickListener(overlay -> {
// Open the info window when the marker is clicked.
infoWindow.open(marker2);
return true;
});
infoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(context) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
// Display the tag of the marker where the info window opens, as text.
return (CharSequence)infoWindow.getMarker().getTag();
}
});
Kotlin
marker1.tag = "Marker 1"
marker1.setOnClickListener {
// Open the info window when the marker is clicked.
infoWindow.open(marker1)
true
}
marker2.tag = "Marker 2"
marker2.setOnClickListener {
// Open the info window when the marker is clicked.
infoWindow.open(marker2)
true
}
infoWindow.adapter = object : InfoWindow.DefaultTextAdapter(context) {
override fun getText(infoWindow: InfoWindow): CharSequence {
// Display the tag of the marker where the info window opens, as text.
return infoWindow.marker?.tag as CharSequence? ?: ""
}
}


Arrangement
You can specify the alignment of an info window, the image anchor and the gap with the target position, in order to display the info window at the precise location, without using the default speech bubble image.
Alignment
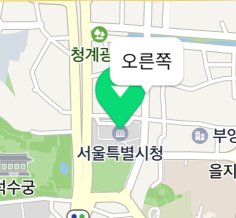
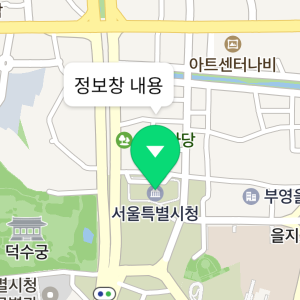
An info window is placed above a marker by default, but you can change the alignment with open(Marker, Align). There are 9 available options including top, bottom, left, right, diagonal directions and center, which are defined in the Align enum.
The following code example places an info window on the right side of a marker.
infoWindow.open(marker, Align.Right);
Java
infoWindow.open(marker, Align.Right);
Kotlin
infoWindow.open(marker, Align.Right)

Anchor
Using the anchor property, you can make the position indicated by an image match the target position. Anchor is the point on the image that will be placed at the target position. An anchor point is a proportion value where the top left is (0, 0), and the bottom right is (1, 1).
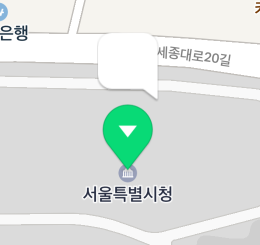
This property is useful when the default background image is not used. For example, if you use an image that has a tail at the bottom right as shown below, the image points to the bottom right but the info window is anchored to the target position based on the point at the bottom of the middle of the image, which makes a gap between the position of the image and that of the info window.

In this case, set the anchor property to (1, 1), which means the bottom right, to clear the difference between the position of the image and that of the info window.
The following code example specifies the anchor of an info window to the bottom right.
infoWindow.setAnchor(new PointF(1, 1));
Java
infoWindow.setAnchor(new PointF(1, 1));
Kotlin
infoWindow.anchor = PointF(1f, 1f)

Offset
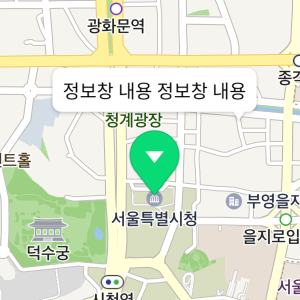
The offsetX and offsetY properties specify the distance between an info window and the target marker or coordinates. Being in pixels, these properties are useful when it is hard to fix the anchor point for an unbalanced image. For example, if you use an image that has a tail at the position 50 px left from the bottom right as shown below, the anchor point changes depending on the size of the content.


In this case, set the anchor to (1, 1), which means the bottom right, and set offsetX to -50 px, to clear the difference between the position of the image and the target position.
The following code example specifies the anchor and offset of an info window in order to place its tail at the proper position even if the image lengthens.
infoWindow.setAnchor(new PointF(1, 1));
infoWindow.setOffsetX(-50);
Java
infoWindow.setAnchor(new PointF(1, 1));
infoWindow.setOffsetX(-50);
Kotlin
infoWindow.anchor = PointF(1f, 1f)
infoWindow.offsetX = -50


Opacity
The alpha property specifies opacity of an info window. The value ranges from 0 to 1, where 0 is fully transparent and 1 is fully opaque. Even though the alpha property is 0, the subjects are still considered to be on the screen, unlike the case where the visible is false. Therefore, they can receive events.
The following code example sets an info window to be semitransparent.
infoWindow.setAlpha(0.5f);
Java
infoWindow.setAlpha(0.5f);
Kotlin
infoWindow.alpha = 0.5f